Angular or React, Node.js, or Vue.js: Which is the best technology for custom web app development? Which one should we choose for our business? These are the most common questions that are often asked by ISVs and SMEs while starting their projects.
In fact, many enterprises find the Angularjs vs Nodejs vs Reactjs vs Vuejs debate as the ultimate solution for finding out the best frontend framework.
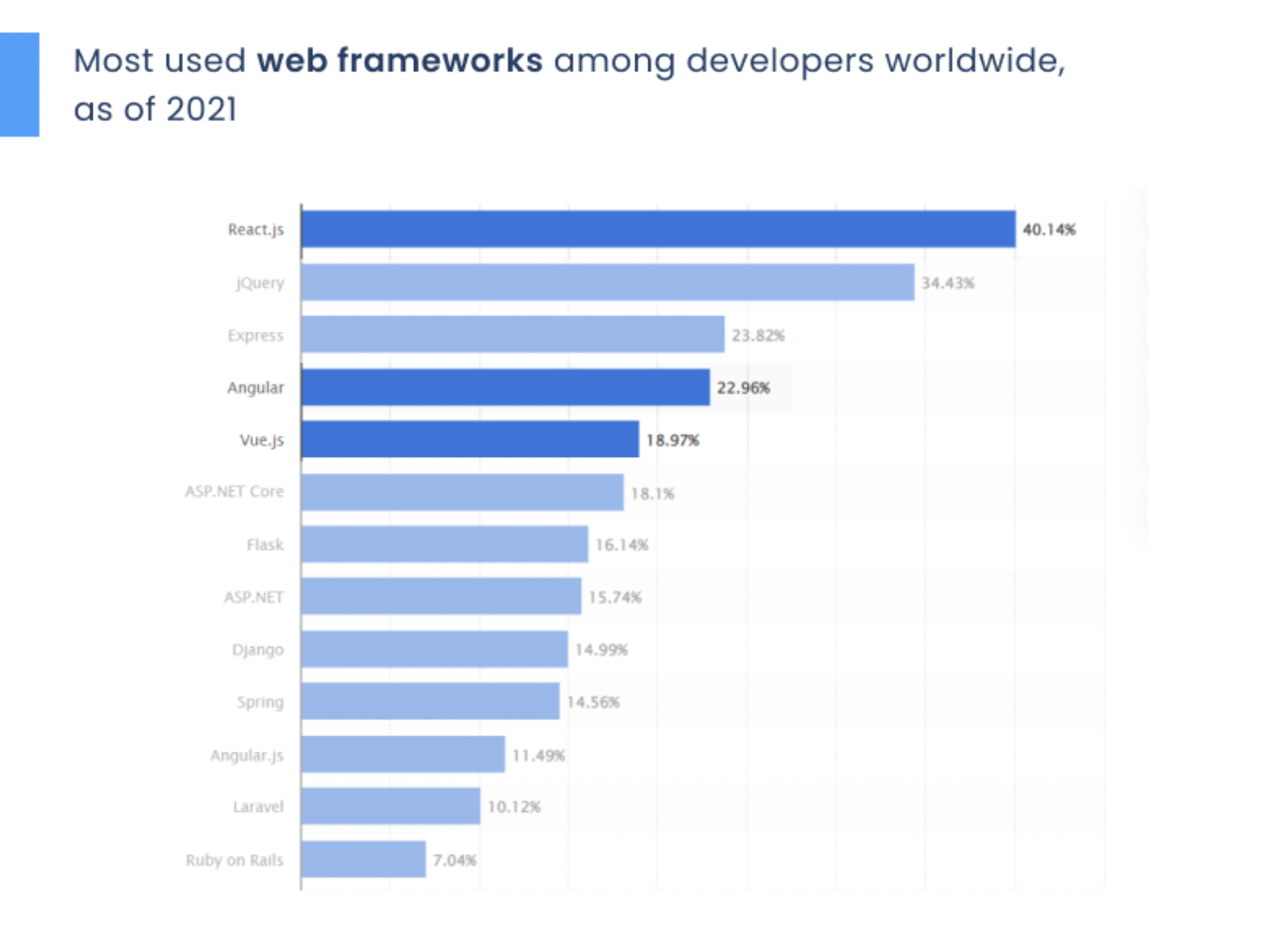
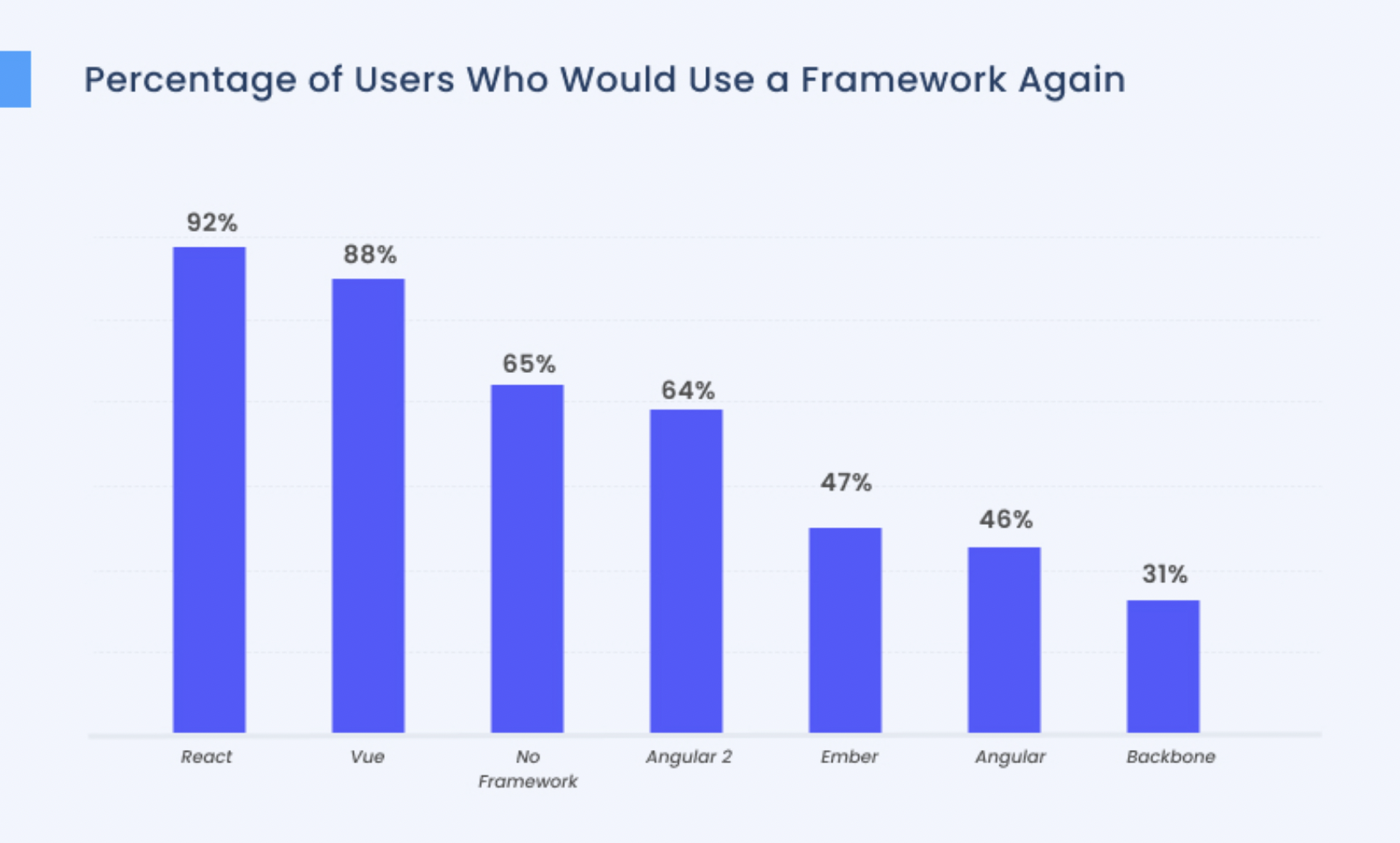
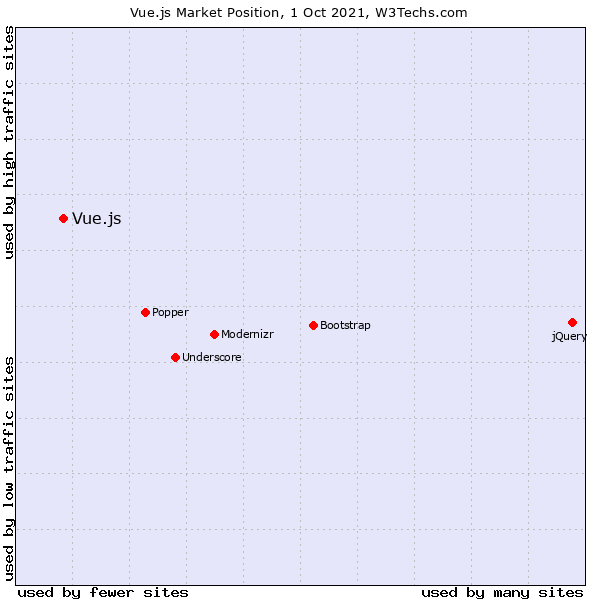
According to a report, 40.14%, 22.96%, and 18.97% of developers want to use React, Angular, and Vue.js, respectively. Have a look at the chart below that confirms the same.
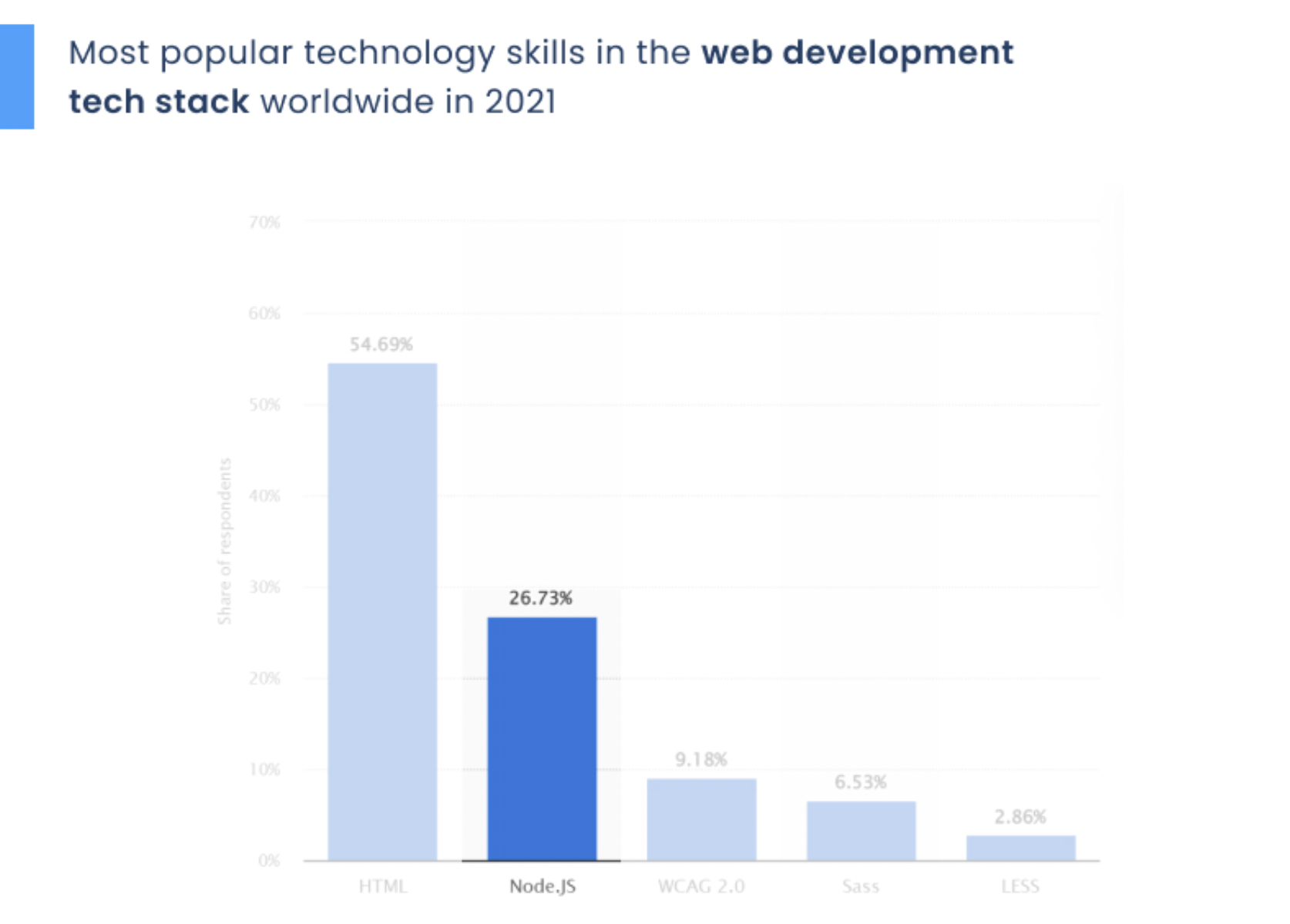
Similarly, according to another report, Node.js ranks second in the list of most popular technology stacks globally.
All web app development companies are debating on selecting the best tool for their JavaScript web applications worldwide. And that’s why we have devised a strategic comparison of “AngularJS vs Node.js vs React.js vs Vue.js” to help them choose the best one.
So, this blog presents a detailed comparison of AngularJS, Node.js, React.js and Vue.js based on different parameters giving you insights to choose either.
We will see what sets them apart and how these tools are helpful in the software product development world.
Let’s start.
Explore their pros and cons and discover your perfect match.
Table of Contents
The Ultimate Decision: Angular, React.js, Node.js or Vue.js?
Angular
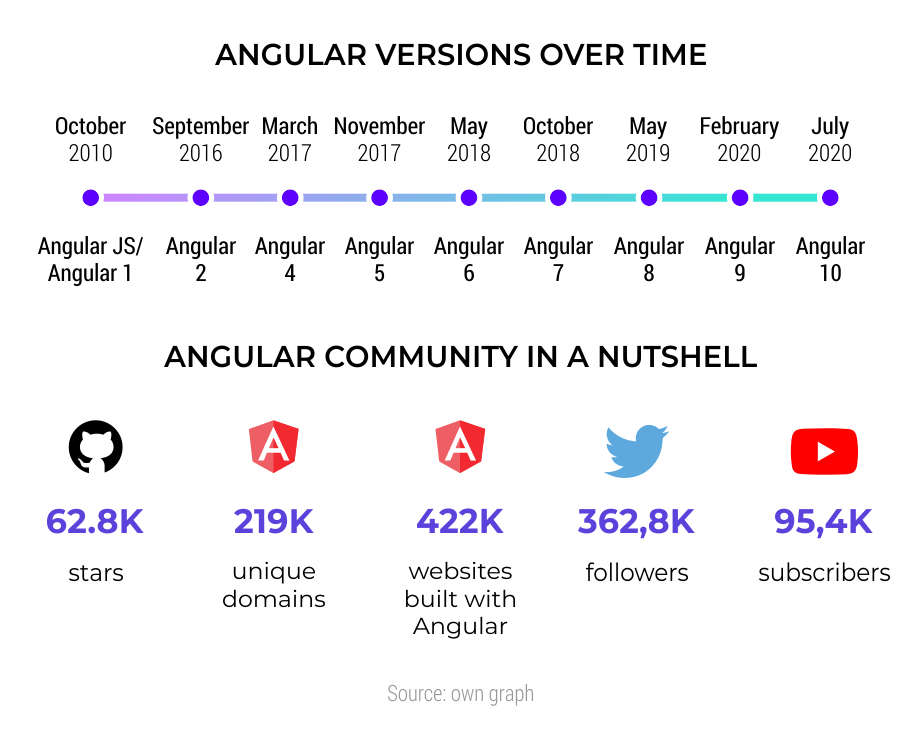
Google launched its open-source client web framework called Angular in the year 2010.
It was developed for Angular developers to solve the problems coming in the way of creating single-page applications and extending your web application’s HTML vocabulary.
Due to its extensibility feature, it can work well with other libraries. In addition, it has a large support community.
Why Should You Go for Angular Web App Development?
- Angular’s architecture allows automatic and easy data synchronization between the model view and the components.
- For dependencies, it consists of an inbuilt dependency injection subsystem. It is quicker and easier when you can do fast Angular app development and testing.
- Angular templates are, however, the same as the traditional plain HTML. It also includes extended HTML terminologies that carry instructions for projecting the model into the view.
- In its initial development stages, it is made to be testable.
- Here, JavaScript controllers are responsible for processing; however, Angular views are simple HTML pages.
Major Benefits of Angular Web App Development:
- Angular modular development
- Angular data binding
- Improved design structure
- Handles dependencies
- Faster application
React
React is considered an open-source library of JavaScript instead of a framework.
It is mainly used to build unique user interfaces with a significant focus on rendering performance.
In the MVC architecture (model view driver), React depends more on “V.” It quickly gained a good reputation when first launched. It was built to solve problems in JavaScript frameworks related to the efficient provision of large data sets.
Also Read: 10 Advantages of React for Building Interactive User Interfaces
Why Should You Go for React Web App Development?
- React components are highly reusable.
- It allows both servers as well as client-side rendering.
- React also allows the use of JS to write Native IOS applications.
- It maintains a virtual React DOM that randomly updates the parts that have been changed or those that must be updated.
- It provides a different option for the creation of a pure JavaScript template.
- React seems easy for beginners as it comes with a small API, and thus they find it easy to learn and start using it.
Major Benefits of React Web App Development:
- Reusable components
- React server-side rendering
- SEO friendly
- Ensures faster rendering
- Boosts productivity and facilitates further maintenance
Also Read: Vue.js vs. React
Node.js
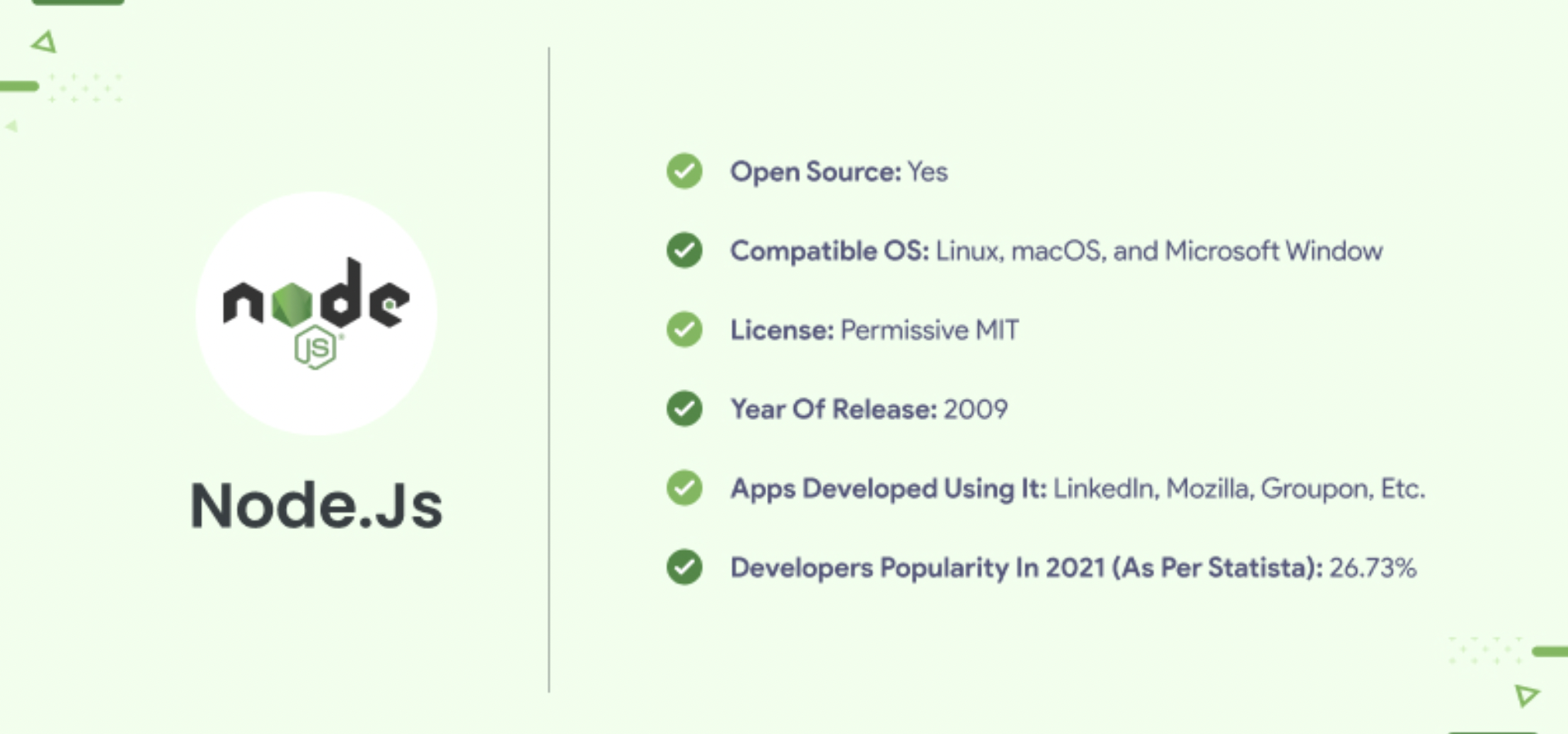
Node.js can be considered a server instead of a framework that works with the Google Chrome V8 JavaScript engine.
It comes with a callback concept to achieve the entirely new idea of single-threaded event-driven server programming and also runs JavaScript on the server-side.
In addition, Node.js is mainly used to simplify the development of complex applications.
Node is generally used to build back-end services that communicate with client-side applications. These applications receive and send data through a back-end service called an API.
The API serves as an interface between different programs so they can talk to each other. A web app and a mobile app can leverage the same API to store data, send emails, push notifications or initiate workflows on the server.
The API serves as an interface between different programs so they can talk to each other. A web app and a mobile app can leverage the same API to store data, send emails, push notifications or initiate workflows on the server.
Why Should You Go for Node.js Web App Development?
Considering how easily it gets the job done by integrating a 2-way client/server communication, it has become an ideal choice for web development companies to go with this one.
With workload distribution to multiple service providers and client requests, there is much from Node.js to extract.
If you want to generate the dynamic content of creating and reading/deleting files on servers with ease of data modification, choose Node.js.
Major Benefits of Node.js Web App Development:
- You can easily use Node.js for both front ends and back-end development as it allows using the same JavaScript.
- Moreover, it allows its users to listen and reply to HTTP requests on the computer, listen to network traffic, and access databases from the computer directly.
- However, it has its downside in the world of app development. Check out the following points:
- Developers who use Node.js have to deal with excessive nested callbacks.
- Node.js uses an event-based approach to address implicit scalability. Node.js developers have to work with the asynchronous execution model, which requires more tasks than the linear blocking I / O programming method.
- It doesn’t have a standard library, which sometimes translates to less seamless programming. The reason for this is that they lack essential utilities, which are generally provided in libraries.
- It also makes it harder for programmers to deal with concurrency since it is single-threaded.
Learn how to kickstart your project with your chosen framework and harness its full potential.
Vue.js
Vue.js is a progressive framework typically used for building user interfaces.
Vue.js mainly focuses on the view layer, enabling developers to integrate it into existing projects without hassle. Vue.js is a perfect choice for building single-page applications (SPA).
The first public version of Vue.js was released in 2014, and now it has been adopted by many big enterprises like IBM, GitLab, Adobe, etc.
It provides developers with the capability to build with modern technologies. Vue.js has gained popularity due to its gentle learning curve and scalability. It can be used in single-page applications and small components in large websites.
Why Should You Go for Vue.js Web App Development?
- It is easily adaptable and integrated with big projects for front-end development without any difficulties. With no additional plugins and external libraries, VueJs helps to code robust apps. Moreover, it offers the most consummate doc library developers will ever find, thus making their lives and the process of Vue.js mobile app development immensely easier.
- You can get things done faster with this. Its simple and easy coding leads to better code maintainability, reducing bugs, and eventually fewer developer hours in fixing bugs.
- It is very flexible as it can be used in any different environment. You can also add it to an existing project in many technologies and can create components with it. Moreover, there is support for PWAs that can be easily added or configured.
- It is effortless to set up and faster than any other framework.
- It consists of detailed documentation, which is so comprehensive that users with little knowledge of JavaScript and HTML can develop their applications.
- It provides developers with easy integration with the existing applications, and this is because it is based on the JS framework.
Major Benefits of Vue.js Web App Development:
- Vue.js offers quick load times and smooth user experiences, thanks to its efficient rendering system.
- Its simple and flexible syntax makes Vue.js a developer’s favorite for creating web apps with ease.
- A wide range of libraries and tools makes it versatile for crafting diverse web applications.
- Vue.js simplifies data synchronization between the model and view, reducing development effort.
- With an active and supportive community, you can find help and resources readily available for Vue.js development.
- 17+ Years Exp
- 12500+ Successful Projects
- 5400+ Happy Clients
Conclusion
In the war of selecting the best JavaScript tool, it is not an easy decision for business owners. The proper selection of tools can take your business to new heights of success.
However, all four JS frameworks mentioned above are used worldwide, advanced and high performing. Depending on your business requirements and custom app development goals, you can choose any framework which suits you.
If you still have difficulty with any of these frameworks, you can consult us. For all your JavaScript web development services, we at PixelCrayons, have an efficient team of JavaScript developers who have successfully delivered more than 542 projects to 231+ happy clients across 15+ countries.
So, feel free to contact us anytime!
Good Luck!
Get in touch with Pixelcrayons professionals for all your project needs. We send estimates within 24 Hours.
Frequently Asked Questions
Q1. Is Vue js better than React?
The two Javascript libraries are two completely different frameworks and do not have one better than the other. They both offer similar features in terms of reusable components and virtual DOM.
However, regarding scalability, Vue js is significantly more performant. Vue js will also load in the users’ browser without any additional plugins or build tools in a manner that React can’t do.
Q2. Is Angular good for web development?
Yes, Angular is suitable for web development. If you’re building a single-page app and hope to provide a high degree of interaction between pages – or if you need your pages to work together about 100% of the time – then I’d strongly recommend AngularJS over any other framework.
Q3. Which is better, Angular or Vuejs?
The better way to judge these two is through your preference. You may have different choices regarding syntax, learning curve, or libraries you are already familiar with.
Angular has a long history and wide adoption among developers. Presently, it is ranked as the most popular framework on GitHub. Angular’s syntax encourages an HTML approach to display data retrieved by the server-side application code running within the browser.
Vue offers a more simplified integration between JavaScript and HTML via its use of components to build user interfaces. It has multiple plugins for extended functionality written using Vue’s flexible virtual DOM technology that utilizes data from either props or states without needing jQuery.
Q4. What are the advantages of Angular over other frameworks?
Angular is the only user interface framework that breaks through the JavaScript barrier by providing complete solutions for building modern user interfaces with HTML, CSS, and TypeScript. Angular delivers on this promise by making it easier to connect code to the UI with two-way data binding.
Q5. Is Angular front end or backend?
Angular is a front-end client-side Javascript framework developed by Google.
Angular provides features for user interfaces, routing, model-view-controller, templating, directives, etc. It merges HTML with other JS libraries or frameworks to create single-page applications.
The Angular framework’s architecture simplifies large web applications’ development into smaller modules that share standard code and interact with each other through well-defined public interfaces instead of modifying shared global objects in multiple places.
Q6. What is so special about node js?
Node.js is a revolutionary open-source, cross-platform JavaScript runtime environment. It has been designed to rapidly develop scalable and complex applications event-driven.
Q7. What makes React performance faster?
One of the factors that make React more performant is its rendering. This is done by diffing the state of the DOM and comparing it to a new render. React also uses a virtual DOM to update only those pieces which have changed from the previous render.
React offers better performance than other frameworks by using a virtual DOM and how it handles adding and removing nodes for updates based on changes in data.
















Node.js is the best
Please mention it what is best in between these tools
Hello! I know this is kind of off topic but I was wondering if you knew where I could get a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having difficulty finding one? Thanks a lot!
nicely and deeply explained!