The complexities and nuances of each framework can leave even seasoned developers uncertain about the best fit for their projects.
So, how will you know when to choose which?
Don’t worry! We have created a blog with the major differences, pros and cons of React vs React Native for better decision-making. By the end, you’ll have a clear understanding of when to harness the power of React and when to opt for the mobile-focused capabilities of React Native.
Table of Contents
What is React?
React is a popular open-source JavaScript library for creating user interfaces (UIs) or user interface components created and maintained by Facebook. It’s particularly well-suited for developing dynamic, interactive single-page apps where quick component rendering and rapid updating are essential.
With React, developers can create mobile and web apps that are responsive, user-friendly, and quick to develop. They can also automate the designing process. React app developers can create anything they want without following rigid guidelines by leveraging its features.
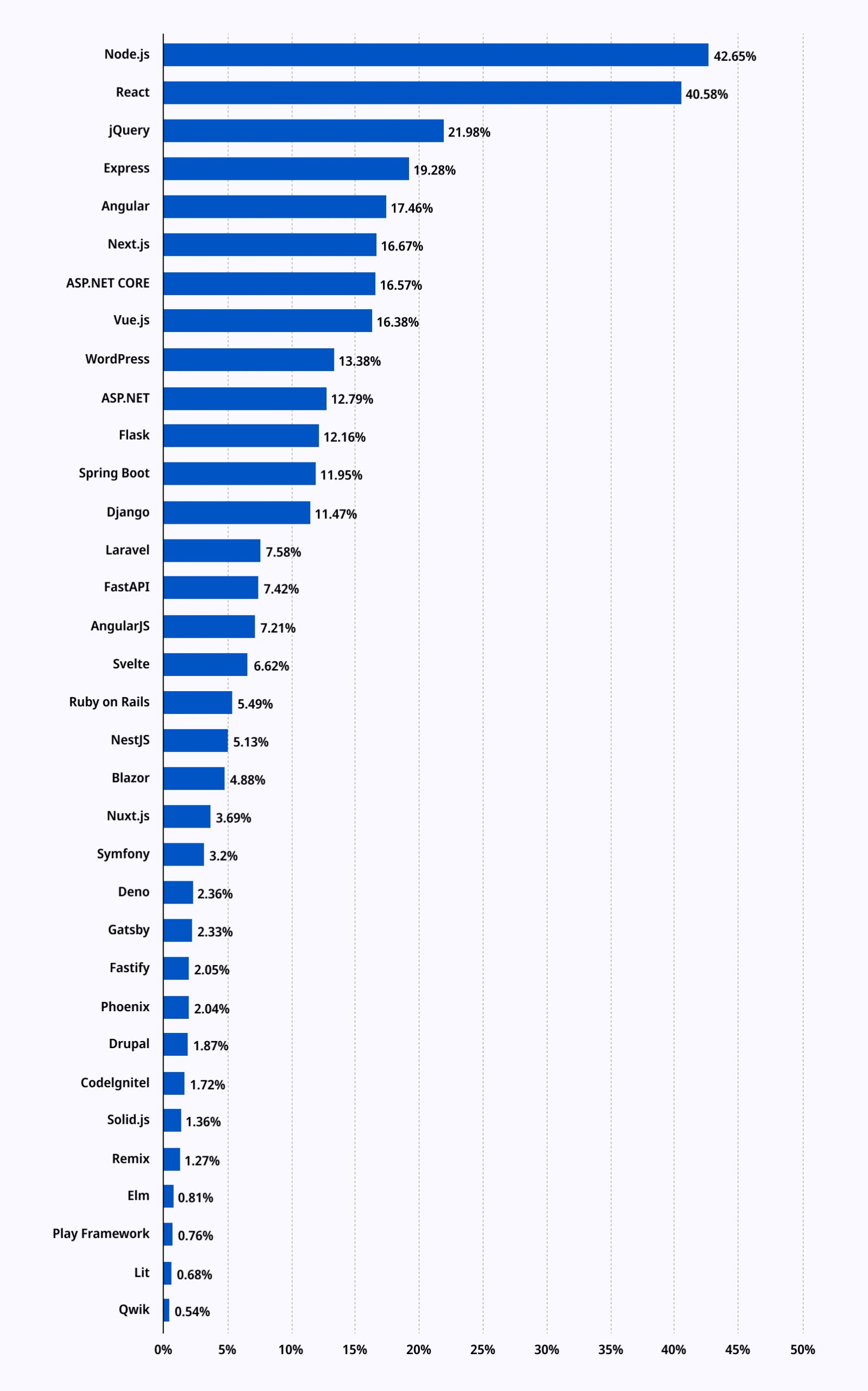
Here are the market statistics of React:

What is React Native?
React Native framework, created by Facebook, enables programmers to use JavaScript and React to develop mobile applications. It makes it possible to create cross-platform programs, which may be developed using a single codebase to run on both iOS and Android devices.
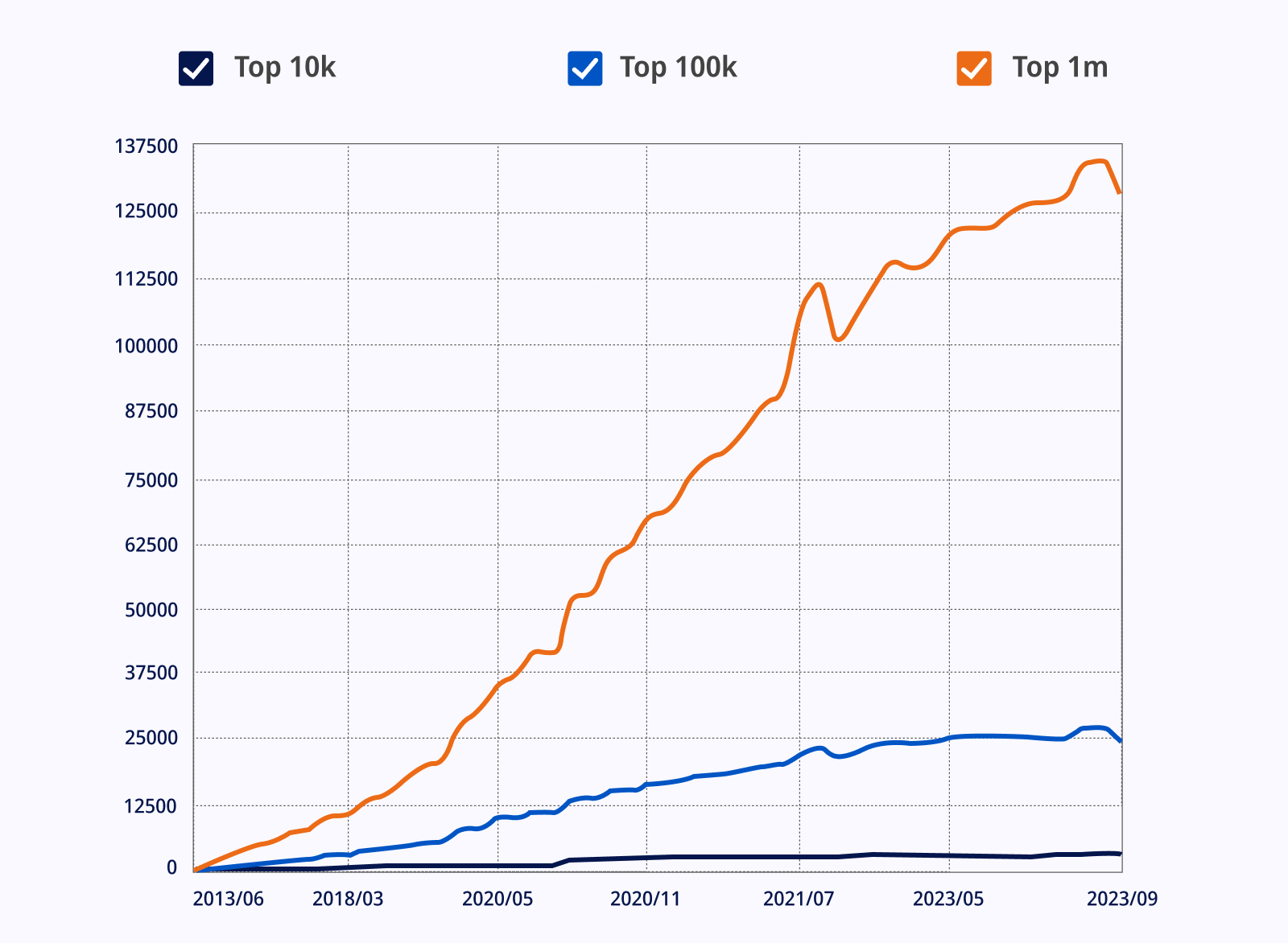
It enables developers to develop mobile applications using well-known web technologies like JavaScript and React. This considerably lowers the learning curve for those already familiar with these technologies. It is popular in the market. Let’s find out:

Let us guide your choice between React and React Native to optimize your app’s performance and market impact.
Difference Between React and React Native
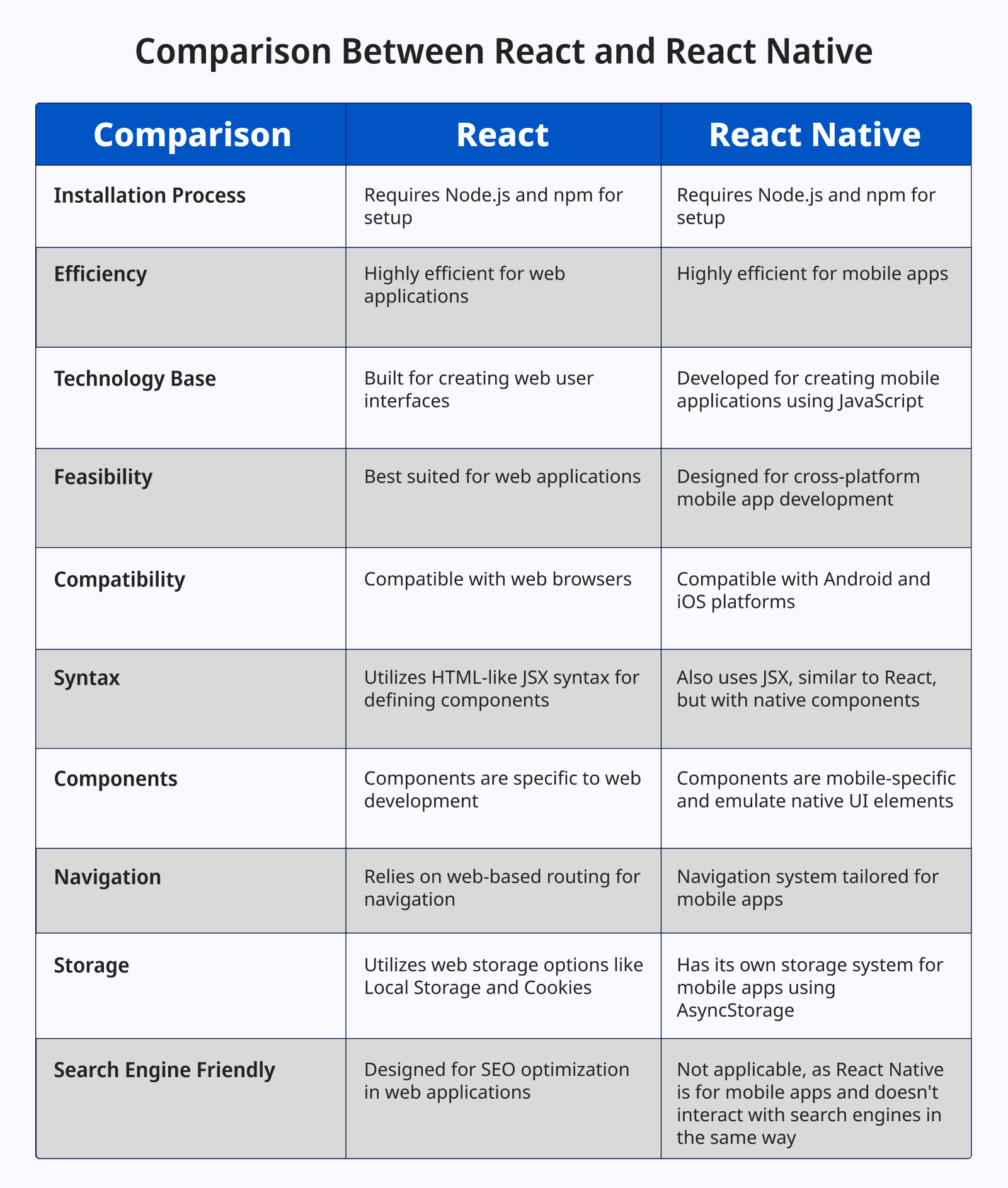
React and React Native are robust technologies for creating user interfaces but have different uses. The differences between the two are:

React: To install React for web development, use Node.js and npm (Node Package Manager) to set up a JavaScript environment. From there, you may use programs like Create React App, which takes care of most of the preliminary setup, to create a new React application.
React Native: Unlike React for the web, installing React Native for the web requires extra steps.
For Android and iOS development, in addition to Node.js and npm, you’ll need to install platform-specific dependencies. It involves launching Xcode for iOS programming and Android Studio for Android development.
Efficiency
React: React is a very effective tool for creating dynamic, interactive user interfaces for websites. It renders and updates components quickly, giving the user a seamless experience. Complex web apps with an extensive feature set are a good fit for it.
React Native: React native mobile app framework is made to make creating cross-platform mobile apps more effective. It enables programmers to create code only once and have it work on both the iOS and Android platforms.
React Native web app strikes a solid mix between development speed and performance, making it a practical option for many mobile applications, even though there could be some performance drawbacks compared to fully native development.
Technology Base
React: It is a JavaScript package mainly used to create user interfaces for online applications. It offers a component-based architecture and quickly updates the user interface (UI) by utilizing a virtual DOM.
React Native: This framework is used to create mobile applications. React is also used, although not for creating online applications.
Alternatively, it lets you make React native mobile apps for iOS and Android using React and JavaScript.
Feasibility
React: It works great for developing dynamic, interactive user interfaces for websites and online apps. Due to its extensive community and broad support, it is a well-liked option for front-end development.
React Native: If you want to create iOS and Android apps without writing separate codebases, the React Native mobile app is a viable option.
Only one codebase for both platforms enables quicker development and cost savings. It might not be the greatest option, though, for sophisticated programs with many native features.
Compatibility
React: The main purpose of React is to create user interfaces for online applications. Modern web browsers, including Chrome, Firefox, Safari, and Edge, are compatible with it. React web applications are browser-based and reachable via URLs.
React Native: React native mobile apps are the main focus. Both the Android and iOS systems are compatible with it. React Native apps are compiled into native code and the corresponding mobile operating systems may use them immediately.
Syntax
React: The JSX (JavaScript XML) syntax is used by React for web applications. You can write code that looks like HTML inside JavaScript files by using JSX. This facilitates the creation of component-based user interfaces in a more efficient and natural approach.
React Native: React Native employs JSX and has a syntax akin to React Native for the web. But it also adds other elements unique to mobile development, so you may use well-known JavaScript code to create a native user experience.
Components
React: HTML elements and JavaScript XML (JSX) are used to construct components in React for web development. These elements, which might be functional or class-based, symbolize various UI elements.
They permit reusable and modular code by specifying how the user interface (UI) should operate and appear.
React Native: React Native mobile app components bear many similarities to React web components.
However, React Native uses framework-provided components that map precisely to native UI elements rather than HTML elements. This makes it possible for React Native to produce a mobile user experience that is genuinely native.
Navigation
React: Changing the content presented on the screen in response to user inputs is the main navigation method in React-built web apps.
Usually, React Router or related libraries are used for this. Navigation refers to moving between different pages or views within a single-page application.
React Native: In React Native, navigation is more like what you would find in a conventional mobile application. It entails switching between various viewpoints or screens.
To replicate the fluid transitions between screens, navigation drawers, and tab-based navigation found in native mobile apps, React Native offers its navigation libraries, such as React Navigation.
Storage
React: To store client-side data, React for web apps mostly uses browser storage features like cookies and local storage. Neither the device’s native storage options nor file system are directly accessible.
React Native: React Native has access to the native storage solutions of the device because it is made for mobile applications. This makes it possible for programs to use SQLite databases, communicate with the file system, and use other device-specific storage functions.
Search Engine Friendly
React: React applications are better optimized for search engines by default. Search engine crawlers can quickly scan and index the information because it is given to the client as HTML after being rendered on the server.
Additionally, React for web apps can be search engine optimized with the right SEO strategies.
React Native: React Native applications lack the same level of built-in SEO friendliness because they are primarily developed for mobile devices.
Generally speaking, search engines index them differently than online material. Techniques like server-side rendering (SSR) or creating a WebView for content rendering may be required for SEO in a React Native web application.
Elevate your business's digital presence with our React expertise. Let's discuss how React or React Native can revolutionize your applications.
Pros of React and React Native
React and React Native are famous among developers due to their various advantages in web and mobile app development. Here are a few main advantages:
React

With its component-based architecture, JavaScript usage, and plenty of online resources—such as official documentation and tutorials—developers may more easily understand and rapidly begin creating apps.
This simplicity helps shorten new team members’ onboarding period and accelerate development cycles.
Reusable Components: The idea of reusable components is one of React’s most notable characteristics. Developers can divide Complex user interfaces into smaller, independent parts.
These elements can be utilized again in several projects or even in different sections of an application.
This reusability guarantees consistency and maintainability while saving development time because improvements to one component automatically spread throughout the entire application.
Virtual DOM: The Document Object Model, or Virtual DOM, is a feature of React that significantly improves online application performance.
React effectively updates just the changed DOM elements, using the Virtual DOM as a lightweight, in-memory representation of the original DOM.
It reduces rendering and enhances the application’s responsiveness and performance. One of the main factors contributing to React’s effectiveness and widespread use in web development is the Virtual DOM notion.
React Native

It uses the same fundamental ideas and elements as React, which many web developers can utilize. This implies that you can start developing mobile apps fast by using your current proficiency with React and JavaScript.
Reusable Code: Reusable code is one of React Native’s main benefits. A large chunk of your codebase can be written once and used for iOS and Android.
It minimizes effort duplication and saves development time by ensuring that updates and modifications are reflected on both platforms simultaneously.
Fewer Errors: React Native promotes the “write once, use everywhere” philosophy. Errors particular to a single platform are less likely when writing code across platforms.
Furthermore, you may view changes instantly thanks to React Native’s hot-reloading capability, which facilitates the swift identification and resolution of problems. It may result in fewer errors and quicker cycles for testing and development.
Connect with us to unlock the full power of React for your web projects and drive unparalleled business growth.
Cons of React and React Native
While React and React Native offer numerous advantages, it’s essential to be aware of their limitations. Here, we’ll delve into the disadvantages of each:
React

Although this suggests a thriving community, it can also mean that developers need to be on the lookout for compatibility issues, which could result in lengthy modifications to already-existing projects.
Constant Library UpdatesThird-Party Integration: React can occasionally be more complex to integrate with third-party libraries or tools than other frameworks.
Some libraries may need to work better with React’s unidirectional data flow and virtual DOM, necessitating extra integration work.
React Native

It implies that to guarantee compatibility with the most recent version of React Native, developers must remain watchful and set aside time for updating their projects.
Load Time: React Native can occasionally result in higher load times than completely native applications. This is because it adds an extra layer, which may result in a slight overhead, between the JavaScript code and the native modules.
Applications that require rapid loading times should consider this variation, even though it might not be visible in most situations.
React vs React Native: Applications
React and React Native are both products of Facebook. These solutions have been crucial in helping developers build a vast range of applications for many platforms. Let’s look at some well-known apps created with React vs React Native below:
React:
-
Facebook
It’s no surprise that Facebook, the creator of React, utilizes its technology. The massive social media platform uses React in certain areas of its online interface. Facebook’s dynamic user interface is easier to manage with React’s component-based architecture.
-
Instagram
Instagram, another platform owned by Facebook, also harnesses the power of React. Instagram is a visually attractive platform enhanced by React’s ability to efficiently manage user interactions and updates in real time.
-
Netflix
Netflix is the most popular streaming service worldwide that uses React for its web interface. React is an excellent option for managing Netflix’s dynamic and data-rich user experience because of its responsiveness and performance.
React Native:
-
Skype
React Native is used by the widely used communication platform Skype for its mobile application. This framework keeps Skype’s reputation for high-quality video and audio calling alive by enabling it to provide users with a smooth and uniform experience across iOS and Android devices.
-
Airbnb
Airbnb, the well-known online marketplace for accommodations and vacation experiences, uses React Native for its mobile app. This decision enables Airbnb to provide a reliable and user-friendly interface for hosts and travelers, ensuring a smooth booking and accommodation experience.
-
Uber Eats
Uber Eats is the meal delivery division of the massive ride-hailing company Uber. It uses React Native in its mobile app. This decision enables Uber Eats to simplify ordering food from nearby restaurants by providing users with a standardized and user-friendly interface.
Related Blog: ReactJS vs. React Native: What’s the Difference?
React Vs React Native: When to use which?
After knowing about React Native and Reactjs differences, pros and cons, it can be overwhelming to choose the best one. To help you understand it better, here are some scenarios to know when to use React vs React Native for app development.
|
Scenario |
React |
React Native |
|
Building a complex web application |
Suitable |
Not suitable |
|
Building a simple mobile application |
Not suitable |
Suitable |
|
Building a cross-platform application |
Suitable, but with limitations |
Suitable, with the potential for better cross-platform compatibility |
|
Building an application with a need for high-performance |
Suitable, with potential for good performance |
Suitable, with the potential for even better performance than ReactJS |
|
Building an application with complex UI elements |
Suitable, but with potential limitations |
Suitable, but with potential limitations |
|
Building an application with a need for frequent updates and iterations |
Suitable with a fast development cycle |
Suitable with a fast development cycle but may require additional work to update native code |
How Can PixelCrayons Help You to Choose Between React & React Native?
PixelCrayons can assist you in making an informed choice between React and React Native based on your specific project requirements. Our team of experienced React app developers and consultants thoroughly assesses your project’s needs, considering various factors.
With our guidance, you can confidently select the technology that aligns best with your project goals. Here’s how we can assist you with our React web development services:
- Project Analysis
- Platform Compatibility
- Cost and Resource Assessment
- User Experience and Design
- Client Preferences
Final Thoughts
React and React Native are essential foundations for developing apps and websites. They are becoming increasingly popular daily because of their adaptable features and growing library ecosystem.
Although React Native app development is the whole framework and React is essentially a JavaScript library, the two complement one another and constitute the basis of React.
All in all, if you are developing highly sophisticated apps with intricate computations, React is the best framework. On the other hand, if you are giving your mobile apps a native feel, React Native is the best choice.