Frameworks have grown substantially over the last decade, and two of the top front-end JavaScript frameworks today are AngularJS and Vue.js. Both have various features that can help developers quickly create web applications, but which one is best for your project?
The debate AngularJS vs. Vue.js has been raging for some time now, and the right choice will depend on your project goals. Let’s dig into the details to see which one is better for your project.
But the question remains, Angular vs. Vue – Which frontend development tool is better?
This AngularJs vs. Vue.js comparison helps you make the right decision when starting your next web development project.
Table of Contents
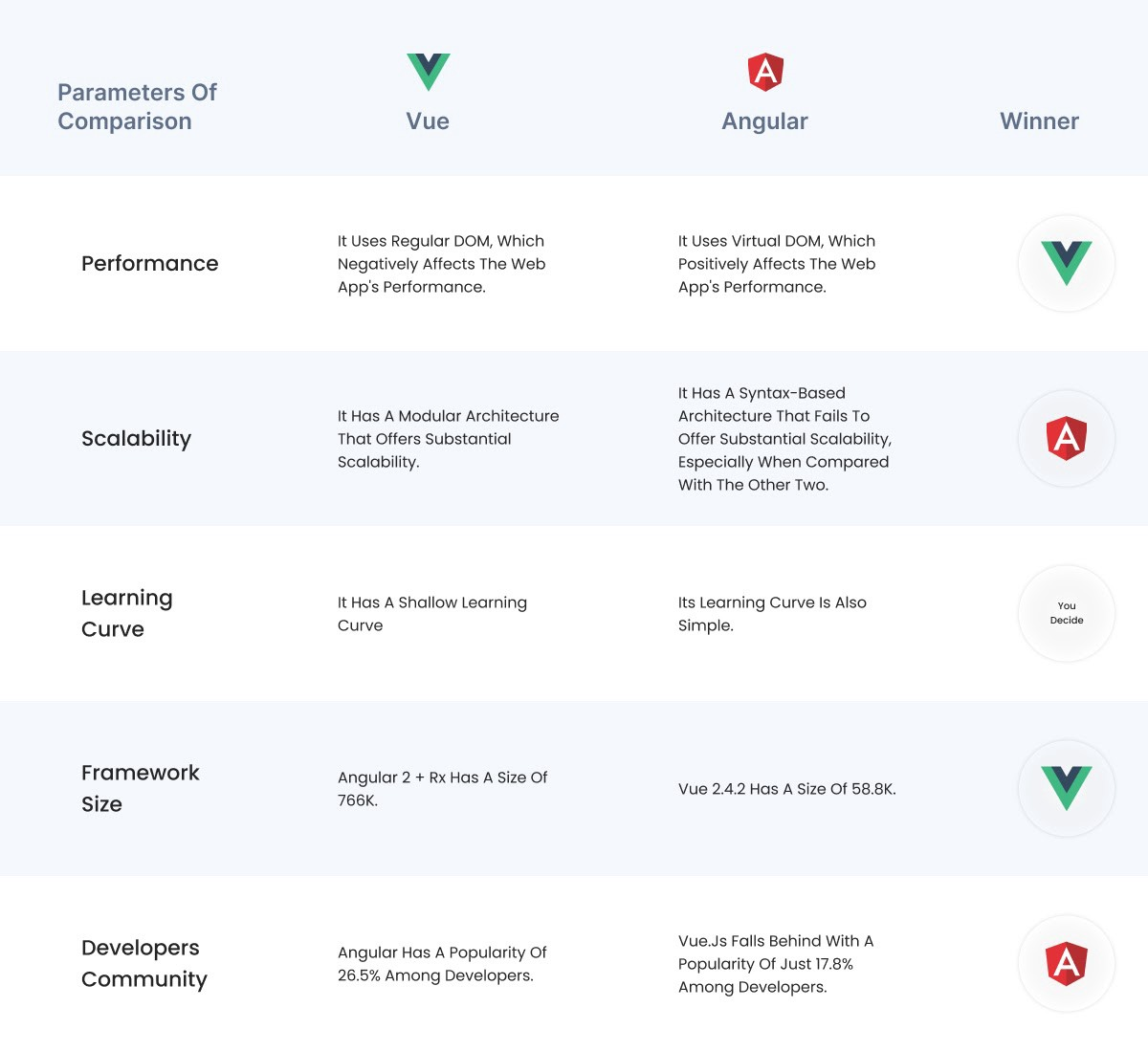
Comparison Table: Angular vs. Vue
| Parameters of Comparison | Vue | Angular | Winner |
| Performance | It uses regular DOM, which negatively affects the web app’s performance. | It uses virtual DOM, which positively affects the web app’s performance. | Vue |
| Scalability | It has a modular architecture that offers substantial scalability. | It has a syntax-based architecture that fails to offer substantial scalability, especially when compared with the other two. | Angular |
| Learning Curve | It has a shallow learning curve. | Its learning curve is also simple. | You Decide |
| Framework Size | Angular 2 + Rx has a size of 766k. | Vue 2.4.2 has a size of 58.8k. | Vue |
| Developers Community | Angular has a popularity of 26.5% among developers. | Vue.Js falls behind with a popularity of just 17.8% among developers. | Angular |
We have worked with several companies, and each has its own needs, requirements, and preferred tools. For this reason, the top web development frameworks for one firm are not always the best choice for others. Let’s go through the main features to find out which one fits best for your project:
Basic Historical & Statistical Difference Between AngularJS and Vue.JS
AngularJS was first released in October 2010, while Vue.JS was first released in February 2014. Both are open-source JavaScript frameworks but have very different approaches to how they’re used.
AngularJS uses a Model-View-Controller (MVC) architecture, meaning that it is organized into three distinct layers:
- The model layer, which contains the data;
- The view layer, which manages all of the user interface elements;
- And finally, the controller layer – this is where developers write their custom logic.
On the other hand, Vue.js takes a progressive approach by allowing developers to choose what kind of application structure works best for them. Its core library focuses solely on providing reactive components and views that are easy to create and understand without learning an entire framework from scratch.
This makes Vue much more versatile than Angular in terms of its usage scenarios – making it ideal for both large applications as well as small side projects.
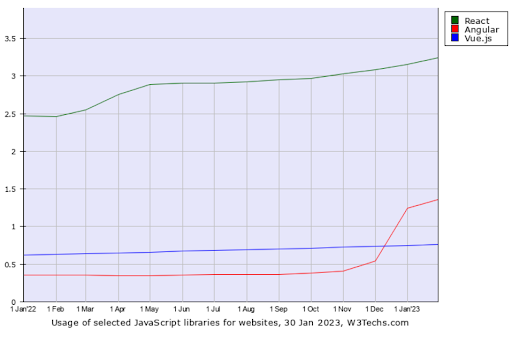
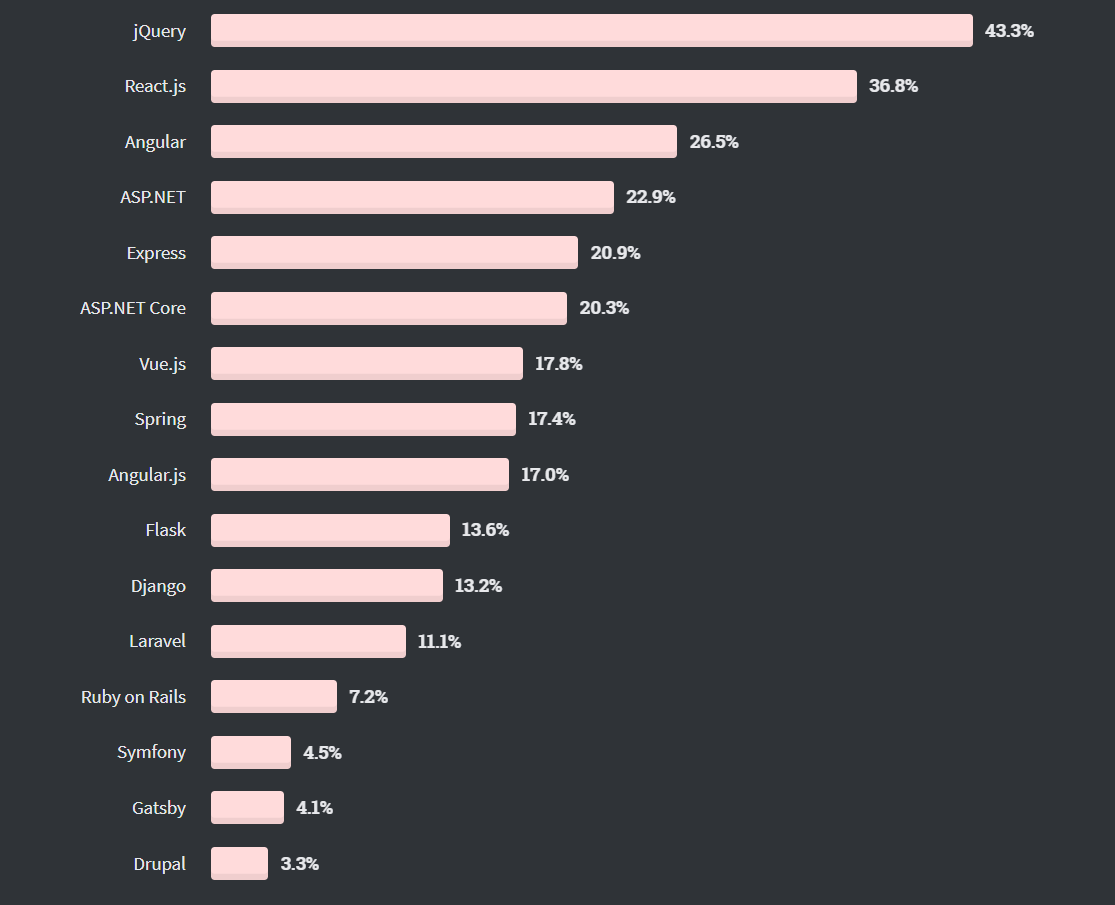
Historical Trend
The dedicated trend survey displays JavaScript libraries usage and market share trends.
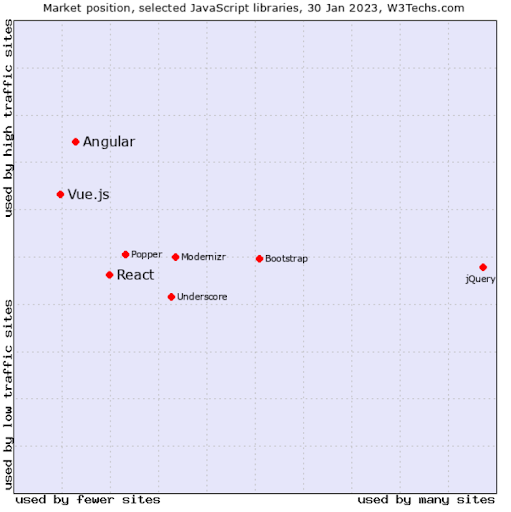
Market Position
1. AngularJs vs. Vue.js: While Angular.js is High On Functionality, Vue.js is Flexible & Lightweight
Angular is based on a well-formed structure of heavy codes, and Vue.js is lighter and more flexible. It has a large set of enclosed features that the developers can put to good use. However, in most cases, most of these features and functions are not used for the application.
Vue.js sheds a lot of weight by not having too many additional features in its main library. All components should be added through other extensions, making them more modular than the Angular framework.
But the well-built structure of Angular provides more scope for adding features to the application. The smaller size of Vue.js is perfect for implementation if an application doesn’t need a large set of functionalities.
At the same time, Angular.js can be rigid compared to Vue.js since it is opinionated. So, the developers must build the application in a way intended by the framework. The latter provides more freedom for Vuejs developers in this aspect. Considering all the advantages and quirks of AngularJs vs. Vue performance, Angular is the best choice for dynamic projects that use most of the framework’s features. Vue.js would be better for small projects and other applications that prefer faster speed over greater functionality.
Connect with our expert team for guidance and implementation.
2. AngularJs vs. Vue.js: While Angular.js Has a Steeper Learning Curve, Vue.js is Simple to Learn
Angular.js uses Microsoft TypeScript and Vanilla Javascript, requiring a steeper learning curve.
While both Angular.js and Vue.js use HTML and CSS, the one-time use is TypeScript, a superset of Javascript created by Microsoft. So developers must be familiar with the use of TypeScript if they are working with Angular.js, Or else they’ll have to learn it from scratch to make the best use of it for developing the application.
Though developers must say that the learning curve is well worth the time and effort since TypeScript is superior to vanilla JavaScript in terms of functionality. At the same time, the advantage of Vue.js development services here is that programmers can use it to its full potential even with pure JavaScript. It eliminates the need for developers to have additional background knowledge.
3. AngularJS vs. Vue.js: Angular.js Has More Resources and Support, but Vue.js is Catching Up
Angular.js has more community support as compared to Vue.js. However, the increasing popularity of Vue.js has led to an increase in community support. The ever-increasing number of stars on Github is a testament to the same.
Though one minor criticism of Vue.js has been that its ecosystem is broader in the Chinese regions, this has led to differences in communication due to more Chinese developers within the community.
Also Read: Angular vs. React – Choose the Ideal Framework for Web Development in 2022
Why & When Should you Choose Angular.js?
Angular.js is based on HTML syntax rather than SPA (Single Page Application). It removes the necessity of writing long codes and is effortless to maintain. It was built with testing in mind, so it has an extensive set of test rules that programmers can use for verifying your code. Apart from front-end development, Angular.js is frequently used with Node.js, WEB APIs, and Ionic for cross-platform application development.
— Angular.js has a comprehensive set of functions and an opinionated structure. So, it’s more suitable for large-scale, dynamic, and real-time applications such as instant messaging and chats.
— It’s highly appropriate for cross-platform mobile development and Enterprise applications.— This modern framework can seamlessly integrate with any web technology like .NET, Ruby on Rails, or PHP platforms through RESTful JSON service APIs.
What are the Key Features of Angular?
— It’s a complete MVC framework, and the significant features include two-way data binding, directives, controllers, user-friendly services, and routing mechanisms. These components can help you build dynamic websites with no effort at all.
— It provides modules that are used to organize code into manageable chunks. You can easily reuse, update, and maintain your web applications.
— The dependency injection (DI) mechanism of AngularJS helps you resolve modules, constants, values, functions, etc., to keep your code well-structured and read.
— Angular has a comprehensive testing framework that makes it easier to validate your web applications.
— Angular uses Express JS as a backend, making it easy to set up and update the app on different platforms.
What are the Tools Available to Build an Angular.js App?
There are several tools available to help developers build and maintain Angular.js apps. Here are popular tools:
Angular CLI
This is an open-source command line interface that enables developers to easily create, manage and deploy their applications. It simplifies the development process by automatically generating components, services, routes, and more with just a few commands.
TypeScript
A statically-typed superset of JavaScript that helps catch errors early in the development process before they become bugs in production code. Using type inference and strong typing, it’s easier for developers to quickly understand how their application works without having to read through hundreds of lines of code at once.
Webpack
An open-source module bundler used for transforming JavaScript files into optimized bundles for faster loading times on web browsers or mobile devices running JavaScript-powered applications such as React Native or Cordova/PhoneGap-based apps.
NPM
Node package manager is a great way to manage dependencies when building an angular app from scratch or migrating existing projects over from other frameworks like jQuery or BackboneJS, as it allows you to easily install libraries such as React/Angular Material UI or Ionic Framework while managing their dependencies.
Webpack
Webpack is a great tool for bundling and minifying your static assets, such as JavaScript, CSS, and HTML files, into one bundle that your app can easily consume. This prevents you from writing out each file to include them in the HTML document. It also helps with hot module replacement, speeding up development time as changes to the code are immediately visible upon refreshing the browser window.
Yeoman
Yeoman is an open-source scaffolding tool explicitly created for Angular applications. It makes it easier to set up a project structure quickly, so you don’t have to manually set up components like controllers or directives whenever you want to create something new.
Why & When Should you Choose Vue.js?
Vue.js allows you to use HTML as a template language, which means you can quickly learn it even if you’re not well-versed with JS. It has fewer options than AngularJS but is highly versatile and fast. So, it’s easier for developers to develop innovative solutions using Vue.js.
— If all you want is a lightweight, single-page web application, then Vue.js is the best choice.
— You can build a complete web app in no time with Vue.js, so it’s great for prototyping and making small- to medium-scale apps. If you are using Drupal 8 with Webpack, you can use the Veux parser to smoothly implement Vue.js in your project. You can also use Nuxt.js for building server-side rendered apps with Vue JS 2.
Connect with our experts to supercharge your frontend development!
What are the Key Features of Vue.js?
Here are the top five features of Vue.js:
Reactive Components
The most crucial feature of Vue.js is its reactive components which allow for two-way data binding between a component’s state and the DOM (Document Object Model). This makes it much faster to develop complex frontend applications by allowing a single source of truth for all view interactions in one place — the component itself!
Virtual DOM Rendering
To ensure high performance, Vue utilizes virtual DOM rendering instead of direct manipulation with the real DOM tree like other frameworks do, resulting in significantly fewer updates required when making changes to your UI or application state.
Component-Based Architecture
Vue encourages developers to break down their apps into separable, reusable components instead of having long files full of code. This makes it much easier to maintain and develop large apps since each element can be worked on independently without affecting other application parts.
Single-File Components
Vue enables developers to define HTML, JavaScript, and CSS in a single file for each component, eliminating the need for multiple files per component and making development faster and more efficient.
Lightweight Size
Vue is incredibly light compared to other frameworks like Angular or React — its core library is only 18KB (minified + gzipped). This allows applications built with Vue to load quickly, even on slow connections or mobile devices.
What are the Tools Available to Build a VueJS app?
— Vue CLI provides a simple command-line interface to craft your frontend workflow. It is built on top of Webpack, Babel, ESLint, etc., so you can use it for web apps, single-page applications (SPA), and progressive web apps (PWA) development.
— Vue.js dev tools is an extension for debugging your Vue.js apps in Chrome and Firefox.
— Vue.js site provides a list of other helpful tools for crafting SPAs with Vue.js.
Also Read: Vue.js vs. React: Which is The Best Option for Growing Enterprises?
Conclusion
Both these frameworks would provide an excellent structure for your application. Regarding AngularJS vs. Vue.js, you can choose according to your requirements if you want a framework that’s almost considered an industry standard and well-trusted. Then AngularJS web development is the way to go.
However, if your application demands a single-page layout and wants it to be fast, light, and clean, then there could be no better choice than Vue.js web development. Now that you’ve better understood Angular vs. Vue, you might try choosing dedicated development teams to complete your work.
Look no further as PixelCrayons can fulfill all your software development needs. An award-winning Digital Consulting & Engineering Firm offers end-to-end solutions to Enterprises, Digital Agencies, and Startups.
With a 100% Money back guarantee, our dedicated team of professionals will deliver to the best of your expectations and give your application the edge it needs to surpass the competition. Here are some of our USPs:
— 100% money-back guarantee
— Save up to 60% of development cost
— Quick team ramp-up & no contract lock-ins
— Quickly upgrade or downgrade team size
— Fixed cost, hourly or monthly engagements
— 97%+ client retention rate
— Strict non-disclosure agreement
— 99%+ on-time delivery
— First time, right & code review
Let’s start the business! Contact Us today.
Choose the right tools and build with confidence! Explore these powerful resources now.
Frequently Asked Questions
Q1. Is AngularJS better than Vue JS?
Though AngularJS and Vue.JS have similar concepts, they differ in many ways. So it’s challenging to say AngularJS is better or Vue.JS is better.
For example, Angular.JS was built by Google and had a huge developer community behind it. Yet, on the other hand, Vue.JS was built by a single person who happens to be one of the core developers of React JS, which also has excellent support from Facebook developers. So neither Angular JS nor Vue JS can be called better.
However, we can say that Angular and Vue are best in their own ways. Plus, depending on your project needs and developer support, you can choose the best one for your business.
Q2. Is Vue JS dying?
We cannot say that Vue is dying because it is growing at a fast pace. As compared to other JavaScript frameworks, Vue is increasing at an average of 135% per year.
Vue JS was introduced seven years back, and since then, it has multiplied. The reason for its rapid growth is that Vue is simple and easy to learn. It is compatible with different browsers, which means you can use it for any project, be it a business site or an eCommerce site, or a mobile app. Furthermore, Statista 2021 says 18.97 percent of surveyed software developers reported to be using Vue.js.
Q3. Is Vue similar to AngularJS?
Yes, there are many things that Vue JS and Angular have in common. They both have a concept of templates, components, dependency injection.
In terms of features, they are almost identical; however, there are few differences between them. For example, Angular is an MVC framework, whereas Vue is not an MVC framework; it is an open-source model-view-view model (MVVM) JavaScript framework.
Q4. Does Vue js have a future?
Well, there is no denying that Vue.Js has set out to be a strong competitor in today’s market, and it seems like they will continue being successful for many years into our future! Not only do their features offer limitless potential.
But they also make building dynamic single-page applications easy as pie with rich content management system capabilities–which means developers don’t need an expert team behind them or any experience whatsoever!
Besides, it’s been predicted, Vue.Js will account for 34.4% of all front-end framework development in the next year alone and by 2023.
Q5. Does Google use Angular?
Yes, Google uses Angular.
Angular is a versatile framework that can be used for both public-facing and internal applications. Google uses Angular for varieties of its products, including Google Ads (Adwords), Google Cloud Platform, etc.
Many other companies also use Angular to build web and mobile apps, such as Walmart, Upwork, Freelancer.com & Bloomberg TV.
Q6. Who uses Vue JS?
Vue is used by a lot of developers who work with React. It can also be used for web development and provide a layer to connect with servers and handle the routing on the client-side. Some of the sites that are using Vue are Expedia, Alibaba, Adobe, WizzAir.
In short, Vue is being used by many developers in creating apps that have “heavy” client-side interactions.











When you talk about Angular, you should refer to it as simply “Angular” and not as “AngularJS”. AngularJS is used to refer to Angular V1. Google completely rewrote Angular 2+ from the ground up so the two terms “Angular” and “AngularJS” should not be used interchangeably.
Thank You for sharing information on frameworks
Nice Blog! The explanation about the difference was easy to understand. Vue.js is a lot more modern and in future, it might be more preferred than Angular.
Great comparison i must say but i like Vue more than Angular and that is clearly mentioned in this blog as well
Amazing post. I love the way it is written and it is very helpful for me. Thanks for sharing with us