The list of frameworks in the Javascript world continues to grow and change, but two frameworks stand out from the rest. Angular & React are among the most popular on the market and represent two different approaches to creating web applications & websites.
Developers and entrepreneurs trying to leverage web development frameworks are now analyzing Angular vs. React – which one is perfect for web development projects.
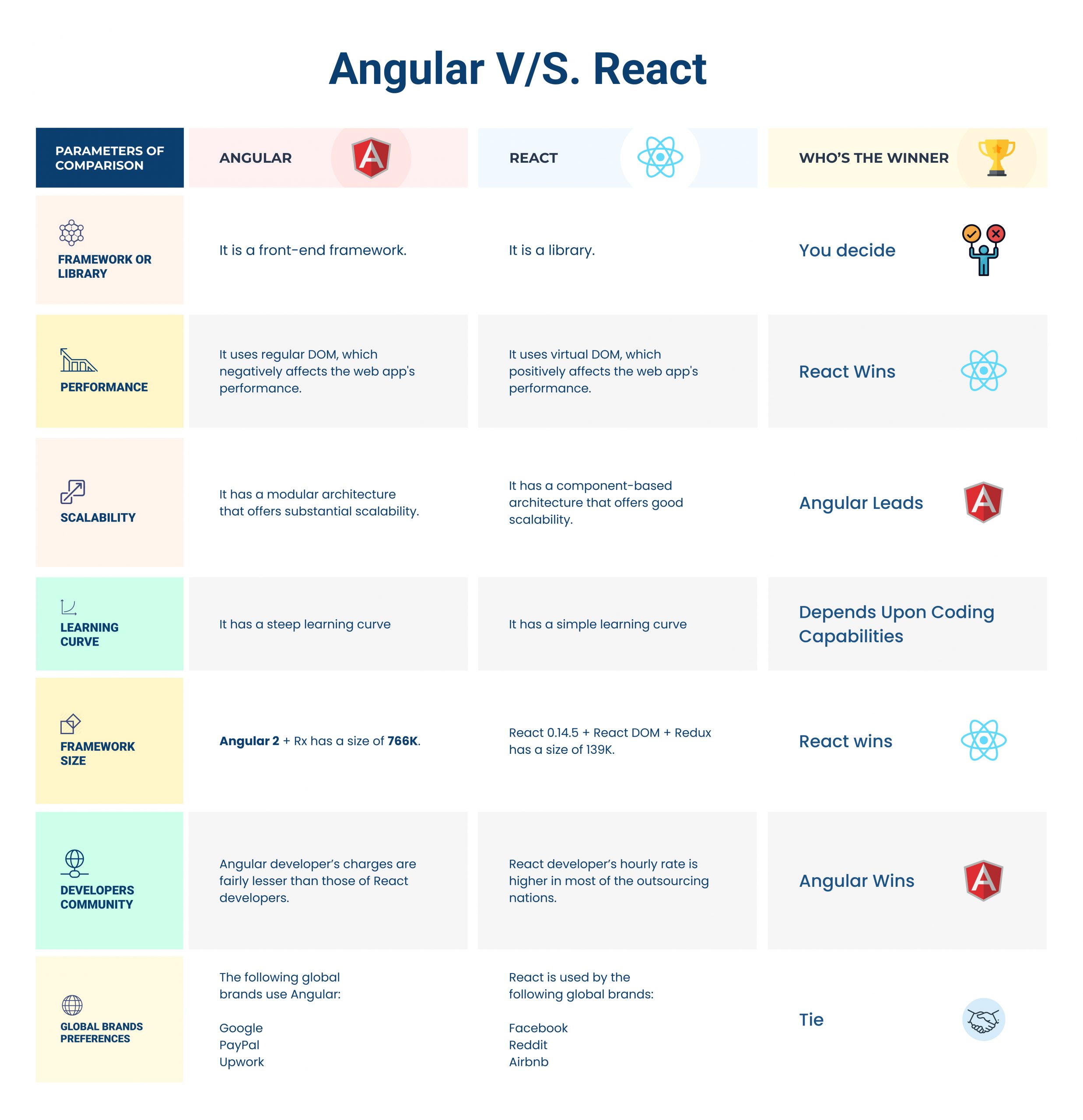
While Angular is perfect for single-page fast rendering apps, React is the obvious choice for web and mobile app development projects requiring lightning-fast rendering. So, which one would be best for your needs? To ensure an informed decision, look at the table below:
To fully understand why and how Angular vs. React came about, it’s crucial to analyze the following:
Table of Contents
Angular vs. React
Learning Curve – Which One is Easier to use When Deciding Angular vs. React?
Angular developers state that they get the hang of it within a few days, while using JSX is more complex because it also requires mastering HTML/CSS. Nevertheless, Angular manages to handle tasks very quickly and does not require much time for learning. However, if a developer holds experience with Java or other MVC frameworks, Angular might be easy to learn.
If there are some difficulties for programmers with Java language syntax, starting from simple things such as AJAX calls and basic authentication stuff first makes it more accessible. Programmers can use YouTube tutorials to search for Angular Tutorials and find their way through them.
Despite Angular having a simple earning curve, React beats Angular for ease of use. React is much more like HTML, and developers can write JSX without any knowledge of ES6 or TypeScript. It makes working with React easier than Angular.
The only thing that can be difficult for coders while working with React might be that they need to learn how to work with components and also understand props and state.
However, once a developer masters those concepts, working with React becomes more accessible, even if he/she has never worked on any javascript framework before. React has excellent features that make it easy for newbie developers in the javascript ecosystem.
Winner – React
Framework Size – Selecting the Lighter Framework for Uninhibited Performance
The current version of Angular is around 143K. In contrast, React is just 43K. In terms of app performance, it makes sense to choose a lightweight framework that loads fast and utilizes fewer CPU cycles.
Both are supported by their ecosystems of developer tools and add-ons, with over 728 libraries & counting on NPM for Angular 2/4 alone. The size will not decide for third-party plugins or developer support as you scale up your project. However, Reactjs development company is again the choice when focussing on high app performance.
Winner – React
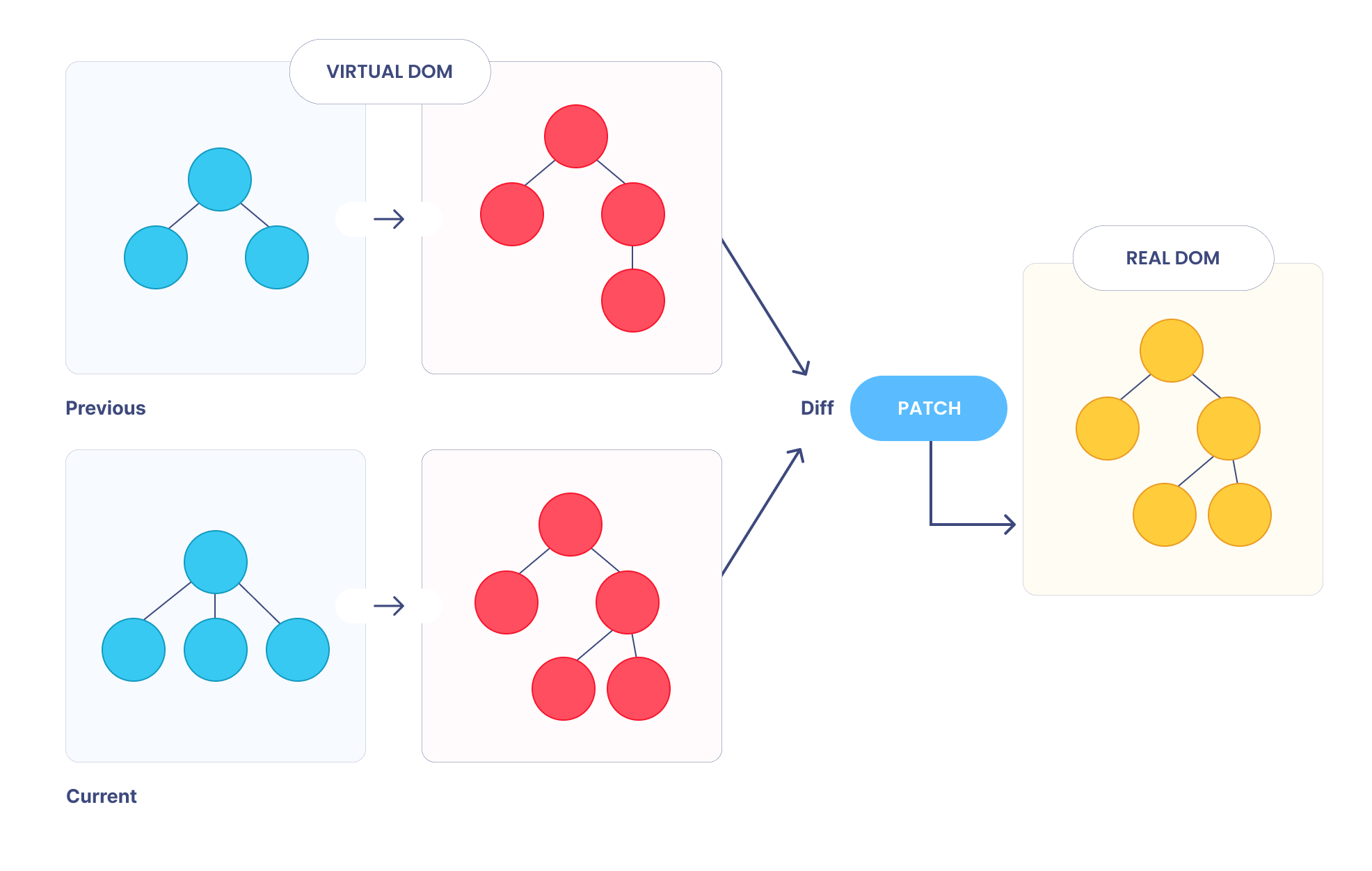
DOM Model – Which one Offers Faster Development Cycles in the Angular vs. React Debate?
The DOM model is ideal for single-page applications, where various functionalities of an application are driven mainly by JavaScript and a browser’s capabilities.
React uses a virtual DOM; it re-renders only those components that need updating instead of going through them simultaneously to reduce an app’s load time. It helps developers build apps faster, as they don’t have to wait for complex page changes while typing code into a text editor or waiting for a server to send back and update on screen every time you make any change on your local machine.
In contrast, Angular uses a complex checking mechanism to re-render only those components that need updating after every change. It takes time and slows down development.
Winner – React
Scalability – For an Unaffected Performance with a Growing Popularity
Angular has several built-in features that help ensure your application performs under pressure and keeps your customers happy with good performance, even as you scale up to handle more traffic and users than you can imagine today.
Features like lazy loading, Ahead of Time compilation (AOT), Single Page Application architecture, and much more give you plenty of headroom for expansion in future years.
With React, on the other hand, things are a little less clear-cut. There’s a lot less information about how these applications handle vast volumes of traffic or complex apps with hundreds or thousands of components interacting together than there is for Angular. So when looking for unmatched scalability, you need to hire Angularjs developers for the project.
Winner – Angular
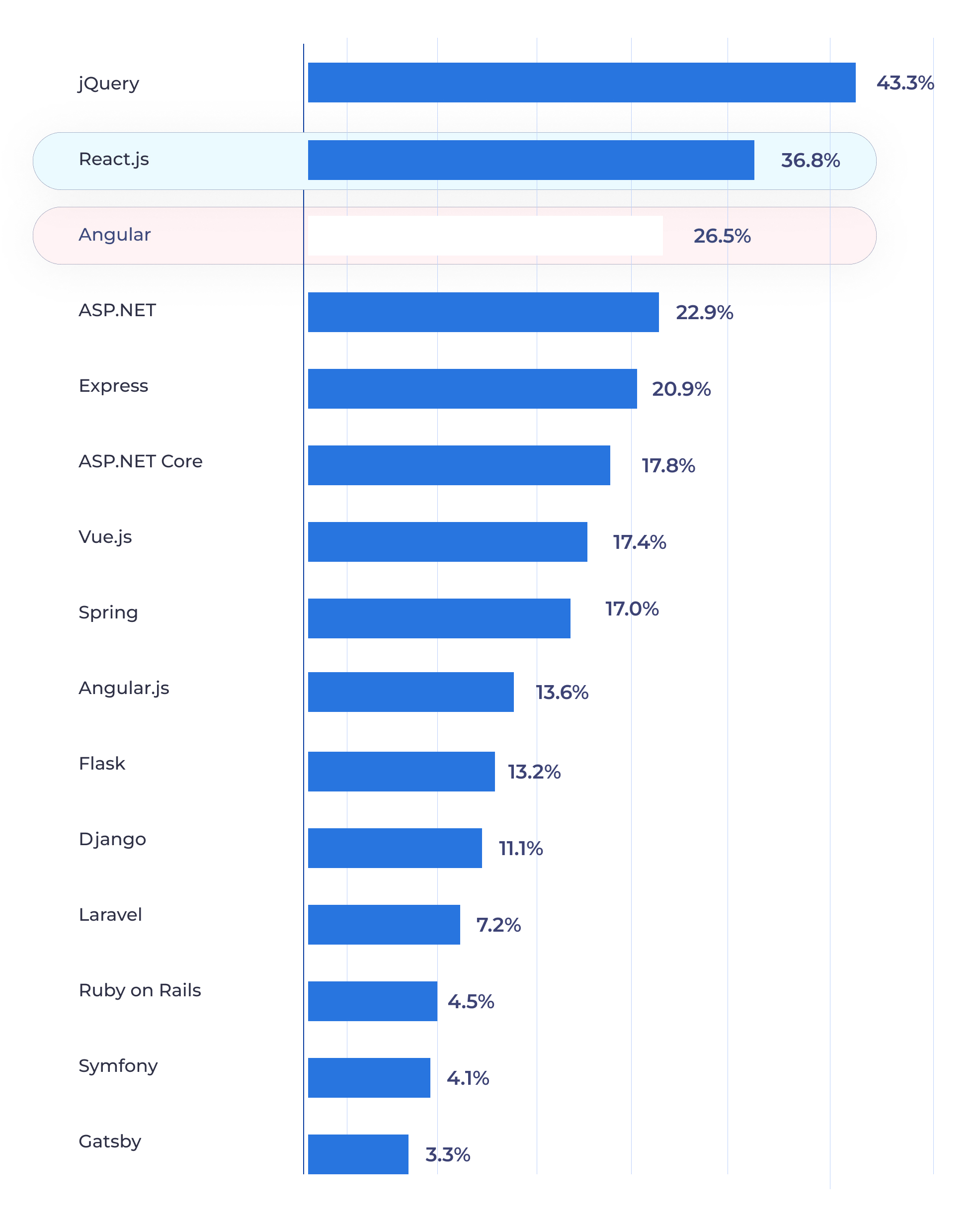
Developers Availability: Ensuring Affordable Project Development
Source: Stack Overflow Developers Survey
Both Angular and React are free to use, so you don’t have to pay anything for using them on your project. Notably, both frameworks are popular among developers. So, you can have affordable hourly rates for developers who maintain professional quality.
If your budget doesn’t allow hiring a full-time developer, these frameworks make finding freelancers easy or consider using open-source options like Gitlab. It gives you more opportunity to get your product into development without breaking your bank account.
Angular holds higher popularity among developers and companies than React, meaning that it may be easier to find developers who have experience with it than with its counterpart. Most popular development companies offer training for both frameworks, so your hiring options are likely to be open regardless of which one you choose.
Angular has more online resources and gets widely used across industries, but new tools make it easier for React to keep up. If you’re looking for a more secure choice in terms of developer availability, you might want to go with Angular since its incredible popularity means there are more people out there familiar with how it works.
It also comes with several other tools (such as Material Design) that make it easy to add design elements like menus or buttons into your product without hiring an outside designer or programmer.
Winner – Angular
Related Post – AngularJS vs React.js vs Node.js Vs Vue.js: Which Is the Right Framework for You?
Usage in Top Brands: A Glimpse of What the Global Brands Prefer
Angular is favored by
- Google,
- PayPal,
- Upwork, etc.
Meanwhile, React is preferred by
- Facebook,
- Reddit,
- Airbnb, etc.
While they’re all pretty popular brands, Angular remains stronger overall with a more significant percentage of mentions than its counterparts — but not by much.
It is especially true among large companies (250+ employees). At over 40%, Angular comes close to commanding half of prominent company mentions! Usage varies drastically across different markets around the world too.
Winner – You decide
By now, you must have a clear understanding of which one to go for when confused with Angular vs. React. Still, if there are any moments of doubt, you can go through their advantages & disadvantages. Let’s cover them to ensure complete knowledge of which one works best for your needs.
Angular – The Ideal Framework for SPA Development
Initially developed by Google, Angular is a JavaScript MVC (Model-View-Controller) framework that programmers can use for developing single-page applications. It was created as an alternative to other frameworks such as Backbone or Ember.js. It allows developers to use HTML as their template language instead of requiring them to learn a new syntax like Handlebars or Underscore templates.
This also has built-in support for dependency injection and testability, making it easy to build modular code without any third-party libraries. It is ideal for complex web apps with multiple views or data sources that need high performance and responsiveness.
However, besides the pros, there are some drawbacks you should consider before using Angular in your next project.
Pros:
- It’s free. The Angular framework is an open-source project, meaning it’s available for free download. It doesn’t cost a penny for you to use, so you can get started with your web app without paying any fees or royalties upfront.
- It’s a full-featured platform. The Angular framework gives you access to everything you need to build a dynamic website or application from scratch, including its various components, templates, directives, and more.
- It’s well-supported. The Angular framework is supported by Google, which means you can get help with any issues you might encounter through its documentation, forums, or other support channels.
- It’s a popular choice among developers. With thousands of developers using it worldwide, there are plenty of resources available for those who want to analyze more about how it works and how they can use it on their projects in the future. Moreover, there are multiple reputed Angularjs development companies you can connect with for the project.
- It’s easy to learn. Thanks to its clear documentation and helpful community support options, the Angular framework is easy for beginners to learn. It’s also an incredible choice for experienced developers who want an alternative to other more complex frameworks today.
- It’s built on JavaScript. The Angular framework is necessary on top of JavaScript, so you don’t have to learn a new language to use it effectively. Instead, you can take advantage of your existing knowledge of JavaScript to get started right away.
Cons:
- Angular uses two-way data binding, which is at times problematic. For example, if an algorithm outputs nonsense values (such as giant Fargo), your output will be nonsense too.
- It sometimes requires debugging for hours and hours without making sense of the error.
React – Uncompromised Rendering Performance
React is one of the best frameworks that currently exist in web development. Facebook created it to be used in browser-based applications, which it does pretty well.
React takes some of the best ideas from the early days of web development and adds modern tools to make development faster and easier. It was designed to be quick and easy to develop dynamic web pages that load quickly. The framework is open-source under a BSD license, so you can use it free with your development projects.
There are several reasons why many modern developers have embraced React for their development projects. Read on to learn about the pros & cons of using React for your next project.
Pros:
- React comes with JSX support that makes it easy to use. JSX allows developers to write HTML-like code that describes what components should look like.
- Not only does JSX improve readability and support end-to-end HTML rendering, but it also adds a layer of security between developers and their HTML.
- In addition to using React for internal projects, Facebook offers it free on GitHub.
- In React, mixins are higher-order components. This makes it clear that you can use a function as a component. It leads to more consistent code because there is only one way to create a feature.
- React framework allows programmers to use either approach, but it recommends using separate variables for your properties. It will help reduce confusion when writing code that makes calls to those properties later on.
- One key advantage of React is that its syntax is more concise and easier to read.
Cons:
- Due to its virtual DOM rendering process can be harder to debug once it’s running live on a server (though new debugging tools are getting built).
- Like any new programming language or framework, there will always be something you wish it could do, but you have to wait for future updates and improvements before that feature comes along.
Wrapping Up
When it comes to picking on Angular vs. React, both have their strengths and weaknesses. Ultimately, if you are looking for a quicker development pace with less code and fewer bugs, go with React, while if you want your app to be robust and feature-rich, then go with Angular.
It all comes down to two significant factors: personal preference and what is best for your team and the project. We can only speculate as to which framework will be deemed the winner by technology experts and industry analysts alike five years from now because at that point. It won’t matter which was considered superior years ago; instead, what will matter is which technologies are still being used and which have fallen into obsolescence.
A JavaScript development company that’s been around for a while will provide you with an objective opinion on which framework is best suited for your project. An enterprise is able to do so with confidence because it has years of experience working with both frameworks.
FAQs
Question: Is Angular Better than React?
Answer: Angular was an innovative project at its time, but its pace of innovation has slowed since then, and it’s no longer as relevant as it once was. Programmers cannot deny that Angular is one of the best JavaScript frameworks for developing large-scale applications. It’s still an exemplary framework and very popular. However, its downsides will start to outweigh its benefits over time.
Question: Is Angular Easier than React?
Answer: React is easier to learn, so you don’t need to invest as much time, and it offers a better mobile cross-platform framework solution than Angular. React makes it easier to express your opinion on how to arrange the code.
Question: Is Angular or React Better in 2024?
Answer: A few years ago, when it came to choosing an MVC framework for building a web application, there was no question that Angular had a serious advantage over its main competitor, React. Nowadays, however, things are not so clear-cut. Angular has significantly improved with time and is still one of the most popular frameworks for developing modern web applications.
React is also a great choice, as it’s lightweight and flexible. However, if you are building a large-scale application with many data entry and display requirements, then Angular might be your best bet. However, if you need an alternative to Angular that’s easier to learn and use, React might be your best bet.