PixelCrayons provided load testing for an internet banking solution to ensure high performance and better end user experience
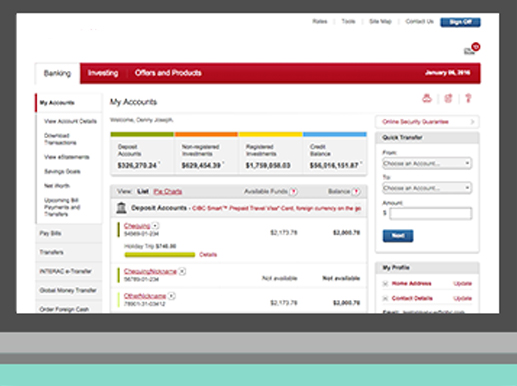
Our Customer is an established bank institution providing financial services for individuals and legal entities. The Customer had a web solution that offered remote servicing (payments, money transfers, bank statements, etc.). As it no longer fulfilled the corporate needs, it was decided to migrate to a new web portal with enhanced user experience. Before the new system implementation, it was of crucial importance to make sure it was capable of working with the required load. PixelCrayons QA and testing engineers demonstrated solid expertise in working with banking solutions as well as providing performance testing, and the Customer chose our team to perform the task.




Request a free consultation and get a no obligation quote for your project within 8 Business hours.
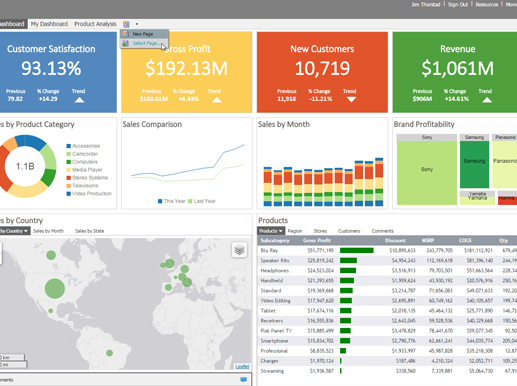
PixelCrayons helped a data services company with a complete revamp of their flagship product for financial performance analysis and benchmarking.

Invoicera is an online invoicing software meant for freelancers, small businesses and enterprises. It is a web app that has got multiple features like invoicing, estimate, time tracking, project management and expense management.

Get Custom Solutions, Recommendations, Estimates. Confidentiality & Same Day Response Guaranteed!
Our solution experts will schedule a secure online meeting to answer any questions you may have.