Choosing one framework among the many options available in today’s tech-driven world can be overwhelming. Every framework has its distinct characteristics, advantages, and possible drawbacks.
The ideal choice for this depends on several factors, including your budget, the team’s experience, and the requirements of your project.
Understanding the offerings of each is essential to determining which cross-platform app development framework best fits your requirements.
Let’s examine the top 10 cross-platform app development frameworks and their advantages. This list of the top 10 Cross-Platform App Development Frameworks is the foundation of productive and successful mobile app development. Let’s discuss them!
Table of Contents
Exploring Best Cross-Platform Frameworks for App Development
Many different mobile app development frameworks are available in the modern digital world. These technologies give programmers templates and reusable libraries to make effective, high-performing apps.
This section will cover the top 10 cross-platform app development frameworks recently gaining popularity.
Let’s explore each one of them!
React Native
Facebook created the open-source React Native framework to develop mobile cross-platform applications.
It enables developers to make native mobile applications for the iOS and Android platforms using React, a JavaScript user interface toolkit.
The main benefit of the framework is that, in contrast to traditional native app development, it can deliver apps on various platforms using a single codebase, saving time and resources.
Key Features of React Native
Cross-Platform Development: React Native makes it possible to create apps that function on both the iOS and Android operating systems, which minimizes development work.
Reusable Components: The feature allows developers to see the effects of code changes immediately without rebuilding the entire program, speeding up and iterating the development process.
Hot Reloading: This feature allows developers to see the effects of code changes immediately without rebuilding the entire program, speeding up and iterating the development process.
Native Performance: React Native apps use native components and operate almost as smoothly and responsively as native apps.
Community and Ecosystem: React Native has a vibrant community that contributes to frequent updates, a wealth of library ecosystems, and copious documentation.
Popular Apps Built:
- Tesla
- UberEats
- Walmart
Flutter
Flutter is an open-source UI software development toolkit created by Google. Its objective is to make it possible to create native desktop, online, and mobile apps from a single codebase.
The main programming language for Flutter is Dart, and it offers various pre-made widgets that simplify the creation of aesthetically beautiful and responsive user interfaces.
Key Features of Flutter
Hot Reload: Flutter’s hot reload function expedites development by enabling developers to see their code modifications immediately.
Expressive UI: Developers may design aesthetically pleasing and unified user interfaces with Flutter’s extensive configurable widgets.
Single Codebase: Flutter allows developers to create code for iOS and Android platforms in a single codebase, saving time and effort during development.
Native Performance: Flutter offers great performance and a seamless user experience by compiling native ARM code.
Popular Apps Built:
- Google Ads
- Alibaba
- Reflectly
- Hamilton
Explore further: Flutter Vs Xamarin: Which is Better?
Xamarin
Xamarin is a potent and adaptable cross-platform mobile development framework that lets programmers create native mobile apps with only one codebase.
Xamarin, which Microsoft acquired in 2016, streamlines the development process by enabling developers to create Android and iOS applications using C# while sharing significant chunks of code between platforms.
This method speeds up, simplifies, and maintains consistency across the mobile app development.
Key Features of Xamarin
Cross-Platform Compatibility: Xamarin offers a write-once, run-anywhere approach that enables programmers to design apps that function flawlessly on iOS and Android smartphones.
Native User Interfaces: By enabling the creation of native user interfaces, Xamarin guarantees that the finished result appears and feels exactly like a native app on each platform.
Access to Native APIs: By enabling developers to make use of native features and APIs, Xamarin apps can harness the power of the underlying platforms fully.
Code Reusability: Reusing code for common capabilities saves time and effort during development, a significant benefit of Xamarin.
Popular Apps Built:
- Storyo
- Insightly CRM
- World Bank Survey Solution
PhoneGap (Apache Cordova)
With web technologies like HTML, CSS, and JavaScript, developers can create cross-platform mobile applications with PhoneGap, now known as Apache Cordova.
PhoneGap, created by Adobe, uses a device’s natural capabilities and offers a unified development methodology for several platforms.
Key Features of PhoneGap (Apache Cordova)
Cross-Platform Development: With PhoneGap, developers can create mobile applications for several platforms, including iOS, Android, Windows, and more, all from a single codebase.
Web Technologies: A more comprehensive range of developers can utilize it, and the learning curve is lowered by using standard web technologies like HTML, CSS, and JavaScript.
Access to Native Device APIs: PhoneGap gives developers access to native device APIs to use app features like contacts, cameras, geolocation, and more.
Plugins: By incorporating new features and services, developers can enhance the functionality of their apps by utilizing the large ecosystem of plugins that the framework offers.
Popular Apps Built:
- Wikipedia
- Weather Channel
- TripCase
Want to enhance your app’s performance? Choose smartly among the leading cross-platform frameworks with our expert guidance.
Ionic
Ionic is a popular framework for cross-platform app development frameworks using web technologies such as HTML, CSS, and JavaScript/TypeScript.
It offers a full suite of services and tools for creating hybrid mobile applications that function across iOS, Android, and the web.
Ionic is based on the robust web application framework Angular and uses Apache Cordova to access native device functionality.
Key Features of Ionic
Cross-Platform Development: Ionic enables programmers to write code only once and then distribute it over several platforms, guaranteeing a unified user experience.
Rich UI Components: To assist in creating aesthetically pleasing and responsive mobile applications, the framework provides a library of pre-built UI components and design elements.
Native Device functions: Ionic allows developers to create feature-rich applications by utilizing Apache Cordova plugins to access native device functions like the camera, GPS, contacts, and more.
Themes and Style: Ionic has pre-designed CSS components and a theming system that makes developing visually appealing interfaces and keeping a consistent brand simple.
Performance Optimization: Ionic strives to provide high-performance applications with features like Ahead-of-Time (AOT) compilation and lazy loading.
Popular Apps Built:
- MarketWatch
- Sworkit
- McLaren Automotive
- JustWatch
- ChefSteps
Appcelerator Titanium
Appcelerator Titanium is a well-known open-source, cross-platform app development framework with only one JavaScript codebase. Developers can create native mobile apps for Windows, iOS, and Android.
This adaptable framework introduced by Appcelerator has become well-known for facilitating cross-platform compatibility and speeding up the app development process.
Key Features of Appcelerator Titanium
Cross-Platform Development: Titanium is unique in making it easier for developers to create code once and run it on several different operating systems.
Native Performance: Using native UI components, the framework guarantees native-like performance and a flawless user experience.
JavaScript-Based: By utilizing their knowledge of JavaScript, developers may create powerful mobile apps, improving accessibility and productivity.
API Access: Titanium gives developers easy access to device APIs to easily utilize device-specific features.
Code Reusability: Titanium saves developers time and effort by reusing a large percentage of their software across several platforms.
Popular Apps Built:
- Zipcar
- eBay
- Comerica Bank
- Avis
Xamarin.Forms is an open-source UI toolkit that uses just one codebase, and developers can construct mobile applications using this cross-platform mobile development framework.
Xamarin.Forms is a Microsoft development that makes it easier to construct mobile apps by allowing C# and XAML to create native user interfaces and experiences for iOS, Android, and Windows.
Key Features of Xamarin.Forms
Cross-Platform Development: Xamarin.Forms reduce development time and effort by enabling developers to write code only once and deliver it across different platforms.
Native Performance: It offers native performance even though it is a cross-platform framework like Xamarin.Forms compile to native code.
XAML for UI Design: eXtensible Application Markup Language, or XAML, is a tool developers can use to design user interfaces. It facilitates the creation and upkeep of aesthetically pleasing layouts.
Access to Native APIs: Xamarin.Forms give developers access to native APIs to use platform-specific features as needed.
MVVM Architecture: Xamarin.Forms encourage the Model-View-ViewModel (MVVM) architectural pattern, facilitating better separation of concerns and maintainability.
Community and Support: Xamarin.Forms provide developers with a robust ecosystem, integration with Visual Studio, and excellent community support.
Popular Apps Built:
- Alaska Airlines
- Storyo
- Insightly
- The World Bank
Sencha Touch
Sencha Touch is a fast and lightweight HTML5 cross-platform mobile application framework that lets programmers create cross-platform mobile websites with a native style.
Sencha is a tool that enables developers to make mobile applications that function flawlessly across various devices and offer a unified user experience.
Key Features of Sencha Touch
Model-View-Controller (MVC) Architecture: Sencha Touch adheres to the MVC architecture, improving the code’s maintainability and organization.
Rich UI Components: It makes it easier to create feature-rich and aesthetically pleasing mobile applications by providing a large selection of pre-built UI components, like lists, toolbars, and forms.
Cross-Browser Compatibility: Sencha Touch apps function uniformly in various browsers, providing users with a consistent experience.
Data Integration: Developers can efficiently retrieve and handle data thanks to its smooth integration with various data sources.
Theming and Styling: Sencha Touch provides robust theming and styling capabilities, enabling developers to customize the appearance of their applications easily.
Popular Apps Built:
- HotelTonight
- BMW iConnected Mobility
- Amer Sports Digital
NativeScript
NativeScript is an open-source framework for building truly native cross-platform mobile applications.
It enables developers to construct applications that run on iOS and Android devices using their web programming expertise (such as Angular, TypeScript, or JavaScript).
NativeScript, in contrast to hybrid frameworks, makes it possible to create native user interfaces that offer excellent performance and a smooth user experience.
Key Features of NativeScript
Cross-Platform Development: NativeScript saves time and resources by allowing developers to create code only once and run it on iOS and Android platforms.
Native UI Components: Native UI components are used by NativeScript apps, guaranteeing a natural and consistent appearance and feel across all platforms.
Access to Native APIs: Developers have direct access to native APIs, allowing them to leverage device-specific features and capabilities without sacrificing performance.
Single Codebase: By managing a single codebase for both Android and iOS apps, developers may streamline the development and maintenance process by utilizing NativeScript.
Integration with Web Technologies: A wide variety of developers can use NativeScript because of its smooth integration with web technologies such as Angular, TypeScript, and JavaScript.
Popular Apps Built:
- SAP Business Technology Platform (SAP BTP) SDK]
- Strudel
- NStudio
- Healthcare Sample App
Adobe PhoneGap Build
Adobe PhoneGap Build is part of the larger PhoneGap framework, an open-source mobile app development framework that leverages web technologies.
The Build service makes it easier for developers to build mobile applications for many platforms from a single codebase by expediting the app compilation process.
Key Features of Adobe PhoneGap Build
Cross-Platform Compatibility: Using a single codebase, PhoneGap Build enables developers to create apps that function across several platforms, such as iOS, Android, and Windows Phone.
Cloud-Based Compilation: The program is compiled in the cloud, saving developers from maintaining local build environments across many platforms.
Plugins & Integrations: Adding more features and functionality to an app is a simple task for developers to accomplish through plugin integration. PhoneGap Build supports numerous plugins that expand the capabilities of the framework.
Fast Prototyping: Without intricate setup procedures, developers can swiftly prototype and test their apps on various devices with short development cycles.
Popular Apps Built:
- TripCase
- Sworkit
- FanReact
Confused about deciding on cross-platform frameworks? Our team of experts is ready to guide your choice to maximize app performance and market reach.
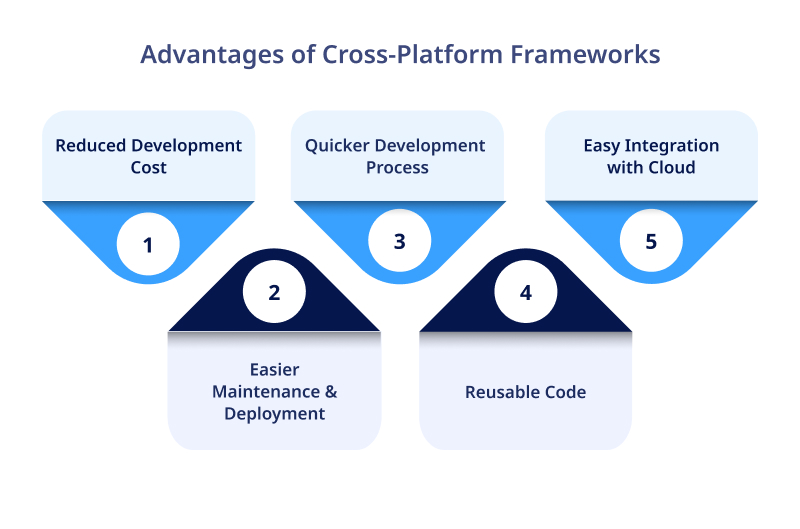
Benefits of Cross-Platform Frameworks for App Development
Cross-platform mobile development frameworks methodology enables you to create and distribute an application across several platforms, including the Internet. A single program can target both the iOS and Android platforms, increasing its reach.
Let’s understand it better with its benefits:
Reduced Development Cost: The “write once, run everywhere” principle is the foundation for cross-platform app development frameworks. Development costs can be decreased using tools that enable agile application development and reusable code.
Thus, there may be no other option than to use cross-platform apps to enhance your company across multiple platforms and technologies in a helpful way.
Easier Maintenance & Deployment: All platforms are served by a single, well-developed application, making providing code updates and updates easier.
Updates may be quickly synchronized across all devices and platforms, saving money and time.
Furthermore, a defect should only be repaired once it is discovered in the main codebase. In this way, developers can save significant money and time.
Quicker Development Process: Fast development is another case where both parties benefit while developing cross-platform applications.
It is possible to reduce development efforts by 50–80% using a single source code for numerous platforms.
It helps you obtain a company application with many features quickly. The team of developers is capable of meeting cross-platform application development deadlines.
Reusable Code: The code on this platform can be used repeatedly, which is another advantage. Developers can reuse a single code instead of writing new ones for every platform. It saves time and resources as it eliminates duplication in creating codes.
Easy Integration with Cloud: Cross-platform Mobile apps are fully compatible and can use various plugins integrated into the cloud configuration.
Put differently, many plugins and extensions are incorporated into the single source code to enhance the application’s functionality and scalability.
Let us elevate your business's digital performance with our cross-platform framework services. See how we can enhance your app development.
How can PixelCrayons help in Choosing Frameworks?
PixelCrayons can assist you in choosing the right framework for your project by leveraging its expertise and experience in various technologies.
Our team of skilled developers is well-versed in cross-platform frameworks like React Native, Flutter, Xamarin, and more.
We conduct a detailed analysis of your project requirements, considering performance, scalability, and specific functionalities needed.
Connect with us to make informed decisions that lead to successful and efficient cross-platform app development frameworks.
Key Takeaways
Cross-platform mobile development frameworks offer vast advantages, including code reusability, reduced development costs, and quicker time to market. They have revolutionized the mobile app development arena, ensuring the uniformity of user experiences across diverse platforms.
Businesses and developers must choose a suitable framework, considering project requirements, available resources, app performance, and budget.
We hope this curated list of the top 10 leading cross-platform frameworks can be your go-to guide for choosing the ideal tool for your app development journey. Connect with us to innovate in this dynamically evolving app development world!