Ever wondered about the engines that power your favorite websites and applications?
In the dynamic world of modern web development, choosing the right language is like selecting the perfect tool for the job.
So, which languages are steering the tech landscape forward?
Envision businesses navigating the digital landscape, seeking a path to connect, engage, and thrive.
In this era, web development is a necessity and a strategic imperative for business growth.
The right language can be the compass, guiding developers to craft robust, scalable, and innovative digital experiences.
We have curated this blog exploring the top programming web development languages that are crucial tools for modern development.
Table of Contents
Web Development – Market Overview
Web development is an ever-evolving realm where practices and outcomes are in constant flux.
Staying abreast of industry trends is crucial to stand out and craft user-friendly websites.
Before delving into detailed web development statistics for 2023, here are some straightforward figures:
- Global internet users surpass 5.038 billion.
- Total websites tally around 1.8 billion.
- The world population stands at 7.9 billion.
- Active social media users reach 4.48 billion.
- Daily Google searches reach 3.5 billion, totaling 1.2 trillion annually.
- Google.com secures 86.9 billion monthly visits, ranking as the world’s most popular site.
Now, exploring web development industry stats sheds light on the landscape:
- Cloud-based DIY web development holds a $24 billion value in the US, growing at 4.9% annually (IBIS World).
- The US web design services market is $40.8 billion (IBIS World).
- Post-COVID-19, 68% of consumers demand elevated digital capabilities from businesses (Salesforce).
- Users spend an average of 5.94 seconds on a website’s main image and 5.59 seconds on written content (SWEOR).
- Pages featuring videos retain users 88% longer than those without.
- 54% of users prefer a personalized online experience (Social Media Today).
- Nearly 33% of web designers invest 11 to 20 hours in website design (HubSpot).
Start now and see how our services can propel your projects to new heights.
7 Best Web Development Languages for 2024 & Beyond
Choosing the right programming language is crucial in the rapidly evolving landscape of web development.
The selection impacts the development efficiency and influences the final product’s performance and scalability.
Here are the seven best programming languages for web development for 2024 and beyond, each catering to specific needs and preferences.
Python
Python in web development, offering versatility, readability, and a rich ecosystem.
Its syntax resembles plain English, making it an ideal choice for beginners and seasoned developers.
Key Technical Features
- Clean Syntax: Python’s concise and readable syntax enhances code clarity for efficient development.
- Rich Libraries: Python offers a vast standard library and third-party tools, saving time and effort.
- Interpretive Efficiency: Python’s interpretive nature allows rapid development cycles, speeding up iterations.
- Cross-Platform: Python ensures seamless operation across different OS, enhancing application portability.
- Community Support: Python’s active community provides extensive resources, aiding in quick issue resolution and skill development.
Advantages and Disadvantages
|
Pros |
Cons |
|
Ease of Learning: Python’s syntax is beginner-friendly, facilitating rapid learning. |
Speed: Python’s interpreted nature can be slower than compiled web development languages. |
|
Rich Ecosystem: Abundant libraries and frameworks for various applications. |
Global Interpreter Lock (GIL): Limits multi-core support, impacting parallel processing. |
|
Web Development: Robust frameworks like Flask and Django enhance web development. |
Mobile Development: Not the optimal choice for resource-intensive mobile apps. |
|
Active Community: A vibrant community ensures continuous support and updates. |
Execution Speed: May lag in speed-critical applications. |
|
Scalability: Scales effectively for both small scripts and large projects. |
Mobile Development: Python is not the best choice for mobile app development. |
When to Choose Python?
- Opt for Python if versatility and quick prototyping are priorities.
- Suited for projects involving AI, data science, and backend development.
- Django and Flask frameworks provide robust tools for web application development.
PHP
PHP, or Hypertext Preprocessor, is a foundational server-side scripting language renowned for its role in dynamic web development.
Powering various content management systems (CMS) like WordPress and Joomla, PHP brings server-side functionality to websites, enabling dynamic content generation.
Key Technical Features
- Versatility: Suitable for both web development and general-purpose programming.
- Open Source: PHP is open-source, allowing a vast community to contribute and enhance functionalities.
- Database Integration: Seamless integration with databases like MySQL.
- Frameworks: Supported by robust frameworks such as Laravel and Symfony.
- Scalability: Well-suited for scalable applications and web development projects.
Advantages and Disadvantages
|
Pros |
Cons |
|
Ease of Learning: Quick to learn and implement. |
Security Concerns: Historically criticized for security vulnerabilities. |
|
Community Support: Large community support and resources. |
Performance: Considered slower compared to some alternatives. |
|
Cost-Effective: Open-source nature reduces development costs. |
Limited Frontend Capabilities: Mainly used for server-side scripting. |
|
Database Support: Strong integration with various databases. |
Overhead: Can lead to high server resource usage. |
When to Choose PHP?
- Opt for PHP for server-side scripting and content management systems (CMS).
- Laravel and Symfony frameworks provide powerful tools for web development.
- Well-suited for projects with a focus on server-side functionality.
Java
Java is a stalwart in web development, celebrated for its robustness and portability.
It’s a versatile language that caters to both frontend and backend development needs.
Developers gravitate towards Java for its extensive ecosystem and proven scalability.
Key Technical Features:
- Platform Independence: Write once, run anywhere (WORA) capability.
- Multithreading: Efficient handling of concurrent tasks.
- Strong Community Support: A vast developer community and comprehensive documentation.
- Security: Stringent security protocols for enterprise-level applications.
- Object-Oriented Structure: Embraces the OOP paradigm for modular and reusable code.
- Performance Optimization: Tools like the Java Virtual Machine (JVM) enhance performance.
Advantages and Disadvantages
|
Pros |
Cons |
|
Scalability: Suited for large-scale projects. |
Verbosity: Requires more code than some web development languages. |
|
Portability: Cross-platform compatibility. |
Memory Consumption: Can be resource-intensive. |
|
Community: A robust community for support. |
Learning Curve: Steeper for beginners. |
|
Versatility: Used in web, mobile, and enterprise applications. |
Limited Innovation: Some criticize it for the slower adoption of modern features. |
|
Reliability: Known for its stability and error prevention. |
Legacy Code: Maintaining legacy codebases can be challenging. |
When to Choose Java?
- Consider Java for projects demanding robustness and platform independence.
- Spring framework offers a comprehensive solution for web applications.
- Ideal for enterprise-level applications requiring scalability.
C#
Microsoft developed c # (pronounced “C-Sharp”), a powerful language gaining prominence in web development.
Known for its modern syntax and type safety, C# is integral to the .NET framework.
Key Technical Features:
- Object-Oriented Paradigm: C# follows a robust object-oriented programming model, facilitating code organization and reuse.
- Automatic Memory Management: C# automates memory management through garbage collection, preventing memory leaks.
- LINQ (Language Integrated Query): Enables seamless data querying using a SQL-like syntax within C# code.
- Cross-Language Integration: C# can interoperate with other languages, offering flexibility in development.
- Rich Standard Library: The .NET framework provides a comprehensive set of libraries for diverse functionalities.
Advantages and Disadvantages
|
Pros |
Cons |
|
Versatility: C# is adaptable to various application types. |
Platform Dependency: Historically tied to Microsoft platforms, limiting cross-platform development. |
|
Safety Features: Strong typing minimizes errors. |
Learning Curve: Beginners may find the syntax initially challenging. |
|
Integration Capabilities: Seamless integration with other languages. |
Community Size: Smaller compared to languages like JavaScript. |
|
Productivity: Rich development environment enhances productivity. |
Mobile Development: Not as predominant as languages like Java for mobile apps. |
|
Modern Syntax: Evolved syntax promotes cleaner and more readable code. |
Open Source: While parts are open-source, the language is not entirely open-source. |
When to Choose C#?
- Opt for C# when prioritizing robust and scalable backend solutions.
- Well-suited for building enterprise-level applications, server-side logic, and APIs.
- Integrates seamlessly with the .NET framework for comprehensive development capabilities.
JavaScript
A predominantly client-side scripting language, JavaScript empowers interactive and dynamic web content.
Its lightweight nature ensures seamless integration into HTML and CSS, elevating user experiences.
Moreover, for optimal user experiences, prioritize top-notch front-end development services that seamlessly blend aesthetics with functionality.
Key Technical Features:
- Event-driven: Executes code in response to events, facilitating interactive interfaces.
- Asynchronous Programming: Employs callbacks and Promises for efficient handling of asynchronous tasks.
- Cross-Browser Compatibility: Ensures consistent performance across various browsers.
- Single-Threaded: Uses an event loop for non-blocking execution, optimizing resource utilization.
- Dynamic Typing: Variables can adapt to different data types during runtime.
Advantages and Disadvantages
|
Pros |
Cons |
|
Versatility: Adaptable for both frontend and backend. |
Browser Dependency: Execution variations across browsers. |
|
Rich Ecosystem: Abundance of libraries and frameworks. |
Security Concerns: Vulnerable to cross-site scripting. |
|
Speed: Efficient client-side execution. |
Limited Multithreading: Challenges in handling concurrent tasks. |
|
Community Support: Robust developer community. |
Callback Hell: Complex nested callbacks in asynchronous code. |
|
Continuous Evolution: Regular updates and ECMAScript standards. |
Global Namespace: Risk of variable conflicts in large projects. |
When to Choose JavaScript?
- Ideal for enhancing user experience with dynamic content.
- Choose JS when focusing on creating responsive and interactive frontend interfaces.
- Best paired with popular frameworks like React, Angular, or Vue.js for efficient development.
Please note that to enhance your website’s user interface and overall design, consider hiring front-end developers with expertise in creating engaging and responsive web experiences.
Angular
Angular, a TypeScript-based open-source framework, is renowned for efficiently building dynamic, single-page web applications (SPAs).
Its robust architecture ensures seamless data synchronization and updates, delivering a responsive and engaging user experience.
Also, for enhanced user experiences, consider professional front-end development services.
Angular simplifies the development process by integrating powerful features and tools.
Key Technical Features:
- Two-Way Data Binding: Enables seamless synchronization between the model and the view.
- Dependency Injection: Promotes modularity and code maintainability.
- MVVM Architecture: Facilitates a clear separation of concerns for enhanced code organization.
- Angular CLI: Command-line interface for streamlined project setup and management.
- RxJS Integration: Leverages reactive programming for efficient handling of asynchronous operations.
Advantages and Disadvantages
|
Pros |
Cons |
|
Comprehensive Framework: Angular provides a complete solution, including routing, forms, and state management. |
Steep Learning Curve: Due to its complexity, Angular has a steeper learning curve than other frameworks. |
|
Maintained by Google: Regular updates and support from Google ensure the framework’s reliability. |
Verbose Code: Angular tends to generate more boilerplate code, leading to increased verbosity. |
|
Powerful CLI: Angular CLI simplifies project setup, testing, and deployment processes. |
Heavier File Size: Larger file sizes can affect application loading times. |
|
Robust Community: A large and active community contributes to extensive documentation and support. |
Less Flexibility: Angular’s opinionated structure might limit flexibility for specific projects. |
|
Enterprise-Level Applications: Suited for large-scale applications with complex features and requirements. |
Overhead for Small Projects: The framework’s features may be overkill for simpler, small-scale projects. |
When to Choose Angular?
- Choose Angular when focusing on dynamic, single-page applications (SPAs).
- Provides a comprehensive front-end framework for building interactive and feature-rich user interfaces.
- Ideal for projects that demand a structured and modular frontend architecture.
Revitalize your website's performance with our expert services.
React {H3}
React, developed by Facebook, is a JavaScript library that has revolutionized how we build user interfaces.
Its declarative approach simplifies the process of creating interactive and dynamic UIs.
React enables developers to design views for each state in an application and efficiently updates and renders the right components when the data changes.
Key Technical Features:
- Virtual DOM: Efficiently updates only changed parts, boosting performance.
- Component-Based Architecture: Encourages reusability and maintainability.
- JSX: A syntax extension for JavaScript, making UI code more readable.
- Unidirectional Data Flow: Predictable state management for seamless updates.
- React Native: Facilitates mobile app development using React principles.
Advantages and Disadvantages
|
Pros |
Cons |
|
Efficiency: Virtual DOM ensures optimal updates. |
Learning Curve: Steeper for beginners. |
|
Reusability: Components enhance code reusability. |
View Layer: Focuses mainly on the UI. |
|
Community: Large and active community support. |
Toolset: Requires additional tools for state management. |
|
Flexibility: Compatible with other frameworks. |
SEO Optimization: Requires additional effort. |
|
React Native: Seamless integration for mobile apps. |
Fast-paced Evolution: Frequent updates may require adaptation. |
When to Choose React?
- Opt for React for its flexibility and emphasis on reusable UI components.
- Well-suited for projects where rapid development and frequent updates are essential.
- The virtual DOM ensures efficient rendering and enhances the overall user experience.
Remember, addressing the challenges in web development requires a strategic approach, from navigating compatibility issues to optimizing performance and ensuring seamless user experiences.
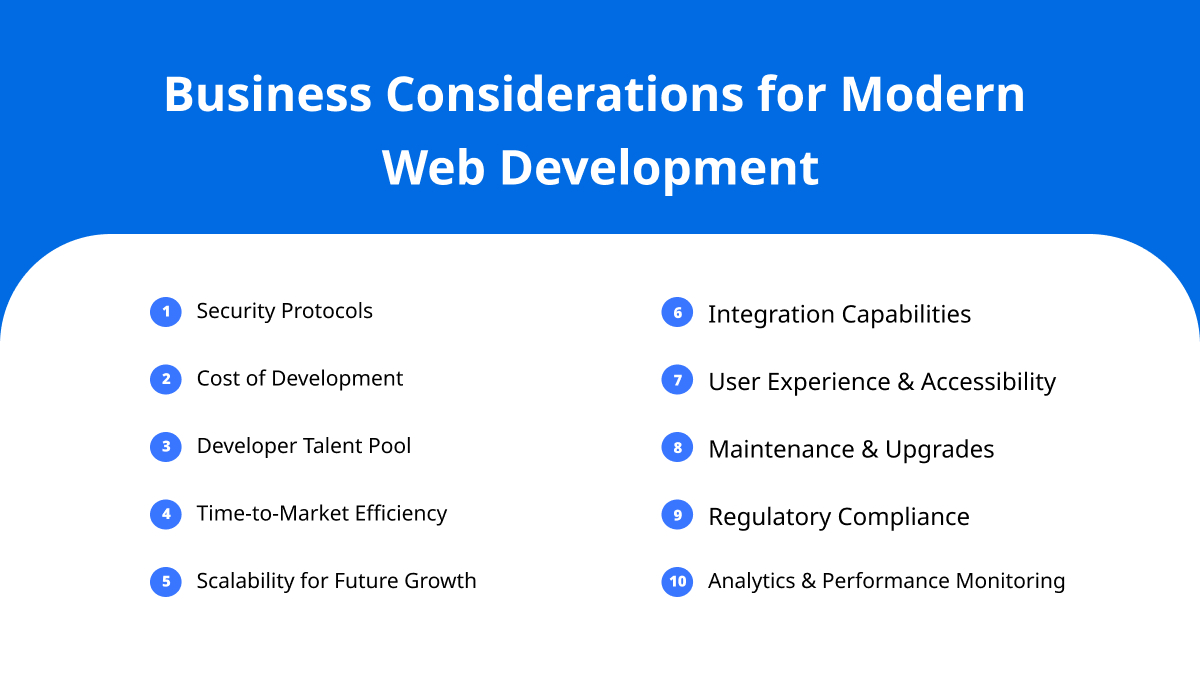
Business Considerations for Modern Web Development
In the contemporary business landscape, selecting the right language for web development is akin to choosing the foundation for a skyscraper.
The stakes are high, and the decision profoundly influences the project’s success.
Here are key business considerations to navigate this crucial choice:
Scalability for Future Growth
In a rapidly evolving digital environment, anticipating future growth is critical for any business.
Scalability ensures your web application can handle increasing user loads and additional features.
When considering scalability:
Assess your business scalability needs:
- Determine the expected growth trajectory.
- Evaluate potential increases in user base or data volume.
Ensure the chosen language can accommodate growth:
- Choose languages known for scalability.
- Consider frameworks designed for scalability.
Plan for future features and increased user loads:
- Identify upcoming features and functionalities.
- Ensure the language and framework support expansion.
Time-to-Market Efficiency
The speed at which a web application is developed and deployed can significantly impact its success.
Time-to-market efficiency is crucial for staying ahead of the competition.
When assessing time-to-market efficiency:
Analyze time constraints for product deployment:
- Understand project deadlines and market demands.
- Evaluate the urgency of launching the web application.
Choose languages known for rapid development:
- Opt for web development languages with concise syntax and extensive libraries.
- Consider frameworks that facilitate agile development.
Leverage frameworks that expedite coding processes:
- Explore frameworks with built-in functionalities.
- Prioritize those with features like code generation and scaffolding.
Developer Talent Pool
The availability of skilled developers proficient in the chosen programming language is a crucial factor in the success of a web development project.
Assessing the developer talent pool involves:
Evaluate the availability of skilled developers:
- Research the popularity of the language among developers.
- Consider the number of developers with expertise in the chosen language.
Opt for languages with a robust developer community:
- Languages with active communities provide continuous support.
- Robust communities contribute to the availability of third-party resources.
Consider the ease of onboarding new team members:
- Choose languages with straightforward syntax for quicker onboarding.
- Prioritize languages with comprehensive documentation.
Cost of Development
Budget considerations are fundamental in any business decision, and web development is no exception.
Understanding the cost implications involves:
Budget constraints play a pivotal role:
- Define the allocated budget for web development.
- Consider potential returns on investment.
Consider the licensing costs and developer expenses:
- Explore the licensing models associated with the chosen language.
- Factor in developer salaries and related costs.
Factor in maintenance costs for the chosen language:
- Assess ongoing maintenance requirements.
- Budget for updates, patches, and security enhancements.
Security Protocols
Ensuring the security of a web application is non-negotiable.
Security protocols safeguard user data, protect against cyber threats, and enhance overall trust in your platform.
Consider the following when prioritizing security:
Prioritize security features in the language:
- Choose web development languages with robust security features.
- Assess built-in security mechanisms and protocols.
Ensure compliance with industry standards:
- Align with regulatory requirements relevant to your industry.
- Implement security practices that adhere to global standards.
Implement robust security practices for data protection:
- Employ encryption for data in transit and at rest.
- Regularly update security protocols to address emerging threats.
Integration Capabilities
The seamless integration of third-party services and tools enhances a web application’s functionality and user experience
Assessing integration capabilities involves:
Analyze the need for third-party integrations:
- Identify essential integrations for your business model.
- Evaluate the availability of APIs and libraries.
Choose languages with seamless integration capabilities:
- Opt for languages that support popular integration standards.
- Ensure compatibility with commonly used APIs in your industry.
Prioritize compatibility with existing systems:
- Assess the adaptability of the language to your current tech stack.
- Minimize friction when integrating with legacy systems.
User Experience and Accessibility
User experience (UX) and accessibility are pivotal aspects of web development, directly impacting user satisfaction and engagement.
Focusing on creating a positive user experience involves:
Focus on creating a positive user experience:
- Prioritize intuitive and user-friendly design.
- Optimize navigation for a seamless user journey.
Ensure the language supports responsive design:
- Choose languages with frameworks that facilitate responsive layouts.
- Test the application across various devices to ensure responsiveness.
Address accessibility features for diverse user needs:
- Implement features for users with disabilities.
- Ensure compliance with accessibility standards (WCAG).
Maintenance and Upgrades
Planning for a web application’s long-term maintenance and evolution is essential for its success.
Consider the following when addressing maintenance and upgrades:
Plan for long-term maintenance requirements:
- Estimate the frequency of updates and patches.
- Allocate resources for ongoing support and bug fixes.
Assess the language’s roadmap for updates:
- Review the development community’s commitment to updates.
- Choose languages with a proactive approach to evolving web development technologies.
Consider backward compatibility for future upgrades:
- Ensure that updates do not disrupt existing functionalities.
- Plan for smooth transitions during significant upgrades.
Regulatory Compliance
Different industries are subject to various regulatory frameworks and standards.
Ensuring compliance with these regulations is crucial for legal and reputational reasons.
Factors to consider for regulatory compliance include:
Understand industry-specific regulations:
- Research and understand the regulatory landscape of your industry.
- Identify specific requirements related to data protection, privacy, and security.
Choose languages with built-in compliance features:
- Opt for languages with features that align with regulatory standards.
- Ensure that the language facilitates adherence to legal requirements.
Implement coding practices that adhere to legal standards:
- Develop coding practices that prioritize compliance.
- Regularly audit and update coding practices to meet evolving regulations.
Analytics and Performance Monitoring
Analyzing user behavior and monitoring the performance of your web application provides valuable insights for ongoing improvements.
Consider the following for analytics and performance monitoring:
Prioritize languages with robust analytics tools:
- Choose languages that integrate well with analytics platforms.
- Leverage tools that provide comprehensive insights into user interactions.
Implement performance monitoring for real-time insights:
- Set up monitoring systems to track application performance.
- Respond promptly to issues identified through real-time monitoring.
Continuously optimize based on user behavior data:
- Analyze user behavior data to identify patterns and preferences.
- Use data-driven insights to make informed decisions for optimization.
Get started with our services to construct robust and dynamic websites.
Key Takeaways
Choosing languages becomes crucial as businesses seek to navigate the digital realm seamlessly.
The above languages empower developers and lay the foundation for robust, scalable, and innovative web solutions.
For optimal results, partnering with a proficient web development company is key. Their expertise ensures a strategic approach, aligning technology with business goals.
As the digital realm thrives, harnessing these languages propels businesses to the forefront of innovation, providing a seamless and engaging online presence. Elevate your digital journey today.