With the exponential rise in mobile users, building a mobile app has become crucial for businesses. When developing one, the key decision is whether to opt for native or hybrid mobile app development.
However, Hybrid apps are gaining momentum across industries.
Why this shift towards hybrid? The answer is clear – businesses seek efficiency and broader reach. Native apps, though robust, require separate development for each platform, a costly and time-consuming endeavor.
Hybrid apps – a single codebase catering to multiple platforms – significantly reducing development time and costs.
In this blog post, we will explore the compelling advantages and potential hurdles of hybrid app development.
Table of Contents
Hybrid App Development – A Quick Overview
Hybrid apps are a compelling solution for modern mobile application development, seamlessly blending the advantages of both native and web apps. These apps are created using web technologies such as HTML, CSS, and JavaScript, encapsulated within a native container.
This approach allows developers to deploy a single codebase across multiple platforms like iOS, Android, and others.
The key benefit of hybrid apps lies in their versatility. By leveraging web technologies, developers can build apps faster and at a lower cost than native development. Additionally, these apps can access certain device functionalities through plugins, bridging the gap between web and native capabilities.
Tech Stack for Hybrid App Development
To build apps, developers commonly use hybrid app development frameworks like:
- Apache Cordova (PhoneGap)
- Ionic
- React Native
- Xamarin
- Flutter
These frameworks bridge the web code and the native container, facilitating smooth interactions with device features.
HTML5, CSS, and JavaScript are core technologies for the app’s user interface, while native plugins enable access to features like camera, GPS, and push notifications.
Combining web technologies and native components empowers developers to create high-performance, cross-platform applications that offer a seamless user experience.
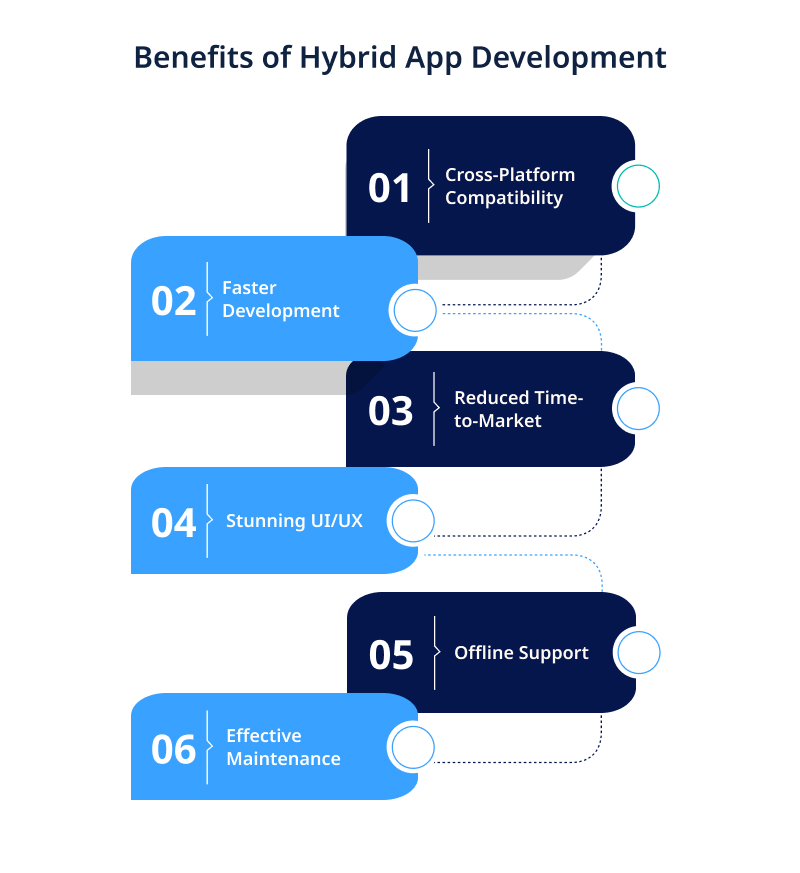
Advantages of Hybrid App Development
Forbes says, 37 of the Top 50 retail apps in America are hybrid.
Also, renowned platforms like Twitter, Instagram, Gmail, Uber, etc. rely on hybrid applications. It raises the question – What are the key benefits of Hybrid app development?
Let’s discuss this in detail.
Cross-Platform Compatibility
According to dci, cross-platform saves around 30-40% cost.
With hybrid app development, businesses can reach a wider audience by deploying a single app across multiple platforms, such as iOS and Android. The approach significantly saves development time and costs, eliminating the need to build separate apps for each platform.
Faster Development & Time-to-Market
Hybrid app development allows for rapid growth, reducing time-to-market for businesses. By using web technologies and frameworks like Ionic and React Native, developers can expedite the development process.
Offline Functionality
One of the significant benefits of hybrid apps is their ability to function offline. Users can access certain app features and content even without an internet connection by integrating technologies like Service Workers and local storage.
The feature is especially valuable for businesses in regions with unreliable internet connectivity or for apps that require constant access to data.
Amazing UI/UX
Hybrid apps can deliver stunning user interfaces (UI) and engaging user experiences (UX). Using modern frameworks and libraries, developers can create seamless transitions, animations, and interactive elements, rivaling the aesthetics of native apps.
This aspect considerably impacts user retention, as 90% of users are more likely to be engaged with an app that offers an excellent user experience.
Excellent Offline Support
Offline support is a game-changer for hybrid apps. By leveraging technologies like caching and background synchronization, hybrid apps can store and update data in the background, even when the app is not actively in use.
It ensures users can access the latest information and data, enhancing their overall experience and satisfaction.
Easy Maintenance
Hybrid apps simplify maintenance for businesses. Updates and bug fixes can be applied universally across all platforms, reducing the time and effort required to keep the app up-to-date.
The streamlined maintenance process results in higher cost savings for businesses over the app’s lifecycle.
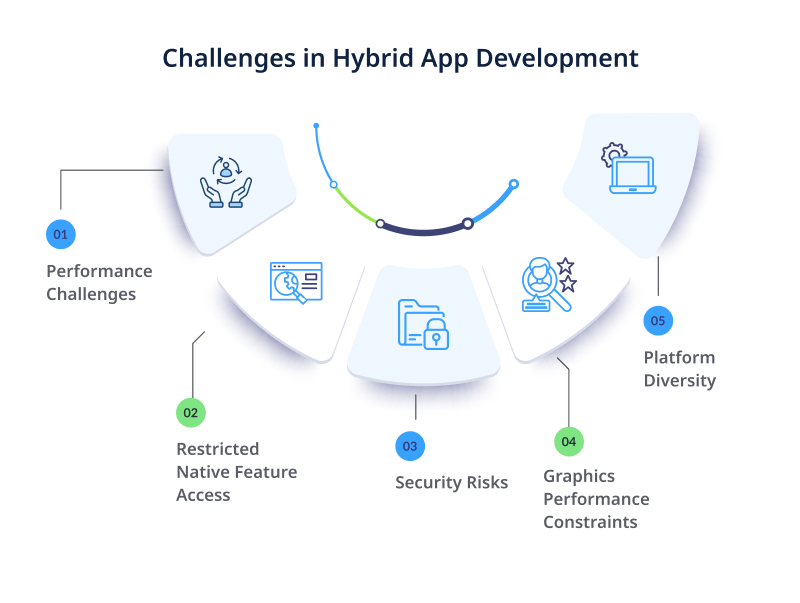
Overcoming Limitations of Hybrid App Development
While hybrid app development offers numerous advantages, addressing its limitations is essential. They are:
-
Performance Issues
To address performance challenges, developers can optimize code by minifying and compressing files, reducing loading times significantly. Caching techniques can also store frequently accessed data locally, improving response times.
Real-world scenarios where these techniques have proven effective include eCommerce apps.
-
Limited Native Features Access
While hybrid apps may have limitations in accessing certain native features, developers can overcome this hurdle by utilizing plugins and APIs.
By integrating native functionality through plugins, hybrid apps can access features like camera, GPS, and push notifications seamlessly. Businesses can leverage this strategy to offer a rich user experience and ensure their app remains competitive.
-
Security Concerns
To address security concerns, developers should adopt secure coding practices and use encryption to protect sensitive data. Cybersecurity threats are rising, with 64% of companies experiencing web-based attacks.
By implementing robust security measures, businesses can safeguard their user’s data and maintain their trust.
-
Limited Graphics Performance
Graphics-heavy applications can face challenges in performance, affecting user experience. Developers can utilize hardware acceleration to offload graphics processing to the device’s GPU, enhancing graphics performance.
The approach benefits gaming and multimedia-rich applications, improving overall performance and user satisfaction.
-
Platform Fragmentation
Platform fragmentation can lead to inconsistent user experiences across devices and operating systems. By adopting a device-agnostic approach, developers can ensure consistent functionality and design.
Additionally, conducting thorough testing on various devices and OS versions can help identify and resolve compatibility issues, delivering a seamless user experience.
Best Practices for Successful Hybrid App Development
Combining the best of both native and web apps, hybrid app development presents a plethora of opportunities for developers to deliver high-performing, feature-rich applications.
To ensure your hybrid app stands out from the crowd and provides an exceptional user experience, here are six well-researched, highly engaging, and creative best practices that every developer must follow.
-
Unleashing the Potential of Compact Code
To achieve seamless performance and smooth user interactions, compact code is vital. Emphasize clean coding practices, employ modularization, and eliminate redundant functions.
Utilize popular frameworks like React Native or Flutter to enhance code reusability and maintainability. Minimizing the codebase improves app performance and reduces the chances of bugs and errors, making your app development journey hassle-free.
-
Creating a Lightweight UI for Enhanced User Experience
An intuitive and lightweight user interface is crucial for retaining users and boosting app engagement. Minimize heavy graphics and animations that slow the app’s rendering time.
Optimize images and icons using tools like TinyPNG or ImageOptim to perfectly balance visual appeal and performance. Additionally, employ lazy loading techniques and virtual lists to ensure smooth scrolling and a swift user interface.
-
Leveraging Local Caching to Minimize Network Access
Reducing network dependencies can significantly enhance your app’s response time. Implement local caching mechanisms using tools like Redux Persist or AsyncStorage (for React Native) to store frequently accessed data locally.
Minimizing network requests and retrieving data from the cache when possible can provide users an uninterrupted experience, even in low-connectivity scenarios.
Employ DOM caching techniques judiciously, aiming to minimize access to the DOM. Reduce the number of DOM elements and update elements ‘offline’ before reinserting them into the DOM.
The approach significantly enhances the app’s performance by minimizing browser reflows.
-
Embracing CSS Styling over Inline Styling
Avoid cluttering your codebase with inline stylings, as it can make maintenance a nightmare and lead to app appearance inconsistencies. Instead, utilize CSS-based styling with pre-processors like SASS or LESS to maintain a consistent and organized styling structure.
These tools enable you to create reusable style sheets, making updating and managing your app’s design elements easier.
-
Utilizing External Libraries Judiciously
While external libraries can expedite development, over-reliance on them can bloat your app and impact performance. Thoroughly evaluate the necessity of each library and choose lightweight alternatives wherever possible.
Stick to well-maintained and regularly updated libraries, and ensure they are compatible with your chosen hybrid framework.
Avoiding heavy libraries like jQuery is advisable to maintain optimal app performance, as they can weigh down the app. Opt for lighter alternatives such as Zapto.js if necessary.
Ideally, leverage resources and libraries already included in your hybrid framework.
Apache/Cordova plugins, Angular Modules, and Iconic plugins are excellent choices, as they offer improved performance and ensure better compatibility and seamless integration within your app.
-
Securing Quality with End-to-End Automation Testing
Comprehensive testing is the backbone of a successful app. Adopt end-to-end automation testing using tools like Appium or Detox to simulate real user interactions and uncover potential issues across various devices and OS versions.
Automation testing saves time and effort and enhances the overall app quality, ensuring a flawless user experience.
Successful Hybrid App Development with PixelCrayons
PixelCrayons has a team of seasoned developers, designers, and strategists who work collaboratively to create cutting-edge applications that seamlessly blend native and web technologies.
With a focus on excellence, we offer comprehensive hybrid app development services:
-
Hybrid App Consulting & Ideation
Our experts analyze your business requirements, target audience, and project scope to recommend the most suitable hybrid app strategy.
Considering app complexity, scalability, and budget, we ensure your app idea transforms into a robust, feature-rich reality. Our team utilizes a variety of frameworks and technologies, such as React Native, Flutter, and Ionic, to develop cross-platform applications that run flawlessly on Android and iOS devices.
-
Custom Hybrid App Development
As a leading hybrid app development company, we excel in crafting tailor-made solutions that align with your unique business objectives.
Our proficient developers leverage their HTML5, CSS, and JavaScript expertise to build captivating user interfaces and responsive app designs.
We use cutting-edge tools like Xamarin and PhoneGap to ensure seamless integration with device features, delivering a native-like experience to your users.
-
Hybrid App Migration & Upgradation
If you have an existing app built on native or web technologies and wish to harness the power of hybrid development, our migration and upgradation services are the ideal choice.
Our team adeptly converts your app to hybrid platforms, optimizing it for better performance and user engagement. We employ technologies like Cordova and Appcelerator to ensure a smooth transition and minimal downtime during migration.
-
Hybrid App Maintenance & Support
Ensuring the long-term success of your hybrid app is our priority. Our maintenance and support services provide continuous monitoring, bug fixing, and performance optimization to keep your app running at its best.
We use frameworks like Sencha Touch and Kendo UI to identify and address issues swiftly, ensuring uninterrupted app functionality.
-
Testing & Quality Assurance
To guarantee a seamless user experience, we rigorously test each aspect of your hybrid app. Our quality assurance team employs testing frameworks like Appium and Selendroid to conduct extensive testing on various devices and operating systems.
It ensures your app performs optimally under diverse conditions, enhancing user satisfaction and adoption rates.
Wrapping Up
The hybrid app’s ability to blend native and web elements delivers cost-effectiveness, rapid development, and broad platform compatibility. While they may have specific limitations, like performance variations, the benefits outweigh the drawbacks.
As businesses seek dynamic solutions, hybrid apps present a compelling answer. So, hire app developers in India and embrace this innovative approach to unlock your app’s full potential, reaching a broader audience and delivering a seamless user experience.
FAQs
1. What is hybrid app development?
Ans: Hybrid app development refers to the process of creating mobile applications that combine elements of both native apps and web apps. These apps are built using web technologies like HTML, CSS, and JavaScript and then enveloped in a native container that facilitates them to be installed and run on various platforms.
2. What technology is used to develop hybrid applications?
Ans: The technology for developing hybrid applications typically revolves around web technologies like HTML5, CSS3, and JavaScript. Additionally, frameworks like Ionic, React Native, Xamarin, and PhoneGap are commonly used to streamline development.
3. What is a hybrid app? Discuss with an example
Ans: A hybrid app is a mobile application that operates across multiple platforms, such as iOS, Android, and others. It combines web technologies with native capabilities, offering a balance between the flexibility of web apps and the device access of native apps. One example of a hybrid app is “Instagram.” The app is built using web tech but wrapped in a native container for distribution on iOS and Android platforms. If you want to build a hybrid app, you can also connect with a reputable mobile app development company cost-effectively.
4. What is a hybrid app vs. a web app?
Ans: A hybrid app and a web app differ in deployment and capabilities. A web app is accessed through a web browser and requires an internet connection. On the other hand, a hybrid app is downloaded and installed like a native app but uses web technologies to deliver content. While both can be accessed across platforms, hybrid apps can access certain native features of the device.
5. Hybrid app advantages and disadvantages?
Ans: Advantages:
- Cross-platform compatibility
- Faster development and cost-effectiveness
- Access to native device features
- Easy maintenance and updates
Disadvantages:
- Performance may not match native apps
- Limited access to certain advanced device features
- Reliance on web technologies and browser capabilities
6. What language is used for hybrid app development?
Ans: Hybrid app development primarily relies on web technologies, including HTML, CSS, and JavaScript. Frameworks like Ionic and React Native allow developers to build hybrid apps using these languages while gaining access to native device functionalities.