If you’re planning to develop your next web application, you’ve most probably noticed by now that there are two major front-end frameworks in the market, React, and Vue.js. In this blog, we will discuss Vue.js vs. React.
Web development projects using React & Vue.js projects have been around for several years. Both have become extremely popular among developers due to their versatility and productivity in businesses.
So which one should you choose? Let’s find out! The infographic table offers brief insights into the differences between Vue & React.
In this post, we will compare both Vue.js and React to help you select the best JavaScript web development framework based on the pros and cons of both frameworks, along with their respective market trends and usage statistics.
Table of Contents
Is Vue better than React? Let’s find out in this video
What is React?
React is a JavaScript library that creates attractive and reusable user interface components. Developers & Programmers can easily create reusable user interfaces by breaking these into components instead of using HTML with the help of React.
Meta & Community with John Walker as the lead author built React on Facebook. With React it became feasible to create new & interactive user interfaces in much less time. It currently uses JavaScript, XML, or JSX, which helps in creating new UI components and debugging them with greater ease & convenience.
Pros of React Library:
- React comes with a high level of flexibility and responsiveness.
- Migrating from one version to another version in React is very easy.
- React is a 100% open-source library that gets daily updates and improvements because of the contributions made by developers worldwide.
- Virtual DOM in React allows arranging the documents in HTML, XML, and XHTML format in a tree accepted by web browsers when parsing different elements in a web app.
- React syntax is easy to learn for developers who know about HTML coding. It is one of the points which makes React ahead of Vue.js.
Cons of React Library:
- The lack of proper documentation is one of the biggest cons of React.
- The learnability scale of React is on the higher side, meaning that developers take time to understand the environment of React.
Companies Using React:
Some of the top web development companies using React are Netflix, Instagram, Facebook, Yahoo, New York Times, Microsoft, and Airbnb.
- 18+ Years Exp
- 12500+ Successful Projects
- 5400+ Happy Clients
What is Vue.js?
Vue.js is one of the renowned open-source JavaScript frameworks capable of developing single-page applications. VueJS also works as a web application framework to simplify web application development. Application development in VueJS got massive attention from developers worldwide for creating new web applications.
There are diverse reasons behind the popularity of Vue.js development services, and one of the most important is its ability to render again without any action. Therefore, it is a composable framework that will enable you to add features when required. It also allows the development of small, reusable, and robust components.
Pros of Vue.js
- Vue.js is very helpful for developing reusable templates with no extra time needed.
- You can use Vue.js for developing a single web page and complex web pages for web applications.
- Vue.js offers to switch between different frameworks. It happens mainly because of the similarity between AngularJS and React in design and architecture.
- Vue.js has many features similar to AngularJS, which allows the optimization of HTML block handling with the help of different components.
- The documentation of Vue.js makes it easier for developers to understand the framework.
Cons of Vue.js:
- This framework’s integration issues when handling big projects become more critical when there is no possible solution.
- A significant amount of documentation of VueJS gets written in Mandarin, which makes it difficult for developers to read it.
- Vue.js has a small market share compared to React or AngularJS, meaning that sharing knowledge is in the initial phase.
Companies Using Vue
Some of the top companies using Vue.js are Xiaomi, Alibaba, Gitlab, Grammarly, and Adobe.
- 18+ Years Exp
- 12500+ Successful Projects
- 5400+ Happy Clients
There are tons of similarities between these two frameworks and the notable ones include the following:
- Both these frameworks are for working with root libraries
- Both frameworks use component-based structure
- React & VueJS gets based on a virtual DOM model
There are lots of differences between both JavaScript frameworks.
Let’s explore them.
Vue.js vs. React
Inversion of Control: Which One Offers More Freedom to the Development Team?
IOC is a software design principle where possession of a system’s flow of execution is inverted from a conventional default. At runtime, an object other than the controller has ultimate control over how to execute a method. This approach generally requires less code and can allow for more flexibility in handling different use cases.
As React is a library, it allows greater control over the flow of the application to the developer’s team. In contrast, Vue.js is a framework, so it provides predefined ways to build an application so that proper abstractions are created that helps the developer’s team handle different cases.
It results in lesser development time, less code written, and easier maintenance as every abstraction has been considered by the Vue.js core team’s members. Ultimately, the true winner depends upon whether you are willing to leave greater control over the chosen option or want to have tighter control over the flow of the application.
Winner: You decide
Scalability: Which One Ensures the Creation of Scalable Apps?
React has a component-based architecture, one of its most significant advantages besides simplicity. It also follows a one-way data flow from parent to child components. It’s worth mentioning that it doesn’t have default lifecycle methods like Vue.
Its core philosophy revolves around reusable and independent code pieces that get managed by their state and lifecycle (which makes them more secure). Developers can quickly render plain JavaScript objects or arrays with them, making it possible to mix various technologies like HTML5, CSS3, and even video without problems.
On the other hand, Vue follows a syntax-based architecture that reduces scalability and complexity but makes it harder to maintain in large projects since developers require more time and attention.
Winner: React
Development Time: Which One Ensures Quicker Development of the Project?
Frameworks help programmers write better code in less time. It allows programmers to devote time & energy toward improving other parts of their software, allowing it to run more efficiently overall. When developers use a framework, they can write logic directly to their app instead of coding structures from scratch.
React offers a much larger number of templates and development tools when compared with Vue.js. Thus, a developer can complete a project using react in much less time when compared to using Vue.js.
Winner: React
Framework Size: Which One Has a Lighter Footprint?
Both Vue and React are size-conscious libraries, but there are a couple of different reasons each might have a smaller footprint than the other. In many cases, using pure JavaScript may be an option that has less overhead than including additional tools (such as JSX in the case of React).
There’s no one-size-fits-all answer here — it depends on your use case and how you’re going to integrate any framework into your app. React 0.14.5 + React DOM + Redux has a size of 139K.
In contrast, Vue 2.4.2 has a size of 58.8K, which is much smaller than React.
Winner: Vue.js
Popularity: Which One is Leading the Development Market?
If you’re just getting started with a web development project, there are many factors to consider when deciding which framework to choose. Developer communities and the number of jobs available are good indicators of popularity and demand.
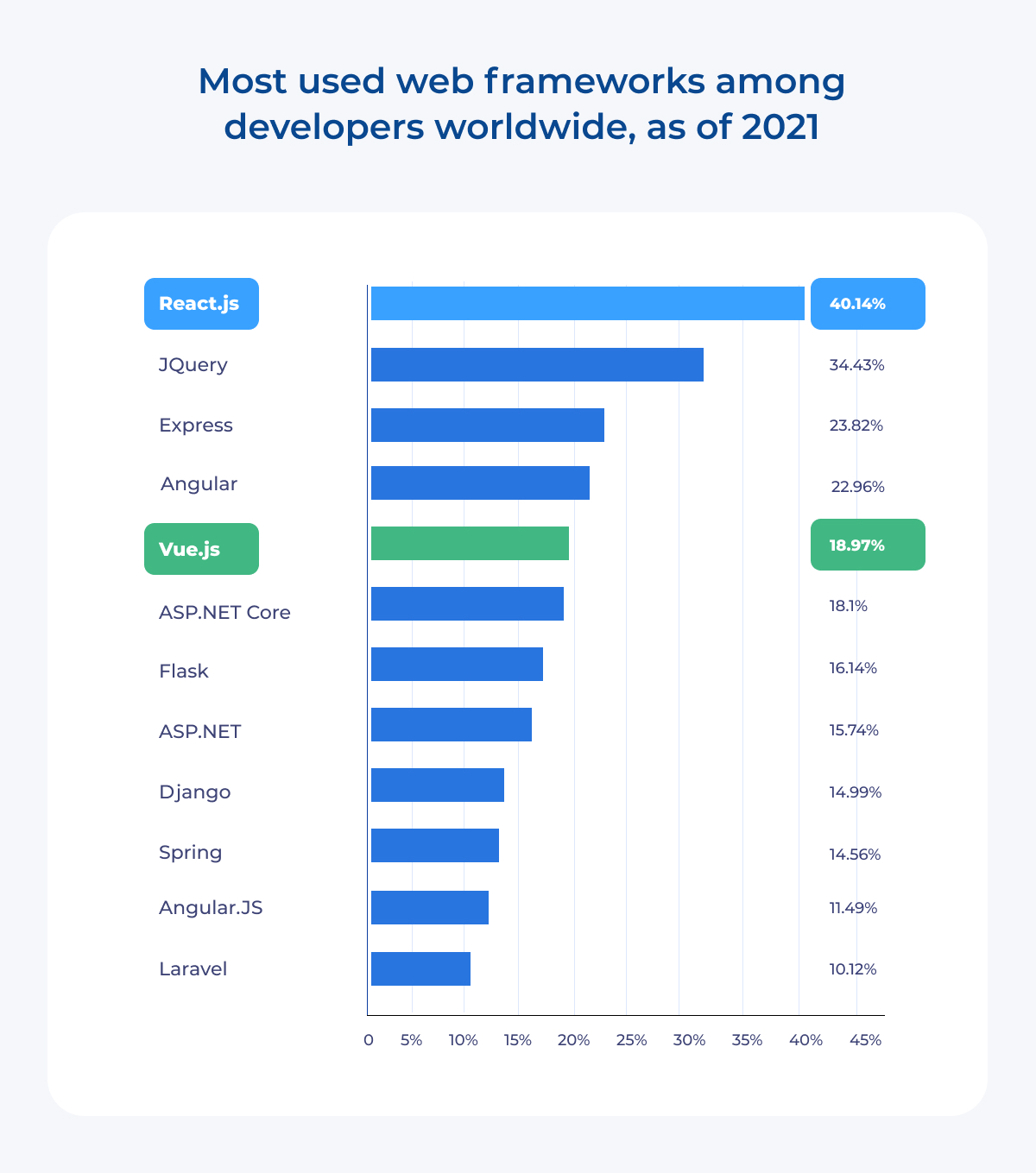
Source: Statista- Most used web frameworks
The differences between Vue.js and React can affect the ease of use or an organization’s ability to scale when their project grows in size. React is more prevalent among developers, with a likeability of 36.8%. On the other hand, Vue.js has a popularity of 17.8%, says Statista.
Winner: React
Development Cost: Which One Has a Lower Developer’s Hourly Rate?
It is a very tricky question, and it takes some time to go over different development firms before making a final decision. In general, you will find the average hourly rate of React developers is much higher than those of the Vue.js developers.
React developers’ charges range from $30 to $50 per hour in top offshoring nations. In contrast, you can hire Vue.js developers at a much more affordable rate ranging from $15 to $30 per hour in the top offshoring nations.
Winner: Vue.js
Note: The most important thing here is finding someone who will do their best to stick to their initial estimates and who won’t charge you any more than what they quoted at the start.
Final Note
Whether you choose to work on React or VueJS, both frameworks have significant differences between them, and the final decision gets highly based on the requirements of your project.
If you want to integrate a JavaScript framework into your existing application, then Vue.js is the best choice. However, if you’re going to create new mobile apps using JavaScript, then React is the best option to choose.
You can hire React developers from PixelCrayons at an affordable hourly rate as well as experience tons of other benefits, like:
- Post-development services
- Agile methodology
- Strict NDA
Frequently Asked Questions
Question: What Factors Should I Consider While Choosing a Framework?
Answer: There are tons of factors that determine what constitutes an ideal framework. It depends on whether the chosen one resonates with the project demand effectively or lacks the most.
Additionally, you can look for the following aspects of a framework:
- There must be support and forums to help you when you need it.
- Choose frameworks that have stood up to real-world testing.
- Choosing a specialized framework makes sense if you know what type of software you will create.
- It’s essential to strike a balance here before spending too much on features or perks that won’t matter down the road when things are further along.
Question: What are Some Other Alternatives to React & Vue.js?
Answer: The top 3 alternatives to these two frameworks includes the following:
AngularJS: The top benefit of using AngularJS is that it allows you to focus on your app’s functional elements instead of its presentation. You can then use directives and controllers to add behavior to elements and components, keeping them separate from each other in a meaningful way.
jQuery: One of the top benefits of using jQuery is its massive popularity. If you’re looking to make your app accessible to more people, there’s no better option than picking a framework that others are already familiar with.
Express: It is straightforward and easy to use. However, it comes at a cost as you lose some control over your app’s functionality. Express includes several functionalities that most modern apps need, such as templating engines, predefined methods, and an integrated package manager.
Question: How Much Does It Cost to Hire a JS Developer?
Answer: It’s important to remember that time is more than just how long your JS developer takes to create something. If you are asking a consultant to work on your project, consider whether their time will cost more or less than paying someone hourly.
The usual rate varies between $15 to $30 in the offshoring nations and $50 to $100 in the European countries.