The spread of COVID-19 has accelerated the growth of eLearning businesses with the adoption of the stay-at-home format. The demand for online learning has never been higher among college students, teachers and other sectors.
According to Forbes, the eLearning market is expected to reach $325 billion by 2025. Not only in the educational sector, but companies also use it to train their employees. As a result, employers started treating online diplomas more seriously, increasing online courses’ legitimacy. But how to start a successful eLearning website development? In this article, we will help you find out.
Why Should You Develop an eLearning Website?
Before moving on to how to create an eLearning website, let’s examine the purpose of building an eLearning website.
A study shows Europe has benefited most from the virtual learning scenario. Europe held 35% of the market in 2019 and is still expanding.
Here are some significant reasons for developing an eLearning website:
- Once your brand is established, consumption will only increase exponentially. The goal is to build an exciting and intelligent platform.
- Nowadays, students rely on the internet to educate themselves. It will be beneficial if students have access to a unique platform for their study.
- In the field of formal education, online learning has experienced rapid expansion. It is now becoming more significant in other industries.
- Businesses that build e-learning websites for their staff report higher productivity. According to a Brandon study, this also reduces training by 30% to 40%.
Table of Contents
Types of eLearning Website Development
If you’re new to the education industry, you should first concentrate on your eLearning website. Here’s what educational apps do:
- Provide students with exceptional educational experiences and a wealth of helpful instructional resources
- Make platform interactions with users easy, slick, and bug-free
- Allow students to track their progress in real-time
The most well-known learning applications that fit this description include Coursera, Udemy, edX, and Udacity. These eLearning platforms are online course markets that enable students to take courses on their own time and in the subject areas that interest them.
eLearning markets rarely impose any restrictions on the nature of the content. Students benefit from textbooks, instructional videos, exercises, games, podcasts, and other resources. The platforms release information gradually and in pieces so students won’t become overburdened with assignments and exercises.
Features of eLearning Website Development
There are a number of essential components to every eLearning website development model. These features are applied to every type of eLearning website.
Let’s take a look at some of the MVP features of an eLearning website.
Registration and Profile Management
All users, students, or professors must undergo an authentication process. The most usual method is using a password, phone number, and email combination. However, logging in through social media accounts on sites like Facebook or Google is quick, easy, and frequently done.
The quantity of profile management options varies depending on whether the profile belongs to a student or a teacher. The following information is added to the learners’ account when creating an eLearning website:
- User details and profile image
- List of current and finished courses
- Information about diplomas, points, and credits
- Purchase history
- Settings page
The teacher’s profile should also include the following:
- Info page (with information about the degree or establishment they represent)
- Courses list
Search Filters
Any eLearning platform starts as a course catalog. Users would require a tool to browse via vast platforms like Udemy. The following tools should be included in the building of an eLearning website:
- Keyword-entry fields in search bars
- Main page categories
- Filters by level, cost, language, rates, etc
- Advising students to choose the popular or similar courses
Dashboard
The dashboard helps students and teachers watch their progress and gain insightful information about their work or study. Students can view information such as how many courses they have enrolled in, their progress toward completion, how many hours they have spent on each course, etc.
Teachers can also view the courses introduced, enrollment figures, reviews, traffic, and earnings.
Course Page
Videos, podcasts, recordings, interactive textbooks, and chats are common course resources. If you’re wondering how to build an on-demand online learning platform, remember that many platforms incorporate gamification components to engage students.
Every course should include the following:
- Description
- Information about the author
- List of the subjects and resources
You can aid new students in determining how suitable and helpful the course is by including a reviews section. After everything is done, a certificate should be issued, either automatically or manually, by administrators.
Payment Methods
If you create an online learning platform with paid courses, there should be a simple mechanism for both students and teachers to pay for and receive the courses. It’s important to check into secure payment options while working with money.
Regarding constructing an e-learning website, the following payment methods are now the most popular:
- Credit or debit cards
- PayPal
- Other UPI methods
Course-making & Editing page
The ability to build a stable and reliable learning website is essential. It should have dependable, practical course-building resources for educational institutions and independent instructors. With these tools, they should be able to design a course structure and add content, exercises, and links to other sites (PDFs, videos, audio files, etc.)
Notifications and Reminders
Sending users emails or app notifications allows you to update them on new courses, advice, events, or updates. The key is to do it regularly and on time. For instance, sending emails alerting subscribers to new courses is not a good idea. However, the majority of users will find a monthly digest with personalized recommendations to be useful.
Admin Panel
Finally, while outlining how to create an e-learning website, you should include an admin panel. Administrators control the platform’s users, material, and courses. They also create, review, and manage statistics reports, notifications, and newsletter emails.
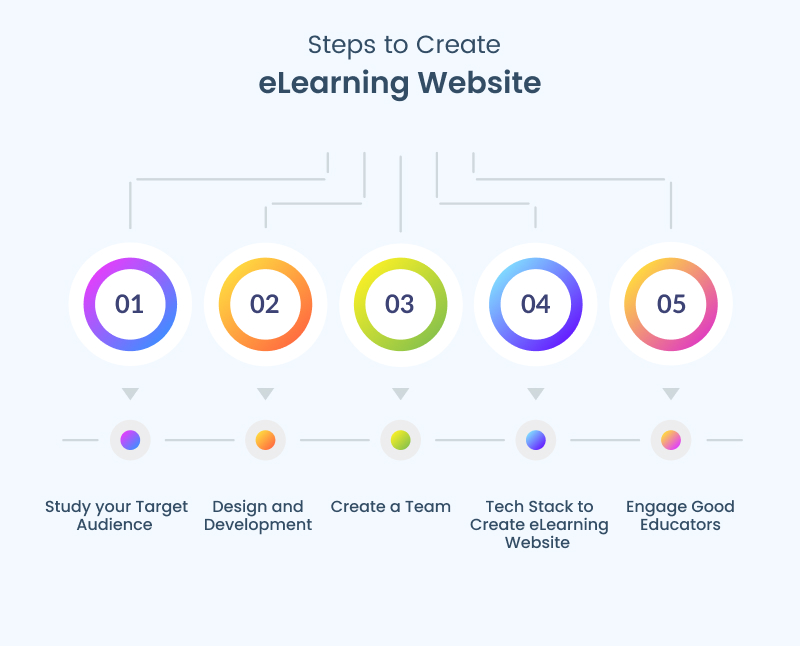
How to Develop an eLearning Website?
Let’s discuss how to develop an eLearning Website from scratch.
Study Your Target Audience
Every website development starts with research. The first step is to analyze your target market and niche. These are the key things to look for:
- Age
- Interests
- How they spend their time
Next, think about the customized content. Determine the topics you want to address and discover what information will be interesting and useful to future students.
Lastly, have a look at your rivals. Find out which platforms e-learners like and what they have to offer. While researching your rivals, you identify their advantages and disadvantages. Get more suggestions for features and functionality that might be enhanced.
Design and Development
There are the following four steps involved in designing and developing an eLearning website.
Prototype: The workflow’s next crucial component is an engaging UX. You need to develop an e-learning MVP that interacts with users. Make certain it is simple to utilize. The website’s navigation is simple for users to comprehend.
What to do?
- Sketch the screens out on paper
- Design a fluid workflow while considering the user’s interaction style
- Make a wireframe in digital form
- Create mockups
UI Design: Smooth and enjoyable user interactions depend on a catchy user interface.
Creating a great design system is also essential if you want to create a strong brand with recognizable colours, fonts, and branding.
What to do?
- Design a logo
- Make a UI toolkit. It has hues, typography, components, and interactivity
- UI should be used in UX prototypes
Development: At this point, your e-learning solution’s development team begins turning the business logic and essential features into a usable product. The website’s real data and user-system interactions are derived from the prototypes.
What to do?
There are numerous stages in the development process. Here are some of them:
- Install a server on AWS
- Create a scalable server design
- To properly integrate third-party services, read the API documentation
- Sync up payment processors
- Add social media to the mix
Testing & Debugging: The QA team now examine each screen and each interaction to ensure that everything functions as intended.
What to do?
- To find all bugs, thoroughly examine each screen, button, and interaction
- Create a thorough bug list
- Check everything again following debugging
Create a Team
Once all the preparation is done, you can begin your search for a reputable website development company to create your e-learning website.
You cannot handle every aspect of developing an eLearning website by yourself without having any tech experience. The best option here is to hire web developers. It might be cheaper to hire software developers from abroad.
Outsourcing web development offers considerable financial, skill-set, and specialized advantages. A team of certified specialists on staff at outsourcing businesses will quickly produce your solution following your specifications. With outsourcing, you just pay for the work completed; further expenses are not required.
You can utilize the following review and rating sites to choose a vendor:
- Clutch
- GoodFirms
- IT Firms
These platforms allow you to sort businesses according to their hourly rates and country of operation.
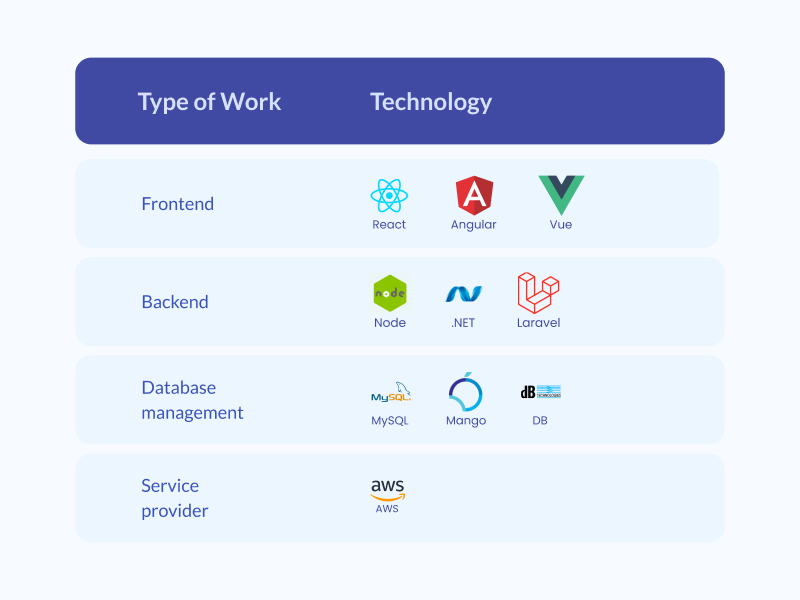
Tech Stack to Create an eLearning Website
You can use the following types of tech stack to create your eLearning Website.
Frontend
It is a style of computer programming focused on coding and creating elements and features of a website that the end user will see. It includes various technologies such as React, Angular or Vue.
- React: Reactjs offers many frontend benefits to users and developers. Some of them are:
- Easy debugging process, the code is reusable
- Easy to learn because of its easy and simple design
- Allow to migrate an app easily
- Supports both Android and iOS platforms
- Angular: Angular is an open-source JavaScript frontend framework. Let’s check out its benefits:
- Offers clean code development and dependency injection
- Helps to create robust template solutions
- It has interactive UIs with data binding
- It extends HTML syntax and lets you create reusable components
- Vue: Vue is a JavaScript framework for creating user interfaces. It provides a declarative and component-based programming approach that aids in the speedy development of user interfaces. Some of its benefits are:
- Easy to Learn
- Simple Integration
- User-Friendly
- Customizable and Incrementally Adoptable
- Virtual DOM Performance and Rendering
- Two-Way Binding
Backend
It refers to a part of a computer application that allows it to operate. A user cannot access it. There are multiple backend technologies used under it which are as follows:
- Node: Node enables programmers to create JavaScript code that executes within the computer’s operating system rather than a browser. It provides:
- Efficient performance
- Easier development process
- Reusable code
- Ability to handle multiple requests
- Ability to scale smoothly
- .NET: .NET specializes in building online applications using the C# (“c-sharp”) programming language. It benefits are:
- . NET Core is Cross-Platform
- . NET Core is Open Source
- Mature Framework and Widely Used Programming Languages
- The . NET Core Supports a Wide Range of Application Types
- Increased Security with . NET Core
- . NET Core Enables Top App Performance
- Laravel: Laravel aims to make development easier by simplifying routine activities like authentication, routing, sessions, and caching that are utilised in the majority of web projects. Its advantages are as follows:
- Laravel Development Means Faster Time-To-Market
- Better Authentication and Authorization Option
- Stay Away from Technical Vulnerabilities with Laravel Framework
- MVC Architecture of Laravel Framework
- Automated and Unit Testing Feature
Database Management
It allows a person to organize, store and retrieve data from a computer. The technologies used under this system are:
- MySQL: It is a tool used to manage databases and servers. Even though MySQL is not a database, it is frequently used to maintain and organize data in databases. Its advantages are:
- Data Security
- On-Demand Scalability
- High Performance
- Round-the-clock Uptime
- Comprehensive Transactional Support
- Complete Workflow Control
- Mongo DB: A document database called MongoDB is used to create scalable and highly accessible web applications. It’s well-liked by agile development teams due to its flexible schema approach. Its benefits are:
- Full cloud-based developer data platform
- Flexible document schemas
- Widely supported and code-native data access
- Change-friendly design
- Powerful querying and analytics
- Easy horizontal scale-out with sharding
Service Provider
A person or organization that offers services to another party is known as a service provider. Normally, a service agreement governs the delivery of services between a service provider and a business.
For example, AWS (Amazon Web Services) is an online platform that offers scalable and affordable cloud computing solutions. AWS is a widely used cloud platform that allows businesses to scale and grow by providing a variety of on-demand services like computational power, database storage, content distribution, etc.
Why Choose AWS?
- Easy to use
- Flexible
- Cost-Effective
- Reliable
- Secure
- Scalable and High performance
Engage Good Educators
Without strong content, even top-notch UI/UX design services and website speed will be ineffective. Outstanding educators can only deliver great content. Therefore, you’ll need to work with academic institutions like universities or hunt for qualified teachers.
Partner with well-known and knowledgeable tutors and let your students meet them. For instance, MasterClass, one of the most well-known e-learning platforms, did precisely that. Marc Jacobs, Margaret Atwood, Neil Gaiman, Annie Leibovitz, and other well-known individuals participated, and MasterClass made this collaboration their key selling point.
Cost Of Developing an eLearning Website
You require a team’s help to construct an e-learning website. You can opt for one of the three employment models:
- Hire your team (in-house)
- Hire a local agency
- Outsource the work
A number of variables will affect how much it will cost to establish an e-learning website. First are the hourly rates your team charges.
For instance, Ukrainian developers charge, on average, $35 per hour if you choose the outsourcing option. The intended e-learning web software will require between 1100 and 1260 hours to construct.
In light of this, the overall development expense may range from $35,001 to $44,100.
However, the exact cost is entirely dependent upon your needs. The more complicated the platform is, the more time developers devote to working on its functionality. It may cost you more than expected.
Additionally, the final cost is determined by the country of origin of your vendor:
- Eastern Europe: ($75,001 to $105,001 at $50 per hour)
- European Union: $100 per hour, or between $150,000 and $210,000
- USA: $200,001 to $315,001 (based on a $150/hr rate)
- Australia: $100 per hour, or between $150,000 and $210,000
| Region | Cost of Development |
| Eastern Europe | $75,001 – $105,001 at $50 per hour |
| European Union | $150,000 – $210,000 $100 per hour |
| USA | $200,001 – $315,001 (based on a $150/hr rate) |
| Australia | $150,000 – $210,000 |
The costs we’ve indicated are approximations and are based on the specifications of the project.
eLearning Website Development Mistakes to Avoid
The cost of creating an e-learning platform is high. However, if everything is done the first time correctly, it will be less expensive and take less time to launch the product.
We’ve compiled a list of typical blunders to steer clear of while creating an online learning platform.
Low-Quality Content
The success of your platform depends heavily on the usefulness, credibility, and effectiveness of your material for students. If your website’s instructional content is low quality, no amount of cutting-edge design or cutting-edge functionality will help it become popular.
Navigation Issues
Online educational platforms always have large amounts of content for critical and additional study. Users should be able to easily locate the required area so they may concentrate on learning rather than figuring out how the platform works.
No Space for Feedback
If you are building a platform for teacher-student interactions, teachers should be able to provide students with feedback on their development and mistakes.
On the other side, students could desire to voice their thoughts regarding the teaching strategies and other facets of the educational process.
Additionally, all users should be able to communicate with you about their perceptions of the user experience.
No Requirements for the Teachers
Students will receive better educational content if your platform verifies the teacher’s credentials to connect them with one another.
Lack of Free Offers
Students typically choose platforms where they can assess the quality of the educational information for free before deciding whether to subscribe or buy a course. A trial period or such free offerings are advantageous in the long run.
Lack of Integrity
One of the main factors influencing business decisions to invest in digital education technologies is student engagement. The best ways to engage consumers of any age are through interactivity and gamification.
Additionally, this enables users to learn more efficiently when they must digest a lot of information. Animations, films, dialogue simulations, gamified tests, and quizzes are a few of the aspects that may be helpful in this situation.
Final Thoughts
We hope you find this post helpful in building a successful eLearning platform. It must have engaging and excellent content, a beautiful and useful design, and a strong technical base.
Given that digital education has become a significant part of our lives, it is anticipated that its popularity will not decrease in the future. Don’t let this opportunity pass! You can hire developers in India to start building the cost-effective eLearning platform of your dreams.
At PixelCrayons, we manage every phase of the software development lifecycle. We possess the know-how to create an efficient eLearning website. We are skilled at developing and integrating cutting-edge features into your platform.
So, with the top e-learning website at your back, are you prepared to break into the online education market? Connect with us to start your website development.