“Don’t find customers for your products, find products for your customers.”
– Seth Godin
The same applies to web development. As a developer or enterprise, you must choose the right stack for your project and users. The decision can impact your project’s success, scalability, and flexibility.
MERN and MEAN stacks are two of the most popular stacks for web development. Both stacks have gained significant popularity recently and are used to build robust and scalable web applications.
This post aims to comprehensively compare the MEAN Vs. MERN stacks, highlighting their strengths and weaknesses. We will also offer advice on choosing the right stack for your project, considering various factors.
So, let’s begin!
Table of Contents
MEAN Stack – An Overview
MEAN stack is another popular technology stack used for full-stack web development.
It stands for MongoDB, Express.js, Angular, and Node.js. MEAN is an open-source, full-stack JavaScript solution that allows developers to create scalable and dynamic web applications.
Components Of MEAN Stack
To better understand the MEAN stack, examining each component closely is essential.
MongoDB: A NoSQL document database for storing data in JSON format.
Express.js: A back-end web application framework for building APIs and web applications.
Angular: A front-end web application framework for building dynamic, single-page applications.
Node.js: A server-side JavaScript runtime environment that allows running JavaScript on the server.
Get ahead with our innovative development team at your side.
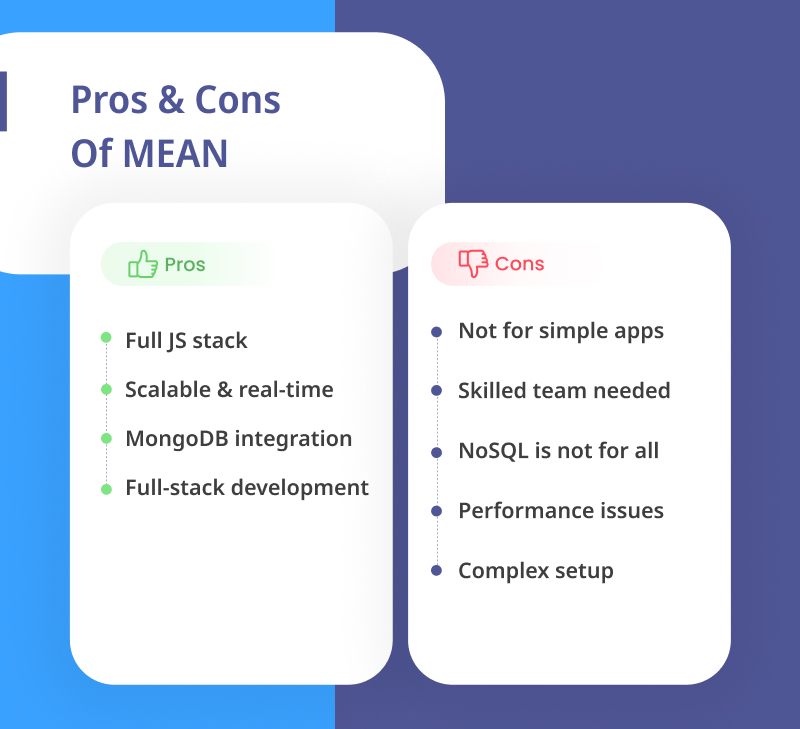
Advantages & Disadvantages Of Using MEAN
Every technology stack has advantages and disadvantages; the MEAN stack is no exception. Here are a few to consider:
Advantages:
- Complete JavaScript stack for more accessible learning and flexibility
- High scalability and real-time web functionality
- MongoDB database handles large data amounts
- Can build both front-end and back-end components
Disadvantages:
- May not be suitable for simple websites or small-scale apps
- Requires skilled development team
- NoSQL database may not be suitable for all apps
- Potential for performance issues
- More complex and time-consuming to set up
If you plan to develop a MEAN stack application, hire MEAN stack developers to ensure the successful implementation of your project.
Real-world Examples Of MEAN
Here are some real-world examples demonstrating the versatility and effectiveness of the MEAN stack for developing robust and scalable web applications for enterprises.
- PayPal
- Intel
- Accenture
- The Weather Channel
MERN Stack – An Overview
The MERN stack is an acronym for MongoDB, Express.js, React, and Node.js. It is a full-stack JavaScript solution that allows developers to build scalable, high-performance web applications using only one language.
With the MERN stack, developers can create web applications that run seamlessly on both the client and server sides.
Components Of MERN stack
Let’s examine each of the individual components that make up the MERN stack:
MongoDB: A NoSQL database that provides a flexible and scalable way to store and retrieve data. It uses a document-based data model, which makes it ideal for storing unstructured data.
Express.js: A popular web application framework for Node.js, it provides tools and features that make it easy to build scalable and robust web applications.
React: A JavaScript library to build user interfaces, React provides a component-based architecture to create reusable UI components.
Node.js: A JavaScript runtime built on Chrome’s V8 JavaScript engine, Node.js provides an event-driven, non-blocking I/O model ideal for building scalable, high-performance web applications.
If you lack expertise or manpower, you can hire MERN stack developers from reputable IT companies with expertise in MongoDB, Express.js, React, and Node.js.
Let's collaborate with PixelCrayons to bring your vision to life.
Advantages & Disadvantages Of Using MERN
Like any technology stack, the MERN stack has its advantages and disadvantages. Here are a few to consider:
Advantages:
- Full-stack JavaScript solution
- Scalable and flexible
- Easy to learn and use
- Large developer community
- Fast development time
Disadvantages:
- Limited tooling and libraries
- High memory usage
- Steep learning curve for beginners
- Requires advanced knowledge of JavaScript
Real-world Examples Of MERN
Some popular websites and applications built with the MERN stack include:
- Airbnb
- Uber
- Netflix
Comparison Of MEAN & MERN Stacks
Let’s take a quick look at the tabular presentation of MEAN stack Vs. MERN stack in the next section:
|
Parameter |
MERN Stack |
MEAN Stack |
|
Front-end Framework |
React |
Angular |
|
Popularity |
Growing in popularity |
More established |
|
Learning Curve |
Steep for beginners |
Easier to learn |
|
Performance |
Fast UI rendering |
Better server-side performance |
|
Scalability |
Good for small to medium-sized apps |
Better for larger and more complex apps |
|
Community Support |
An active, growing community |
Large and established community |
Which Stack Is Better Suited For Certain Types Of Projects?
Is MEAN stack better than MERN stack? While both stacks offer advantages, the MERN stack may be better suited for projects requiring high interactivity and complex user interfaces, such as eCommerce websites, social media platforms, and real-time chat applications.
MEAN stack is suitable for large-scale enterprise applications that require complex data handling and processing, such as finance applications, healthcare systems, and logistics applications.
It’s important to note that both stacks can be used for various projects. The final decision on which stack to use largely depends on the specific requirements and goals of the project.
MEAN Vs. MERN – Which One To Choose?
Selecting the right tech stack for your web apps is crucial, and factors like development cost, project requirements, scalability, and developer expertise must be considered.
Infowind‘s research shows that over 32% of developers are interested in learning React instead of Angular.
To make an informed decision, enterprises must define their goals, consider their audience, research different stacks, decide, and experiment with the chosen stack to ensure it meets their needs.
Let’s talk about them in the following section in detail.
Factors To Consider
Selecting the right tech stack for your web application is crucial as an enterprise. However, the choice depends on several factors, including:
-
Development Cost
The development cost is a crucial factor that enterprises must consider before choosing a tech stack. MEAN stack, which uses Angular, is slightly more expensive than MERN, which uses React.
Angular is a complete framework and requires more time and resources to learn and implement.
-
Project Requirements
The project’s requirements determine which stack is best suited for the job. If you’re building a real-time application, MERN is the way to go, as it uses Socket.io, which enables real-time communication.
On the other hand, if you’re building a more traditional web application, MEAN might be a better choice.
-
Scalability & Flexibility
Scalability and flexibility are crucial factors that enterprises must consider, especially when building applications that require scaling. Both MERN and MEAN stacks are scalable, but MERN is more flexible. MERN stack uses Node.js, known for its flexibility, and can handle various tasks, including server-side and client-side rendering.
-
Developer Expertise
The expertise of developers working on the project is another essential factor that enterprises must consider. If your developers are familiar with Angular, then MEAN might be a better choice. Similarly, MERN might be better if your developers are proficient in React.
-
New Practices
Lastly, enterprises must consider new practices when selecting a tech stack. MERN stack is relatively new and has gained popularity in recent years. It’s continuously evolving, and new libraries and frameworks are emerging.
On the other hand, the MEAN stack is more established and has a stable ecosystem.
Choosing The Right Tech Stack: A Step-by-Step Process
Selecting the right tech stack for your web application can be challenging. Follow this step-by-step process to determine the most suitable tech stack for your enterprise’s needs.
-
Define Your Goals
Before choosing a tech stack, it’s crucial to define your goals. What kind of web application are you building? What are your business objectives? Addressing these questions lets you narrow your choices and identify your project’s most appropriate tech stack.
-
Consider Your Audience
Another essential factor to consider is your audience. Who are your users? What are their preferences and expectations? Understanding your audience will help you select a tech stack with the best user experience.
-
Research Stacks
Once defining your goals and audience, it’s time to research different tech stacks. MEAN and MERN are popular, but other options, such as LAMP and Django, are available. Research each stack’s strengths, weaknesses, and requirements to determine which aligns with your goals and audience.
-
Make A Decision
After researching the various tech stacks, it’s time to decide. Compare each stack’s features, benefits, and drawbacks against your project’s requirements and audience needs. Consider the development cost, scalability, and developer expertise.
Choose the tech stack that best meets your goals and aligns with your enterprise’s needs.
-
Experiment
Once you have chosen a tech stack, experiment with it to ensure it’s the right choice. Build a prototype or MVP to test its functionality, performance, and scalability.
Get feedback from users and make any essential changes. Continuously monitor and evaluate the tech stack’s performance and scalability to ensure it’s meeting your enterprise’s needs.
How Can PixelCrayons Help You?
PixelCrayons, a reputable MERN stack development company, can help your enterprise as we have:
- Expertise in MEAN and MERN stacks and other popular tech stacks.
- Experienced and certified developers who can help you build your web application from scratch or add new features to your existing application.
- Flexible engagement models to suit your enterprise’s specific needs and budget, including dedicated team, time and material, and fixed price.
- Robust quality assurance processes ensure that your web application is bug-free and meets your enterprise’s requirements.
With over 18 years of experience, PixelCrayons has worked with numerous clients, including startups, SMBs, and enterprises, in various industries such as healthcare, eCommerce, finance, and more. We aim to help your enterprise succeed by providing reliable and innovative web application solutions.
Some of our super-satisfied clients are:
- SimSim
- Fencity
- Book Exchange Place
To Conclude…
Based on our research on MEAN Vs. MERN, both the stacks have pros and cons; the choice ultimately depends on your enterprise’s specific needs. If you’re building a real-time application, the MERN stack is recommended due to its use of Socket.io.
On the other hand, if you’re building a more traditional web application with developers with Angular expertise, MEAN might be a better fit. We encourage enterprises to define their goals and audience, research different tech stacks, experiment, and continuously monitor and evaluate the chosen stack’s performance and scalability.
So, choose the stack that aligns with your enterprise’s needs and start building your project today.
Get started with our team to stay ahead in the digital landscape.
Frequently Asked Questions
Is MEAN stack better than MERN?
Ans: The choice between the MEAN and MERN stack depends on the project’s specific needs and requirements. Both stacks have their advantages and disadvantages. MEAN stack uses Angular, which provides a complete framework and is more established. MERN stack uses React, which is more flexible and has recently gained popularity. Connect with MEAN stack development company to get your work done cost-effectively.
What is the difference between MEAN and MERN technology?
Ans: The front-end framework is the primary difference between MEAN and MERN technology. MEAN stack uses Angular, while the MERN stack uses React. Additionally, the MEAN stack uses MongoDB as its database, while the MERN stack uses MongoDB or any other NoSQL database. Both stacks use Node.js as the back-end framework.