In this digital, mobile application market is on the boom. Thousands of new applications are being deployed in Google Play Store & Apple App Store every day. This article will do a comparative analysis of React Native vs Xamarin to find out which one is the better framework for cross-platform app development.
As per the latest survey, there are around 3.48 million apps in the Google Play Store and 2.22 million apps in the Apple App Store. This rising demand for mobile apps has increased the demand for cross-platform app development frameworks.
Yes, the demand for cross-platform app development frameworks is on the rise. More and more businesses are opting for these frameworks to develop cross-platform apps due to their various benefits. The top players in this field are React Native and Xamarin.
But, the question is, which of these two frameworks is better? React Native or Xamarin?
So, let’s get started.
Also Read – What is a Mobile App Business Plan? Expert Tips to Write it For Your App Startup
Table of Contents
Why is React Native and Xamarin Comparison Important?
It is often found that many businesses need to develop the same application both for iOS and Android and that could also support different operating systems too. That’s why developers develop two completely separate applications which ultimately create issues for cross-platform development. The process is time-consuming too as it requires writing the same piece of code twice to achieve the same goal.
But, React Native and Xamarin addresses these problems as they proved to be powerful tools to reach this goal i.e. to develop one application both for iOS and Android.
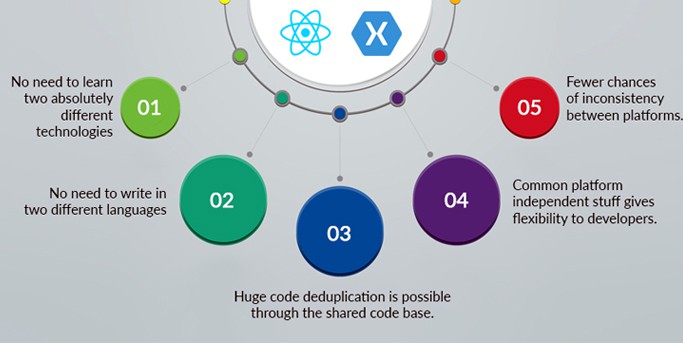
It provides mobile app developers with the following benefits:
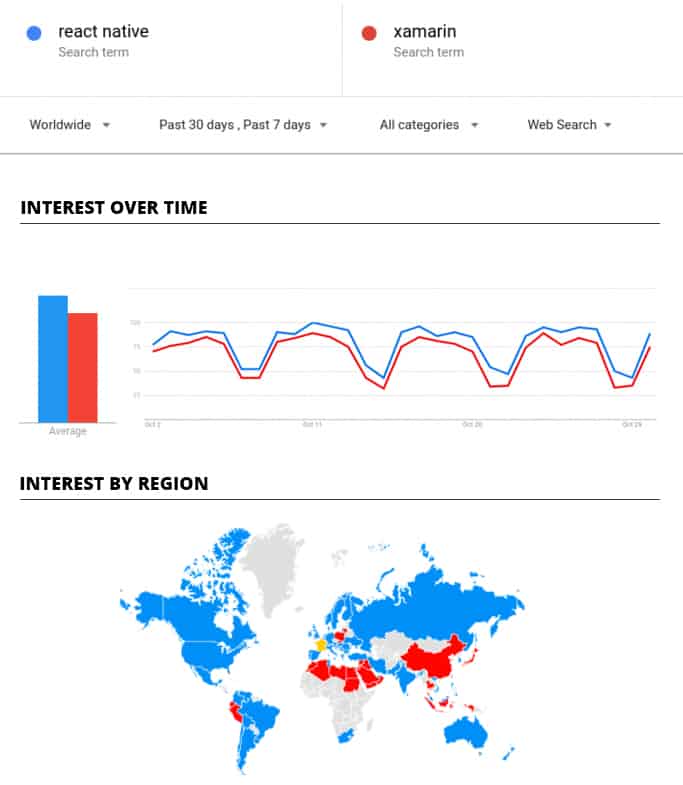
Now, it becomes difficult for many business owners to choose best tool among two for developing their mobile application. In this blog, we have listed out all such parameters which will help you to select best among two. Before this, you can also check out the following stats:
React Native Vs Xamarin: Market Share Comparison:
For Xamarin:
As per Forbes, Xamarin is used by over 20% of the Fortune 500 companies including Bosch, Samsung, Haliburton, SAP and deployed across some 120 countries to create their mobile applications. In fact, it has built a strong relationship with Microsoft. Further, it has built a community of over 700,000 developers till now. That’s why IDC predicts will grow from just shy of $1 billion in 2012 to close to $5 billion by 2017.
For React Native:
According to Similartech stats, React JS owns 8,895 websites in U.S. and has a great usage across the globe. 11.71% of Business & Industry websites, 15.79% of People & Society website, 9.40% of arts & Entertainment sites and 6.19% of Internet & Telecom sites are built using this.
Also Read: Go vs. Rust: Which one to Pick for Web Development?
Here We have Given a Detailed Comparison for Both Tools:
1. React Native Vs Xamarin: Ownership
If you are a javascript expert then React Native would be the best choice for building native apps with React. It is owned by Facebook.
But if you are a C# expert then Xamarin would be the best choice as it allows you create iOS and Android apps using C#. It is owned by Microsoft.
Winning platform: None (As per need)
2. React Native Vs Xamarin: Availability
React Native is a free tool you can use for building tablet/phone iOS or Android applications. On the other hand, You need to spend for Xamarin as its free version is lacking worth for enterprises.
Winning platform: React Native
3. React Native Vs Xamarin: Performance
As far as performance factor is concerned, GUI, 64-bit support and fast code execution are major factors taken into consideration. Xamarin allows developers to run the fastest code on both iOS and Android. It fully supports 64-bit mode and also provides fastest UI as it allows to use native tools directly.
In case of React Native, it doesn’t support 64-bit mode on Android. Moreover, it shows the worst result on iOS when it is about to run the fastest code. However, it gives you custom UI designing frameworks which use fast native widgets under the hood.
Winning platform: Xamarin
4. React Native Vs Xamarin: Modern Development capabilities
Generally, JavaScript based frameworks like React Native offers more features which makes the development more convenient for mobile app developers. On the other hand, Xamarin acts as a classical tool as it lacks hot swapping feature available in Android Studio along with automatic restarting, cold swapping code, instant updates feature are missing.
Winning platform: React Native
5. React Native Vs Xamarin: Scalability
Xamarin provides the best integration with OS and existing stuff. Moreover, it gives a full set of widgets and provides native look-and-feel to applications. On the other hand, React Native doesn’t provide native look-and-feel and you need to manually style your application in order to give it a native look. That’s why Xamarin is more scalable than React Native.
Winning platform: Xamarin
6. React Native Vs Xamarin: Productivity
The installation process took long hours for Xamarin as it involves installing Visual Studio, downloading the components, File -> New Project and a couple of screens. while with React Native, the same process could be done in around 3 hours. That’s why React Native proves to be more productive than Xamarin.
Winning platform: React Native
7. React Native Vs Xamarin: Testing Capabilities
You can do UI testing on both platforms. However, it is easier to do unit testing when you write in Jest than XUnit. In fact, you can debug in the XCode Simulator for iOS when working with Xamarin. But you can only debug in the Android Emulator on React Native. You may further have issues with Android emulator.
Winning platform: Xamarin
8. React Native Vs Xamarin: Top users
Facebook, Instagram, Airbnb, Walmart, Skype, Tesla are top users of React Native while Slack, Siemens, Honeywell are top users of Xamarin.
Winning Platform: A Tie
React Native vs Xamarin: Tabular Comparison
React Native |
Xamarin |
|
| Ownership | Best choice for building native apps with React | Best choice for creating Android and iOS apps using C# |
| Availability | Free tool for creating applications | Need to spend as its free version lacks certain features |
| Performance | It fully supports 64-bit mode | It doesn’t support 64-bit mode on Android |
| Modern Development Capabilities | More features make development more convenient | Classical tool lacking hot-swapping feature available |
| Scalability | Less scalable than Xamarin | It provides the best integration and is more scalable than React Native |
| Productivity | More productive than Xamarin | The installation process takes long hours for Xamarin |
| Testing Capabilities | UI testing can be done | UI testing can be done |
| Top Users | Facebook, Instagram, Airbnb, Walmart, Skype, Tesla | Slack, Siemens, Honeywell |
Conclusion
As far we have seen that there is no clear winner. Both have won the battle by half. Further, it all depends on your project needs or individual’s requirements as which one to select. However, we have drawn the following conclusion for both these tools:
Xamarin is our recommended choice as it is the fastest and fullest framework among the two. It prefers the classical approach to the mobile app development. Our Indian mobile app developers are familiar with most of its things, the development process is also similar to that with Android Studio and Xcode and Xamarin platform’s features can be used without restrictions.
Anyhow, if you want to try some other new approach to mobile app development with extended features like instant updates and hot reloading, then you should once try React Native. It is an amazing framework that makes developers think in a different way. But the biggest drawback is that React Native has low performance and doesn’t offer native look-and-feel to your mobile applications.
If you have any query related to a hybrid mobile app development company, feel free to contact PixelCrayons. Our technical consultants have years of rich domain expertise in providing ideal mobile app solutions to SMEs, ISVs and Enterprises.
FAQs
1. Is React Native Better than Xamarin?
There is no definite answer to this question as both React Native and Xamarin have pros and cons. However, in general, React Native is considered better than Xamarin because it offers more features and is easier to learn.
React Native
– Offers more features than Xamarin
– Is easier to use than Xamarin
Xamarin
– Offers better performance than React Native
– Is more expensive than React Native
So, it can be said that React Native is a better option for cross-platform app development. However, if you need better performance and are ready to spend some extra bucks, go for Xamarin.
2. Which is Better, Xamarin or React Native or Flutter?
Well, this is a difficult question to answer as it depends on the project requirements. However, React Native is generally better than both Xamarin and Flutter. Because React Native offers more features and is easier to use, it is a better option for cross-platform app development. However, if you need better performance, then go for Xamarin. And if you are looking for a new player in the field, go for Flutter.
3. What Apps Use React Native?
React Native is used in many popular applications, such as Facebook, Instagram, Airbnb, Tesla, etc.
4. Which Apps Use Xamarin?
The top applications that use Xamarin are Microsoft Office, Skype, Visual Studio, and Foursquare.
5. How Much Does It Cost to Develop an App with React Native?
The cost of developing an app with React Native depends on many factors, such as the features required in the app, the development time, etc.
However, it is generally cheaper to develop an app with React Native than with Xamarin. The cost difference can be as high as 30-40%, which is one of the significant reasons React Native is becoming more popular than Xamarin.
6. How Secure is React Native?
React Native is a very secure framework. The apps developed with React Native are as secure as the apps developed with any other frameworks. There are many security features available in React Native, and the developers can use these features to make the app more secure.
So, if you are looking for a secure cross-platform development framework, then React Native is a good option.
7. What Should a Startup, Enterprise, or Medium-Sized Business Choose Between React Native or Xamarin?
Well, this depends on the project requirements. If you need better performance and are ready to spend some extra bucks, go for Xamarin. However, if you are looking for a more affordable option with good features, React Native is better.
So, it can be said that both React Native and Xamarin have their pros and cons. It is up to the business to better decide which of these frameworks suits their needs.
8. What are the Advantages of React Native?
Some of the advantages of React Native are:
– Offers more features than other frameworks
– Is easier to learn and use
– Provides better performance than other frameworks
– Is more secure than other frameworks
So, these are some of the significant advantages of using React Native for cross-platform app development.