If you’re planning to develop a mobile app, you’ve probably heard of Flutter and React Native. These are two of the most popular frameworks for mobile app development. But which one is best for your app? In this article, we’ll compare Flutter vs. React Native so you can decide which one is right for your project.
Table of Contents
What is Flutter?
Flutter is a new open-source, cross-platform mobile development framework created by Google. It allows developers to create native-looking Android and iOS applications from the same codebase. Flutter uses the Dart programming language developed by Google, which can be compiled into native code for both platforms.
Also, Read – Flutter Vs. Xamarin: Which is Better?
Unlock Flutter's versatility for campaigns, journals, blogs, and more.
What is React Native?
React Native is a framework for building native mobile apps using JavaScript. Facebook created it and is now used by several companies, including Instagram, Airbnb, and Skype.
Flutter vs. React Native- A Detailed Comparison of Different Factors
|
Flutter |
React Native | |
| Performance | Everything is a widget, including layouts that are flexible and adaptable | Better performance than Flutter because it uses a lot of native code |
| Ease of Testing | Flutter apps can be tested on both physical devices and emulators. It has a rich set of testing features | React Native apps can be tested on both physical devices and emulators. It doesn’t have as many testing features as Flutter |
| Developer Productivity | Rich set of widgets that can be used to build complex UIs | Doesn’t has as many widgets as Flutter, making it difficult to build complex UIs |
| Community Support | Robust Community Support | Strong Community Support |
| Code Maintainability | Rich set of coding conventions | Coding conventions are slightly better than Flutter |
| User Experience | Rich set of widgets to build complex UIs | Rich set of components to build complex UIs |
| App Size | Flutter apps are tiny in size | React Native apps are also small in size |
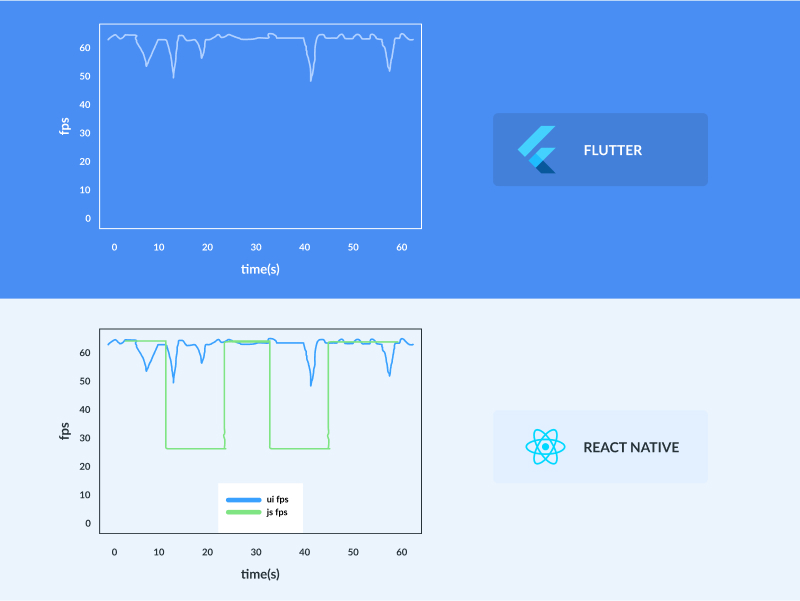
Factor 1- Performance
How Does Flutter Stand Out in Terms of Performance?
Flutter uses the Dart programming language, which is compiled into native code. This results in Flutter being very fast. Everything is a widget in Flutter, including the layout, so Flutter layouts are very flexible and adaptable.
How Does React Native Stand Out in Terms of Performance?
React Native uses a lot of native code under the hood, which Flutter doesn’t. This gives React Native an edge when it comes to performance. Also, because JavaScript is a prevalent language, many tools and libraries are available for optimizing React Native apps.
Factor 2- Ease of Testing
How Simpler is It to Test a Flutter App?
It is possible to test Flutter apps on both physical devices and emulators. Flutter also has a rich set of testing features, making it easy to test apps at different levels- unit, widget, and integration tests.
How Simpler is It to Test a React Native App?
React Native apps can also be tested on both physical devices and emulators. However, React Native doesn’t have as many testing features as Flutter, making it challenging to test React Native apps thoroughly.
Factor 3- Developer Productivity
How Flutter Helps in Enhancing Developer Productivity?
Flutter has a very hot-reload feature that helps rapidly reload the code changes without having to restart the app. This makes it easy to experiment with different UI designs and code changes. Flutter also has a rich set of widgets that can be used to build complex UIs.
How React Native Helps in Enhancing Developer Productivity?
React Native also has a hot-reload feature that helps rapidly reload the code changes. However, React Native doesn’t have as many widgets as Flutter does, making it slightly difficult to build complex UIs.
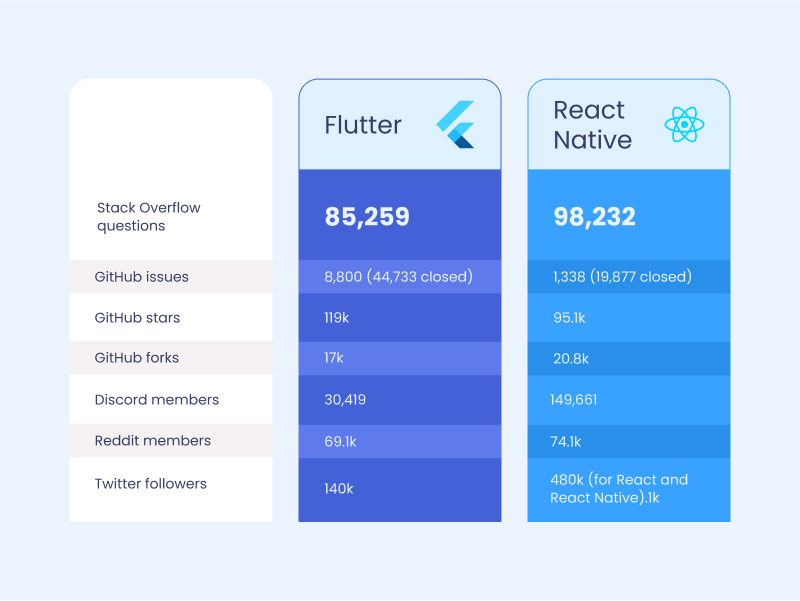
Factor 4- Community Support
How Does Flutter Fare in Terms of Community Support?
Flutter has robust community support. There are many Flutter conferences and meetups happening all over the world. Many Flutter packages are available that make it easy to add features to Flutter apps.
How Does React Native Fare in Terms of Community Support?
React Native also has strong community support. However, Flutter’s community is slightly more extensive and active than React Native’s community.
Factor 5- Code Maintainability
How Does Flutter Help in Code Maintainability?
Flutter has a rich set of coding conventions, making the code easy to read and maintain. Flutter also has a strong focus on code quality, making it easy to refactor Flutter code.
How Does React Native Help in Code Maintainability?
React Native also has a rich set of coding conventions, making the code easy to read and maintain. However, Flutter’s coding conventions are slightly better than React Native’s.
Factor 6- User Experience
How Flutter Helps in Enhancing User Experience?
Flutter has a very rich set of widgets to build complex UIs. Flutter also has a lot of animation and gesture support, making it easy to create beautiful and smooth user experiences.
How React Native Helps in Enhancing User Experience?
React Native has a rich set of components to build complex UIs. However, Flutter’s widgets are slightly better than React Native’s, making it easier to create beautiful user experiences with Flutter.
Factor 7- App Size
How Flutter Helps in Reducing App Size?
Flutter apps are tiny in size. This is because Flutter uses Dart’s Ahead of Time (AOT) compiler, which compiles the Dart code into native machine code.
How React Native Helps in Reducing App Size?
React Native apps are also small in size. This is because React Native uses JavaScript’s Just In Time (JIT) compiler, which compiles the JavaScript code into native machine code.
Flutter vs. React Native- In a Nutshell
Top 10 Features of Flutter
Flutter app development services in India are quite high in demand, and this is all due to some of its amazing features, as mentioned-
Flutter is Open Source
We know that Flutter is an open-source mobile SDK that can create high-quality native interfaces for iOS and Android. Since it is open-source, developers worldwide have access to its source code which they can use to improve the Flutter platform.
Flutter is Fast
Flutter is fast. The Flutter framework makes it easy for developers to create high-performance apps that run smoothly on all devices. With Flutter, you can create an app that looks and feels native to both platforms.
Flutter is Productive
It comes with powerful tools designed to help developers create high-quality apps quickly and efficiently. For example, Flutter’s “hot reload” feature allows developers to change their code and see the results instantly without restarting the app or recompiling the code.
Flutter is Portable
Flutter apps can be compiled for both iOS and Android from a single codebase. This means that developers don’t have to maintain two separate codebases, which can save a lot of time and effort.
Elevate user experience with React Native's top-notch features.
Flutter is Customizable
Flutter’s widget system allows developers to easily create custom user interfaces that can be tailored to the specific needs of their app.
Flutter is Scalable
Flutter’s architecture makes it easy to scale apps up or down, depending on the project’s specific needs. Also, scalability makes it ideal for developing anything from basic mobile apps to more complex and demanding projects.
Flutter is Well Supported
Flutter has strong support from both Google and the community of open-source developers. Several resources are available to help developers get started with Flutter, including documentation, tutorials, and sample code.
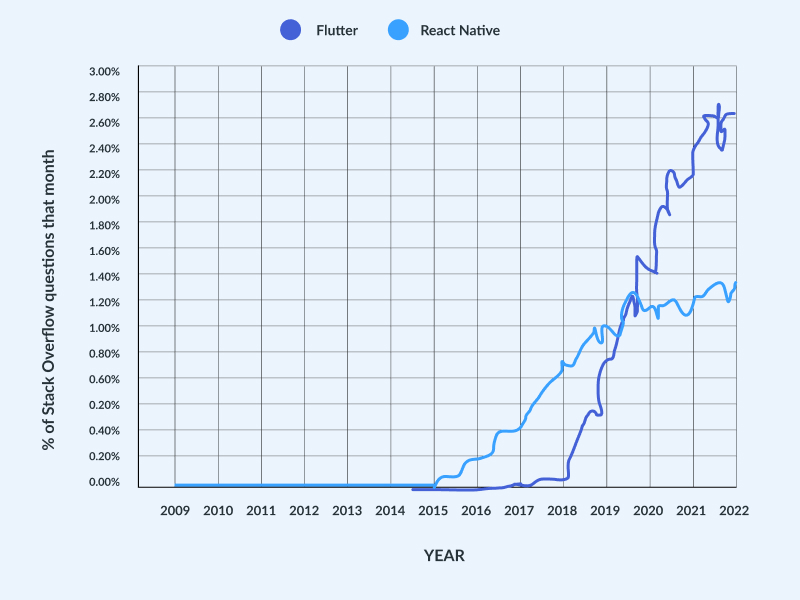
Flutter is Popular
Flutter is gaining popularity among developers, with more than 1.5 million developers using Flutter in the past year. This is likely due to its many benefits, including its fast build times, portability, and strong support from Google.
Flutter is Stable
Flutter’s stable release is available for production use. This means that developers can create apps with Flutter with confidence that they will work as intended on both iOS and Android.
Flutter is Transparent
Flutter is designed to be transparent to developers so that they can see what’s happening under the hood. This makes it easier to debug problems and understand the app’s behavior.
Also Read: React Native vs Xamarin: Which One to Choose for Mobile App Development?
Flutter For Desktop and Web
In addition to mobile, it is possible to develop desktop and web apps with Flutter. Flutter for desktops is still in early alpha, but it is already possible to create working apps. Flutter for the web is also in early alpha, but many sample apps show how to use it.
What are Popular Mobile Apps Developed with Flutter?
- Google Ads– It is one of the most popular Flutter apps. Millions of people use the app to manage their Google Ads accounts.
- Reflect– It is a popular journaling app that helps people reflect on their day and set goals for the future.
- Abbey Post– It is a Flutter app that allows users to create and manage their own blog.
- Hamilton Music– It is an app that allows users to stream and download music from the popular musical Hamilton.
- Flutter Gallery– It is a Flutter app that showcases the many features of Flutter in action.
Top 10 Features of React Native
React Native development companies are getting are also making their own space in the market due to these key features of this framework-
React Native is Cross-Platform:
This cross-platform React Native allows you to write code that can be used to build apps for both iOS and Android from a single codebase. This can save developers a lot of time and effort, as they don’t have to maintain two separate codebases.
React Native is Declarative:
React Native uses a declarative programming style, making code more readable and easier to understand. This can make it easier for developers to create complex user interfaces.
React Native is Component-Based:
React Native is component-based, so developers can reuse code to create different parts of the user interface. This can save time and effort when creating an app.
React Native is JavaScript-Based:
React Native is based on JavaScript, which is a popular programming language. This makes it easy for developers to learn and use React Native.
React Native is Open Source:
React Native is an open-source project, which means that anyone can contribute to the development of the framework. This makes it easy for developers to get involved with the development of React Native.
Facebook Backs React Native:
React Native is backed by Facebook, which gives it a lot of credibilities. Facebook is a large and well-established company, so developers can be confident that React Native will continue to be supported in the future.
React Native Has a Large Community:
React Native has a large and active community of developers who are constantly contributing to the development of the framework. This makes it easy for developers to get help and guidance when using React Native.
React Native is Efficient:
React Native is designed to be efficient, which means that it uses less memory and CPU resources than other frameworks. This makes it ideal for use on mobile devices, where resources are limited.
React Native is Fast:
React Native apps are typically faster than other frameworks because they don’t have to communicate with the native code. This can make them more responsive and smoother running.
React Native is Easy to Use:
React Native is designed to be easy to use, making it a good choice for developers who are new to mobile app development. It is also a good choice for developers who want to create an app quickly.
React Native for Desktop and Web
It is also being used to create desktop and web applications. React Native for Desktop is an open-source project that allows developers to create native desktop apps using JavaScript. React Native for Web is a framework that allows developers to create responsive web apps using React.
What are Popular Mobile Apps Developed with React Native?
- Facebook– It is the app that started it all. Facebook was the first app to be developed with React Native.
- Instagram– This app needs no introduction. Instagram has become one of the most popular apps globally, with over a billion monthly active users.
- Skype– Skype is another app that needs no introduction. Developed with React Native, the app allows users to make video and voice calls, exchange text messages, etc.
- UberEats– This app was developed with React Native and allowed users to order food from their favorite restaurants.
- Pinterest– It is a visual bookmarking tool that allows users to save and share images and videos.
Pros and Cons of Flutter and React Native
There are pros and cons to both Flutter vs. React Native. Flutter is a newer framework, so there are fewer resources available. React Native is more popular, so there are more resources available. Flutter is faster and easier to learn, but React Native is more versatile.
Here Are Some Pros and Cons of Flutter:
Pros:
- Flutter is faster and easier to learn than React Native.
- It allows you to create beautiful and interactive user interfaces.
- Flutter is more stable than React Native.
- Yes, flutter provides a better user experience.
- Flutter is open source and free to use.
Cons:
- Flutter is a newer framework, so there are fewer resources available.
- Flutter is not as versatile as React Native.
Here Are Some Pros and Cons of React Native:
Pros:
- This is more popular than Flutter, so more resources are available.
- React Native is more versatile than Flutter.
- It allows you to create beautiful and interactive user interfaces.
Cons:
- It is not as fast or easy to learn as Flutter.
- React Native is not as stable as Flutter.
- It does not have as many features as Flutter.
When to Choose Flutter?
If you’re looking to create a cross-platform application that runs on both iOS and Android, Flutter is an excellent choice. Not only is it free and open-source, but it also has a wide range of features that make it an ideal option for mobile app development.
When to Choose React Native?
If you have a team that’s comfortable with React or already using React for app development, React Native is a natural choice. The learning curve for React Native is shallower than that of Flutter because it uses JavaScript—a language many developers already know. In addition, the final product will be more like a “real” native app since React Native uses real native components.
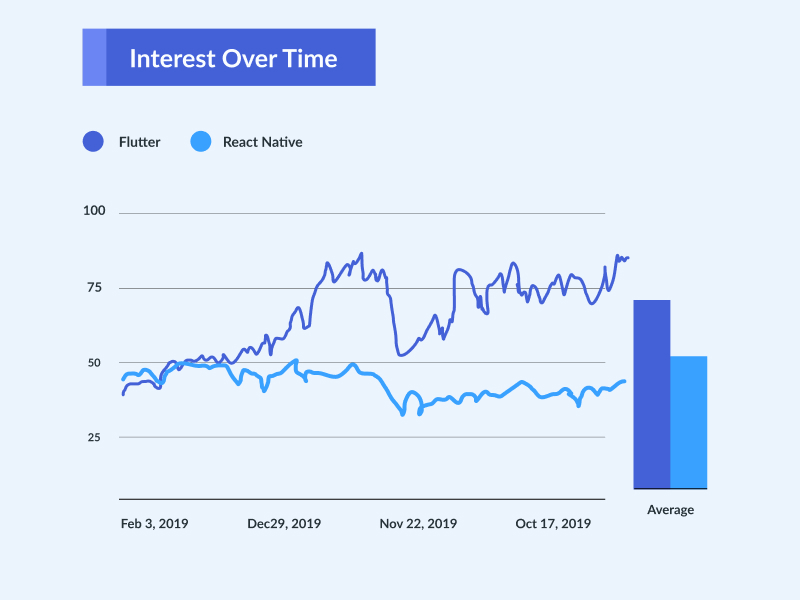
Which One Has the Brighter Future- Flutter or React Native?
There are many reasons why Flutter will have a brighter future than React Native.
- First, Flutter was created by Google and backed by one of the most influential companies in the world. React Native, on the other hand, is introduced by Facebook. While Facebook is undoubtedly a big company, it doesn’t have the same reach or influence as Google.
- Second, Flutter is still in its early stages, which means it has a lot of room for growth. React Native, on the other hand, has been around for a few years and has already reached its peak.
- Third, Flutter apps are faster and more responsive than React Native apps. This is because Flutter uses Dart, a much faster language than JavaScript.
- Finally, Flutter apps look better than React Native apps. This is because Flutter uses its own set of widgets designed to be more aesthetically pleasing than the widgets used in React Native.
Read Also: Flutter Vs Xamarin: Which is Better?
Flutter vs. React Native – Conclusion
So, what’s the verdict? Flutter and React Native are both excellent choices for mobile app development. They both have their pros and cons, but ultimately it depends on your specific needs as a business owner. If you need a fast, reliable, and cross-platform app, Flutter is a great choice.
If you need an app more compatible with existing platforms and tools, React Native might be the better option. Whichever route you choose, make sure to do your research and pick the best choice for your business.
Also, you can hire react native app developers or flutter app developers for better results. If you still have doubts, mention them in the comment section below.
Backed by Google, Flutter offers speed, responsiveness, and stunning visuals.
Frequently Asked Questions
Is Futter a Good Choice for My Android App Project?
Flutter is a good choice for Android app development because it allows you to develop your app in a single codebase and quickly deploy it to iOS and Android devices. Additionally, Flutter provides a fast and responsive UI that helps you create an engaging user experience.
Which Framework is Better for Cross-Platform App Development- Flutter or React Native?
There is no clear answer as to which framework is better for cross-platform app development. Both Flutter vs. React Native have their pros and cons. However, Flutter may be a better choice if you’re looking for faster app development, while React Native may be a better choice if you’re looking for more flexibility.
What are the Benefits of Flutter?
- Flutter is an open-source project, which means that anyone can contribute to the development of Flutter.
- It is a cross-platform framework, which means that it can be used to develop apps for both iOS and Android.
- Flutter has a hot reload feature, which means that changes made to the code are reflected in the app immediately, without the need for a full rebuild.
- It is a large and active community, which means that developers have a wealth of support and resources.
- It has the potential to be adopted by a wide range of developers.
What are the Benefits of React Native?
- One of the significant benefits of using the React Native framework is that it allows developers to reuse code components across different mobile platforms.
- Another great benefit of React Native is that it offers an effortless and efficient way to develop cross-platform mobile apps.
- React Native also allows developers to create truly native apps that offer users a better user experience (UX).
- The React Native framework also offers several performance benefits, making it an excellent choice for developing high-performing mobile apps.
- Finally, React Native provides developers with many tools and resources that make developing and deploying mobile apps easier.